Załóż sklep i:
- Wygodnie sprzedawaj w wielu kanałach, m.in. Allegro i OLX,
- Łatwo zmieniaj jego wygląd, dzięki gotowym szablonom,
- Zarządzaj sprzedażą z dowolnego urządzenia,
- Docieraj z ofertą do klientów przez blog i newsletter.
Chcesz sprawdzić, jak to działa? Przetestuj sklep Shoper od home.pl przez 14 dni za darmo.
CHCĘ PRZETESTOWAĆ SKLEP ZA DARMO
Szukasz innej platformy do sprzedaży w sieci? Poznaj więcej możliwości na otwarcie sklepu internetowego.
Kody należy wpisywać w Panelu Administracyjnym sklepu, w sekcji Konfiguracja -> Wygląd -> Aktywny styl graficzny -> Własny styl CSS. Do wyszukania pożądanego koloru zachęcamy do skorzystania z serwisu: https://htmlcolorcodes.com/
Zmiana podświetlenia menu w nagłówku po najechaniu myszką
.menu .innermenu .menu-list li h3 a:hover {background-color: kod koloru lub nazwa;}
Przykład wykonania:
Menu boczne:
- zmiana koloru podświetlenia po najechaniu myszką:
#box_menu ul li a:hover {background-color: kod koloru lub nazwa;}
Przykład wykonania:
- zmiana koloru zaznaczonej kategorii:
#box_menu ul li.current > a {background-color: kod koloru lub nazwa;}
Przykład wykonania:
Powiększenie obszaru z nazwą produktu (dla produktów z długimi nazwami):
.products.viewphot .product .productname {height: wysokość obiektu podawana w px lub em;}
Przykład wykonania:
Zmiana koloru ceny w sklepie:
.box .product .price { color: kod koloru lub nazwa;}
.products.viewphot .product .price {color: kod koloru lub nazwa;}
#box_productfull .basket .price em, #box_productfull .basket .price-netto em { color: kod koloru lub nazwa;}
.product-related .product .price em { color: kod koloru lub nazwa;}
Przykład wykonania:
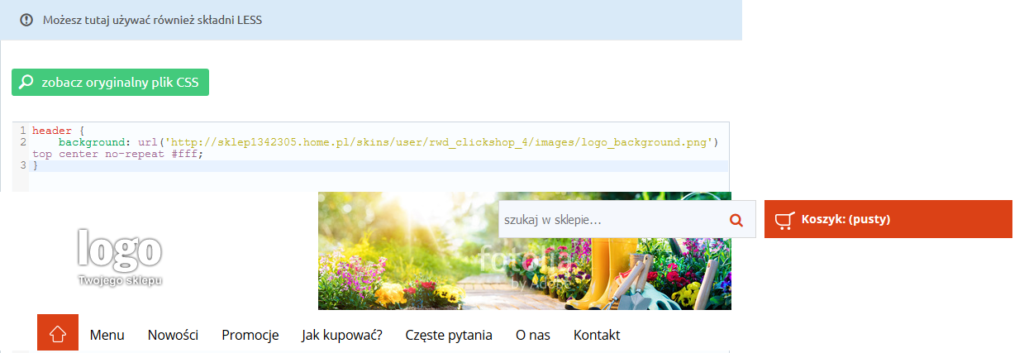
Wyśrodkowanie zdjęcia nagłówka:
header {background: url(URL do zdjęcia') top center no-repeat #fff;}
Wyrównanie zdjęcia nagłówka do lewej krawędzi:
header {background: url(URL do zdjęcia') top left no-repeat #fff;}
Przykład wykonania:
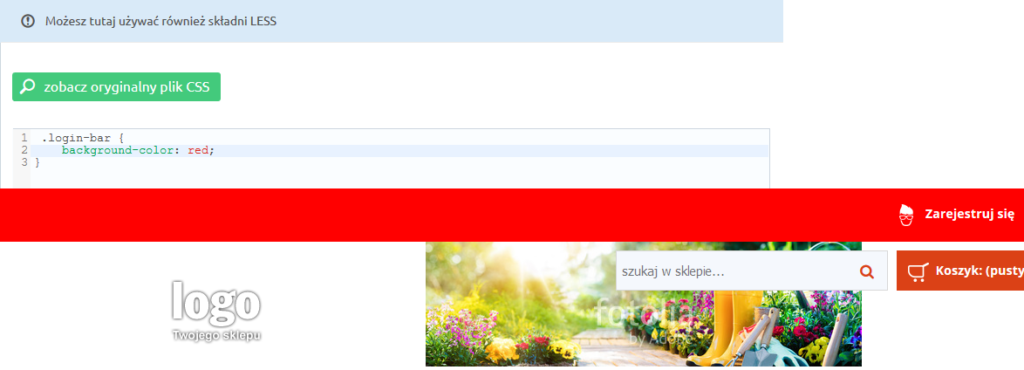
Zmiana koloru (tła) paska w nagłówku
.login-bar {background-color: kod koloru lub nazwa;}
Przykład wykonania: