Kreatory stron WWW
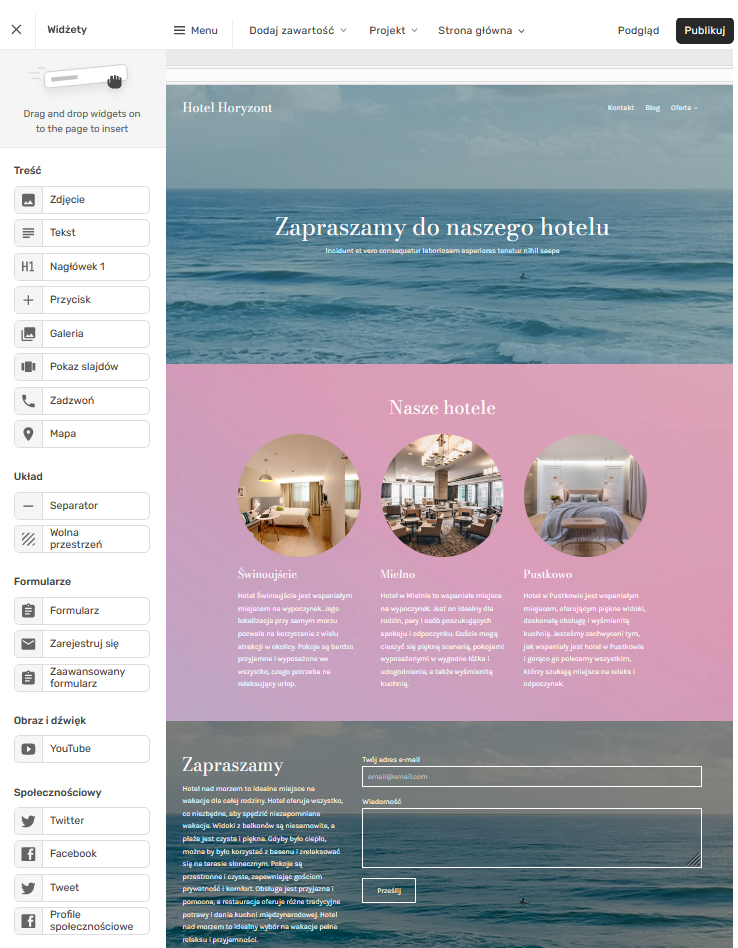
Kreator stron WWW umożliwia zaprojektowanie strony WWW w kilku prostych krokach. Umożliwia to prosty mechanizm zarządzania, ale także gotowe moduły i widgety, które wystarczy przeciągnąć w wybrane miejsce na stronie WWW.

Artykuły w kategorii: Kreatory stron WWW
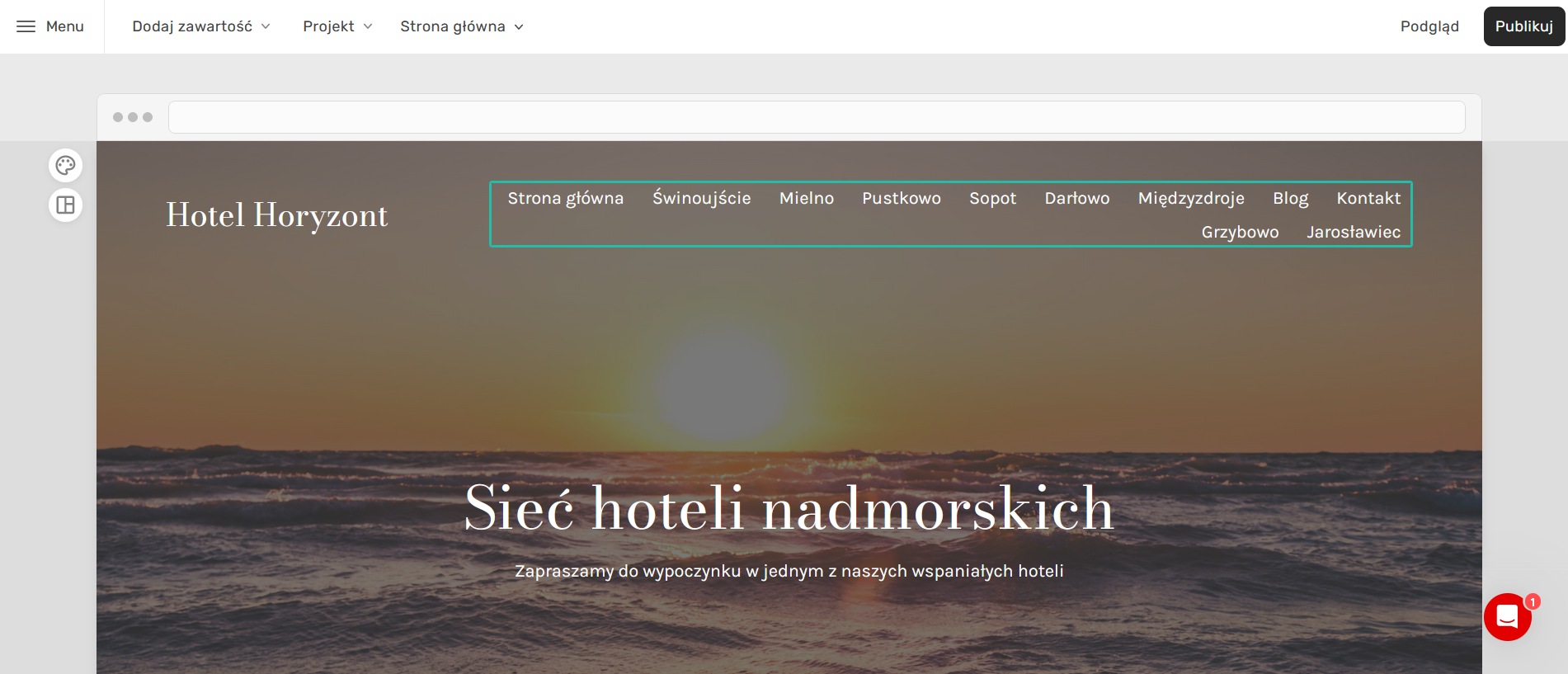
Rozbudowane menu w Kreatorze Stron WWW. Jak zrobić folder dla podstrony z zakładkami
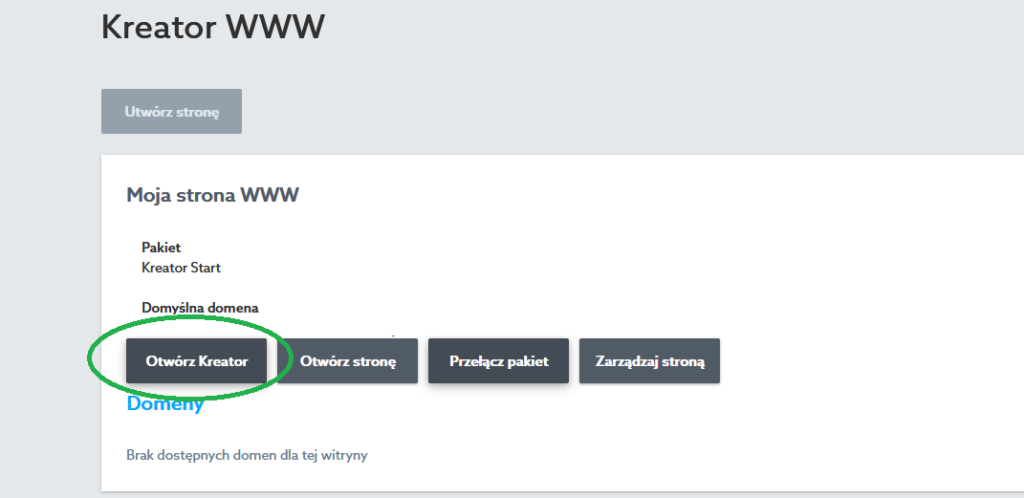
Jak zlecić stworzenie strony internetowej w kreatorze WWW?
