Załóż sklep i:
- Wygodnie sprzedawaj w wielu kanałach, m.in. Allegro i OLX,
- Łatwo zmieniaj jego wygląd, dzięki gotowym szablonom,
- Zarządzaj sprzedażą z dowolnego urządzenia,
- Docieraj z ofertą do klientów przez blog i newsletter.
Chcesz sprawdzić, jak to działa? Przetestuj sklep Shoper od home.pl przez 14 dni za darmo.
CHCĘ PRZETESTOWAĆ SKLEP ZA DARMO
Szukasz innej platformy do sprzedaży w sieci? Poznaj więcej możliwości na otwarcie sklepu internetowego.
Sklep internetowy Shoper pozwala na integrację z największym serwisem społecznościowym na świecie. Integracja pozwala na umieszczenie przycisków Lubię to! oraz Udostępnij, a także umieszczenie sekcji komentarz z Facebooka na karcie produktu.
Jak dodać przycisk „Lubię to!” oraz „Wyślij”?
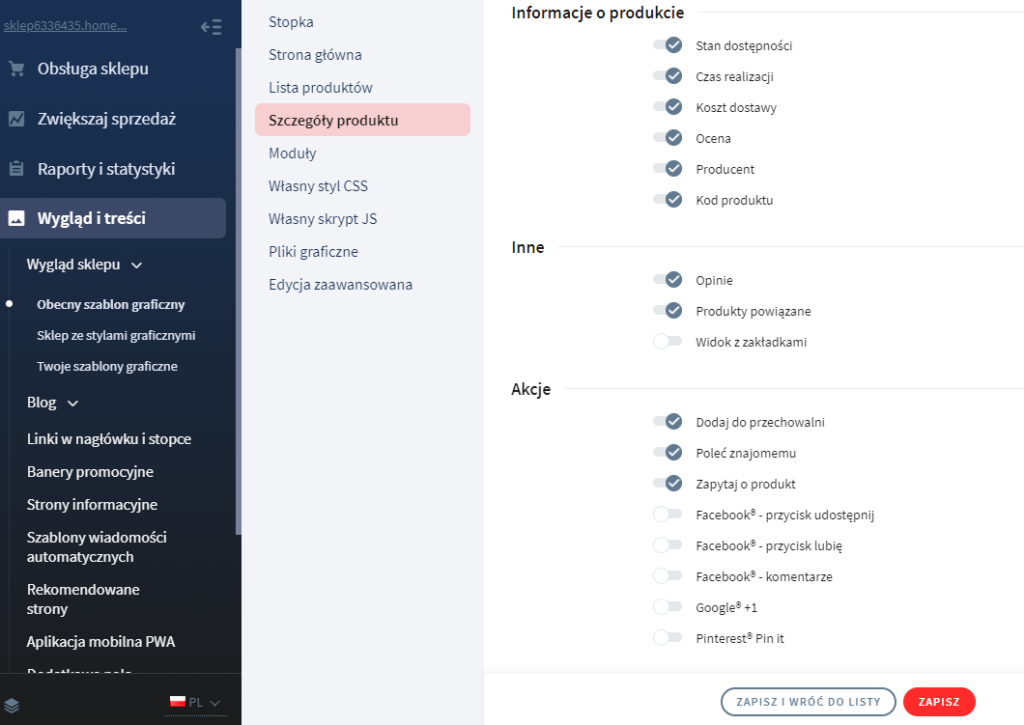
- Przejdź do opcji menu Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny i w zakładce Szczegóły produktu zaznacz te pola, które chcesz wyświetlić w swoim sklepie.

- Zapisz wprowadzone zmiany. Na stronach Twojego sklepu pojawią się dodatkowe przyciski, które powodują integrację z serwisem Facebook.

