Załóż sklep i:
- Wygodnie sprzedawaj w wielu kanałach, m.in. Allegro i OLX,
- Łatwo zmieniaj jego wygląd, dzięki gotowym szablonom,
- Zarządzaj sprzedażą z dowolnego urządzenia,
- Docieraj z ofertą do klientów przez blog i newsletter.
Chcesz sprawdzić, jak to działa? Przetestuj sklep Shoper od home.pl przez 14 dni za darmo.
CHCĘ PRZETESTOWAĆ SKLEP ZA DARMO
Szukasz innej platformy do sprzedaży w sieci? Poznaj więcej możliwości na otwarcie sklepu internetowego.
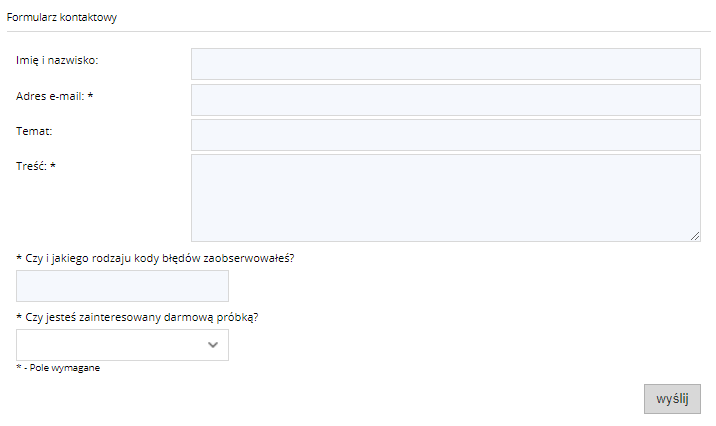
- Imię i nazwisko
- Adres e-mail
- Temat
- Treść
W dowolnym momencie możesz edytować formularz kontaktowy poprzez wprowadzenie dodatkowych pól zawierających unikalną Nazwę oraz Opis.
Możesz wstawić dodatkowe pola typu:
- pole tekstowe (wprowadź tekst),
- pole wyboru typu checkbox (wielokrotny wybór),
- pole wyboru typu select (pojedyncze zaznaczenie),
- pole ukryte (np. używane do pobierania informacji przez API),
- pole typu opis (bez akcji).
Jak dodać nowe pola formularza kontaktowego?
Dodatkowe pola formularzy możesz wstawić korzystając z sekcji menu Wygląd i treści. W tym miejscu znajdziesz zarówno opcje rozszerzenia formularza kontaktowego, ale także formularza zamówień oraz formularza rejestracji nowego klienta. Dodaj nowe pola, aby uzyskać więcej informacji od swoich klientów.
Formularz kontaktowy posiada standardowe pola wskazane wyżej, korzystając z poniższej instrukcji zostanie on rozszerzony o pola dodatkowe. Możesz tworzyć wiele nowych pól formularza kontaktowego w sklepie internetowym.
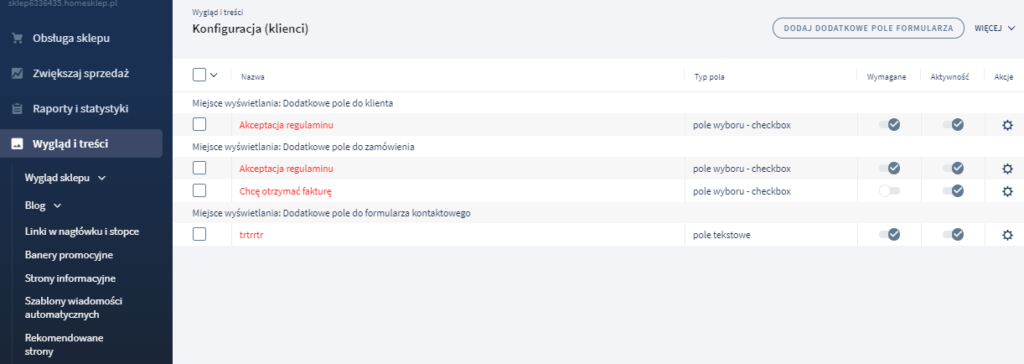
- Przejdź do Wygląd i treści > Dodatkowe pola formularzy.
- Kliknij przycisk dodaj dodatkowe pole formularza.

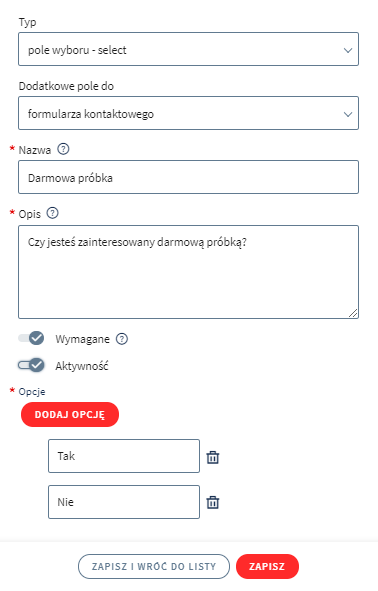
- Wypełni kolejno informacje o nowym polu formularza wskazując:
- typ pola,
- nazwę pola,
- lokalizację (dodatkowe pole do) wybierz jaki formularz chcesz rozszerzyć, wybierz formularz kontaktowy,
- nazwę pola (widoczną w panelu sklepu)
- opis pola (widoczny dla użytkownika sklepu).
- W zależności od wybranego rodzaju pola, mogą być dostępne dodatkowe jego opcje, np. w przypadku pola wyboru typu select podaj wartości pól, które użytkownik będzie mógł zaznaczyć.
- Określ aktywność (czy element formularz jest aktywny czy wyłączony) i wymagalność pola (czy pole jest polem obowiązkowym do uzupełnienia).
- Przykładowe pole:

- Po zapisaniu zmian formularz zostanie zaktualizowany.