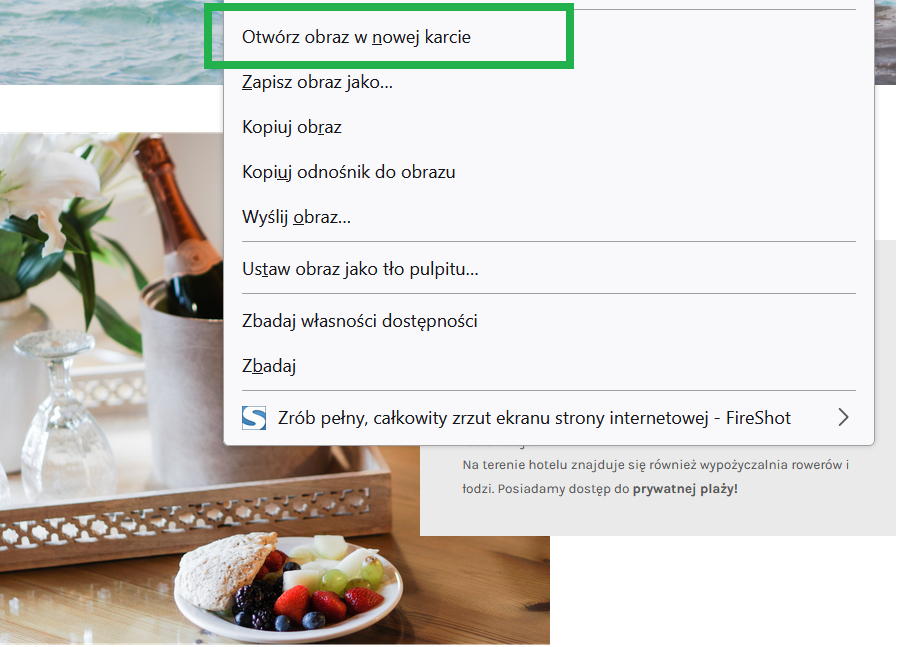
Jak przygotować zdjęcia i grafiki przed dodaniem do kreatora WWW
Polityka prywatności oraz polityka cookies w kreatorze stron internetowych
Zmiana pakietu Kreatora stron WWW (upgrade)
Mapy Google w Kreatorze
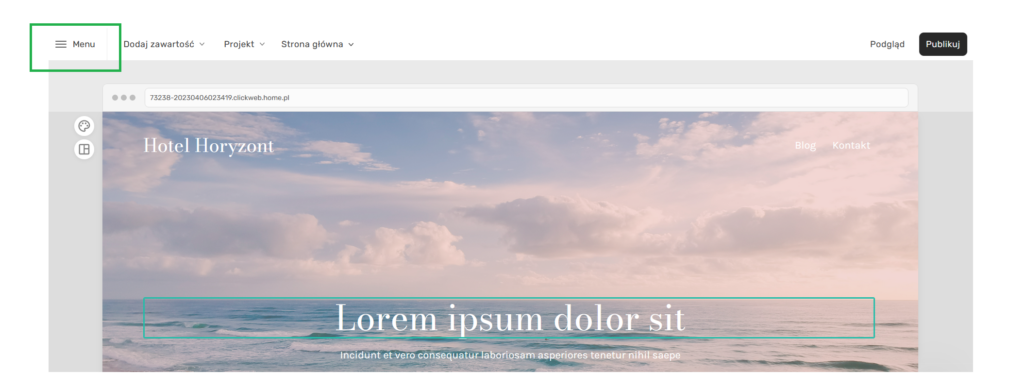
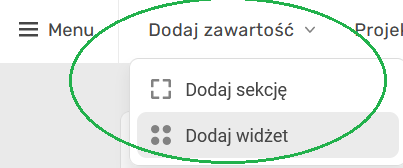
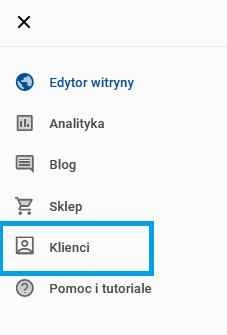
Zakładka Klienci w Kreatorze Profesjonalnym
Proste statystyki strony dostępne w kreatorze
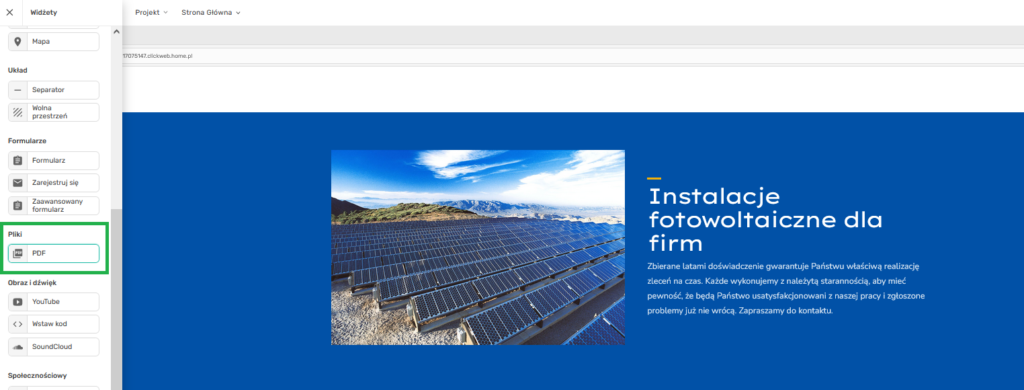
Jak dodać plik .pdf na stronie zbudowanej w kreatorze WWW?
Dlaczego warto odnowić kreator stron www?