Jak dodać moduł typu „LikeBox” na stronach sklepu?
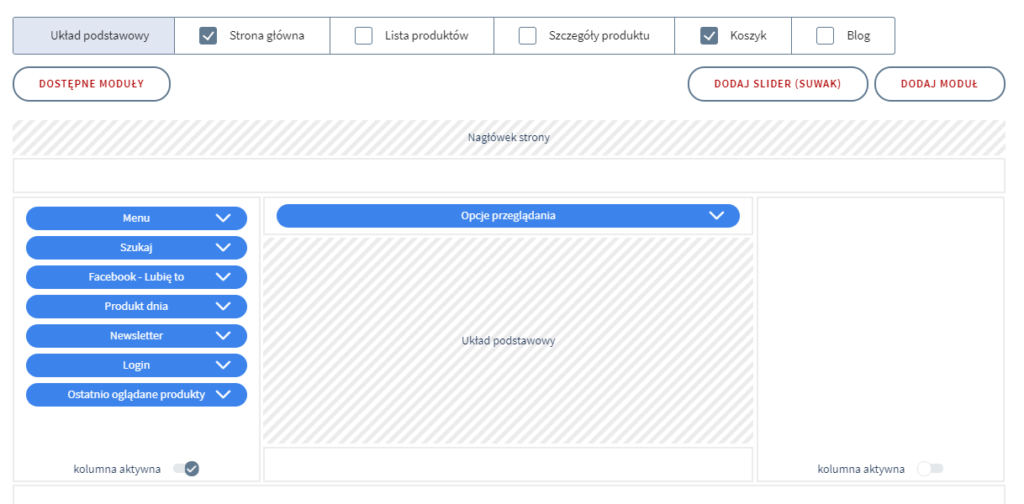
- Przejdź do opcji menu Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny wybierz zakładkę Moduły.

Możesz skorzystać także z narzędzia Shoper Visual Editor. Informacje o tym, jak z niego korzystać, znajdziesz w Centrum Pomocy Shoper.
- Przenieś moduł Facebook – Lubię to w wybrane miejsce w Twoim szablonie sklepu. Moduł Facebook – Lubię to jest dostępy w opcji Dostępne moduły (lewy górny róg ekranu).
- Przejdź do edycji modułu Facebook – Lubię to.

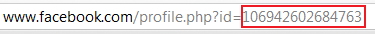
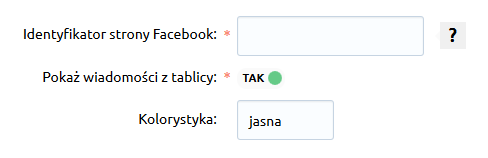
- W polu „Identyfikator strony Facebook” wpisz numer swojej strony Fanpage. Numer ten znajdziesz w adresie URL strony. Kliknij tutaj, jeśli nie wiesz jak odnaleźć ID Twojej strony na Facebooku.
Pamiętaj, aby wpisać wyłącznie numer – nie należy podawać całego adresu strony.
- Zapisz wprowadzone zmiany. Po wykonaniu powyższych kroków moduł LikeBox będzie dostępny w Twoim sklepie.
Dodawanie własnego modułu typu LikeBox – generator Facebook
- Przejdź do opcji menu Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny i wybierz zakładkę Moduły.
Możesz skorzystać także z narzędzia Shoper Visual Editor. Informacje o tym, jak z niego korzystać, znajdziesz w Centrum Pomocy Shoper.
- Kliknij przycisk Dodaj moduł.

- Wstaw zawartość modułu, tj. wygenerowany kod LikeBox.
- Kod LikeBox możesz wygenerować w narzędziach Facebook, dopasowując wygląd, rozmiar i dostępne informacje do własnych potrzeb. Przejdź do narzędzi Facebook aby rozpocząć konfigurację. W serwisie znajdziesz także dodatkowe informacje dot. wprowadzanych ustawień i opcji dodatkowych. Po wygenerowaniu właściwej treści modułu, kliknij Get Code aby uzyskać kod do wklejenia w Shoper –> Moduły.

- Kod LikeBox możesz wygenerować w narzędziach Facebook, dopasowując wygląd, rozmiar i dostępne informacje do własnych potrzeb. Przejdź do narzędzi Facebook aby rozpocząć konfigurację. W serwisie znajdziesz także dodatkowe informacje dot. wprowadzanych ustawień i opcji dodatkowych. Po wygenerowaniu właściwej treści modułu, kliknij Get Code aby uzyskać kod do wklejenia w Shoper –> Moduły.
- Zapisz zmiany, a następnie z listy Dostępne moduły przeciągnij swój moduł na stronę.
- Zapisz ustawienia. Moduł będzie widoczny na stronie sklepu.
Więcej rozwiązań
- Sklep na Facebooku – fanaberia czy realny zysk?
- Jak utworzyć stronę Fanpage na Facebooku?
- Jak zarejestrować konto na Facebooku?
- Jak sprawdzić ID mojego Fanpage na Facebook.com?