Załóż sklep i:
- Wygodnie sprzedawaj w wielu kanałach, m.in. Allegro i OLX,
- Łatwo zmieniaj jego wygląd, dzięki gotowym szablonom,
- Zarządzaj sprzedażą z dowolnego urządzenia,
- Docieraj z ofertą do klientów przez blog i newsletter.
Chcesz sprawdzić, jak to działa? Przetestuj sklep Shoper od home.pl przez 14 dni za darmo.
CHCĘ PRZETESTOWAĆ SKLEP ZA DARMO
Szukasz innej platformy do sprzedaży w sieci? Poznaj więcej możliwości na otwarcie sklepu internetowego.
W związku z wymogami Ustawy o prawach konsumenta, klient powinien zostać poinformowany o możliwości odstąpienia od umowy kupna. Taka informacja może pojawić się zarówno w treści wiadomości e-mail wysyłanej ze sklepu, na pewno powinna także pojawić się w ostatnim kroku, tuż przed zatwierdzeniem złożenia zamówienia.
Moduł dostępny jest w panelu sklepu, dla wszystkich stylów domyślnych (style domyślne to podstawowe style dostępne po uruchomieniu sklepu). W sekcji Wygląd i treści > Wygląd sklepu > Obecny styl graficzny > Moduły, odszukaj moduł o nazwie Informacje dodatkowe i wstaw go np. do koszyka.Jeśli korzystasz z kopii stylu (kopii skórki) i nie widzisz w/w modułu, wprowadź go ręcznie za pomocą poniższej instrukcji lub skopiuj jego ustawiania, z innego, domyślnego szablonu.
Jak dodać dodatkową informację do podsumowania zamówienia?
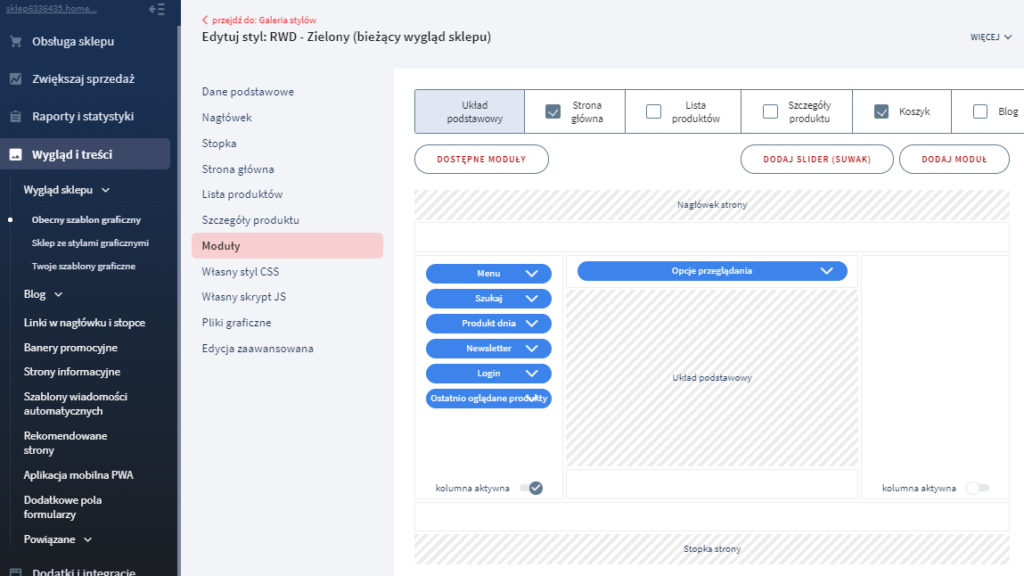
- Przejdź do opcji menu Wygląd i treści > Wygląd sklepu > Obecny styl graficzny

-
Kliknij przycisk dodaj moduł, aby utworzyć nowy moduł w sklepie.
-
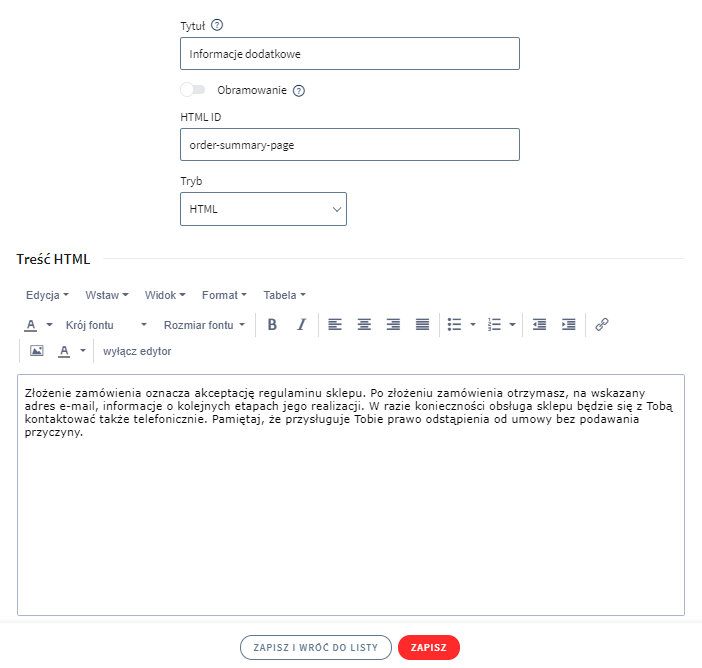
Uzupełnij parametry modułu tak, jak na załączonym zrzucie ekranu.

-
Zapisz wprowadzone ustawienia.
-
Wróć teraz do sekcji Moduły, włącz (zaznacz) sekcję Koszyk i do dolnej części sekcji dodaj nowy moduł.
-
Zapisz ustawienia.
-
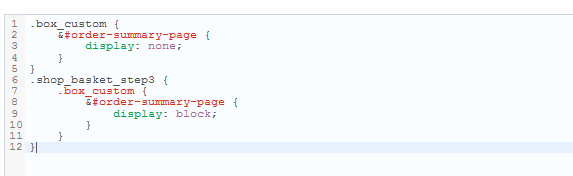
Przejdź teraz do sekcji Własny styl CSS (odnajdziesz ją po lewej stronie ekranu) i wklej poniższy kod. Po wklejeniu kodu okno zawierać będzie informacje jak na załączonym zrzucie ekranu.
.box_custom { &#order-summary-page { display: none; } } .shop_basket_step3 { .box_custom { &#order-summary-page { display: block; } } } -
Zapisz wprowadzone zmiany.
Od teraz, w ostatnim kroku zamawiania, pojawiać będzie się zawsze dodatkowa informacja. Oczywiście jej treść możesz dowolnie modyfikować, jeżeli tylko uznasz to za potrzebne.