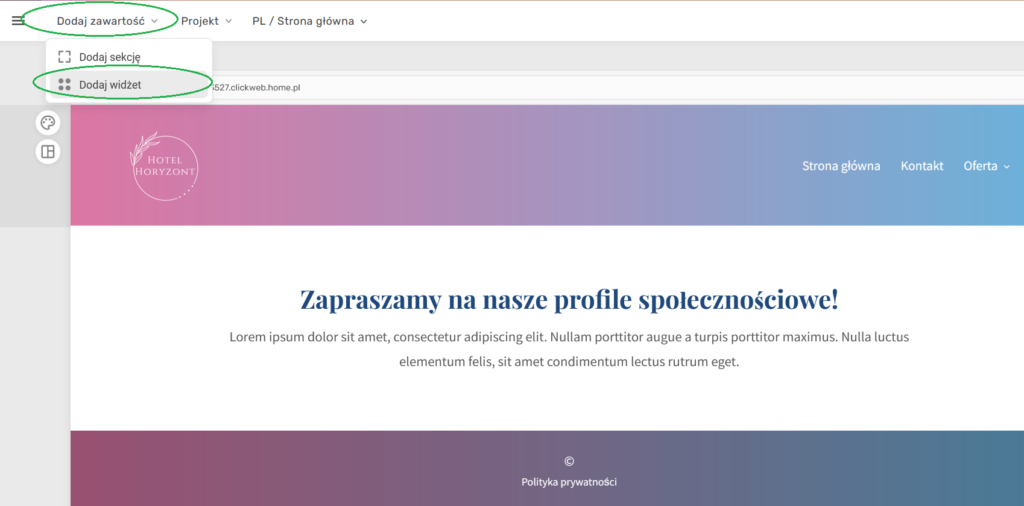
Jak dodać ikony social media w kreatorze stron WWW?
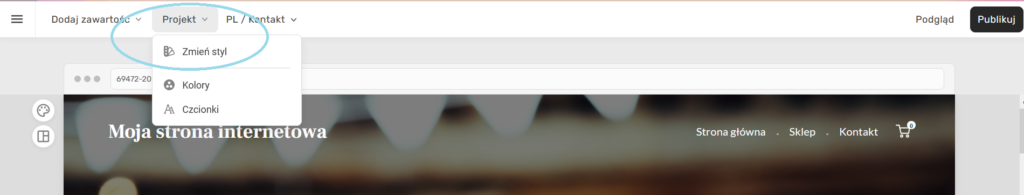
Jak zmienić wygląd przycisków na stronie stworzonej w kreatorze WWW? Co wpływa na ich wygląd?
Jak dodać film w kreatorze stron WWW?
Galeria zdjęć w kreatorze stron WWW
Kreator stron WWW się nie uruchamia. Co robić?
Konfiguracja domeny z kreatorem stron WWW i usługą Prywatny Email
Strona jest w trybie offline po odnowieniu kreatora WWW. Co robić?
Open Graph. Jak dodać element do kreatora stron WWW?
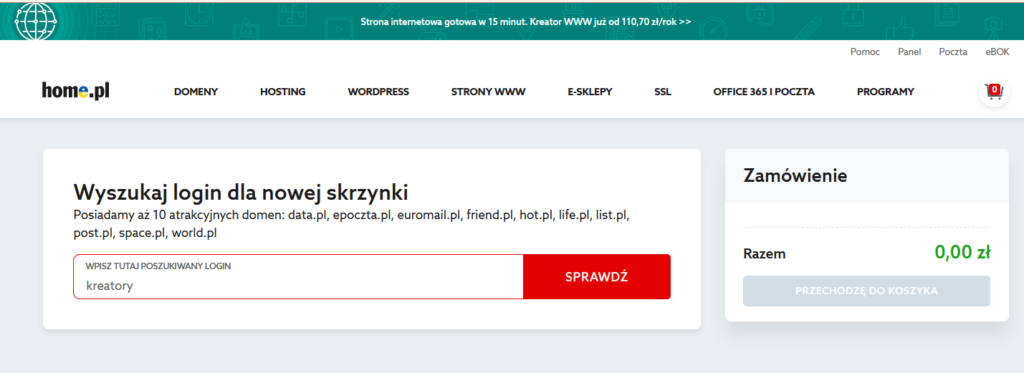
Jak dodać konto e-mail do kreatora WWW? Rejestracja konta e-mail we własnej domenie
Łatwe tworzenie witryn – skorzystaj z kreatora stron WWW
Stwórz swoją stronę internetową w łatwy sposób dzięki metodzie „przeciągnij i upuść”.