Załóż sklep i:
- Wygodnie sprzedawaj w wielu kanałach, m.in. Allegro i OLX,
- Łatwo zmieniaj jego wygląd, dzięki gotowym szablonom,
- Zarządzaj sprzedażą z dowolnego urządzenia,
- Docieraj z ofertą do klientów przez blog i newsletter.
Chcesz sprawdzić, jak to działa? Przetestuj sklep Shoper od home.pl przez 14 dni za darmo.
CHCĘ PRZETESTOWAĆ SKLEP ZA DARMO
Szukasz innej platformy do sprzedaży w sieci? Poznaj więcej możliwości na otwarcie sklepu internetowego.
Bardzo często przydaje się tworzenie galerii zdjęć poza kartą produktu. Taka galeria może zostać umieszczona, np. na stronie informacyjnej. Rozwiązanie to jest przydatne, aby np. pokazać gotowe realizacje czy projekty, z wykorzystaniem produktów z naszego sklepu.
Aby utworzyć galerię zdjęć poza kartą produktu (np. na stronie informacyjnej):
-
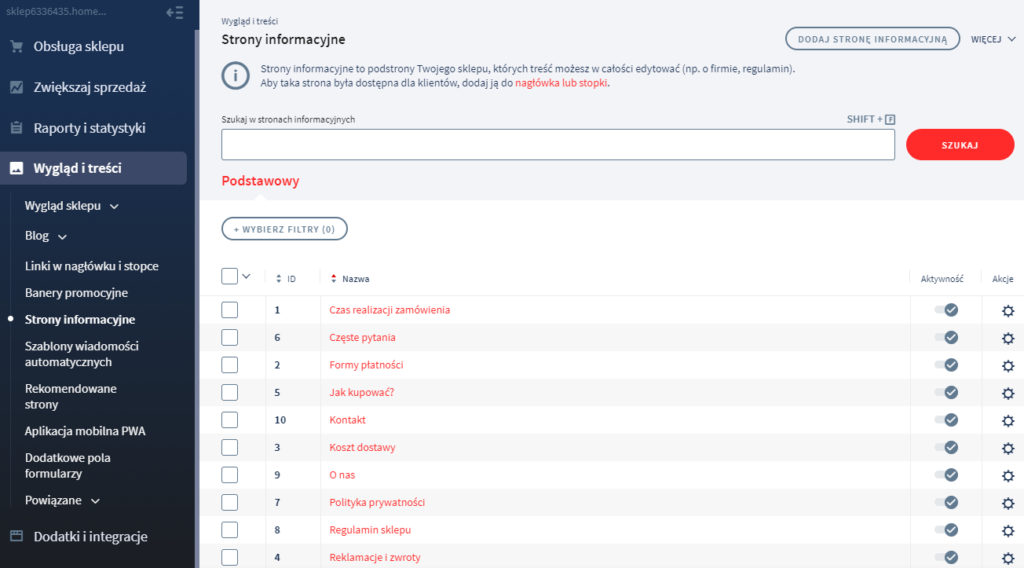
Przejdź do tworzenia lub edycji nowej strony informacyjnej w sekcji Strony informacyjne

-
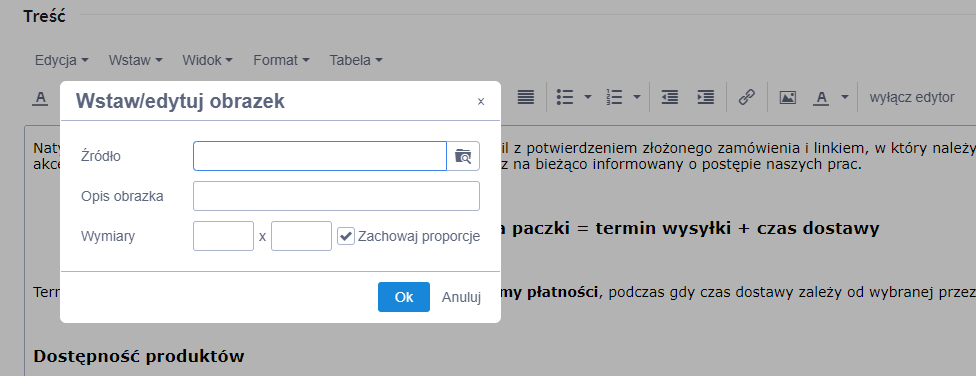
Wgraj nowe zdjęcia korzystając z wbudowanego w edytor mechanizmu do wgrywania zdjęć.

-
W ramach edytowanej zawartości wklej poniższy kod HTML:
<a title="opis-obrazka" href="/public/assets/nazwa-obrazka.jpg" data-gallery="true"><img src="/public/assets/nazwa-obrazka.jpg" alt="" width="100" height="100" /></a>
-
Przed wklejeniem kodu pamiętaj, aby wyłączyć edytor WYSiWYG (ikonka X w prawym, górnym rogu edytora).

-
Powyższy kod należy wkleić tyle razy, ile zdjęć będzie w galerii na Twojej stronie.