Instant Site to proste w obsłudze narzędzie do tworzenia strony bez potrzeby kodowania. Możesz wybrać jeden z kilkudziesięciu bezpłatnych szablonów, a następnie w pełni dostosować go do swoich potrzeb. Zobacz, jak krok po kroku zacząć pracę z Instant Site.
SPIS TREŚCI
Wybór szablonu
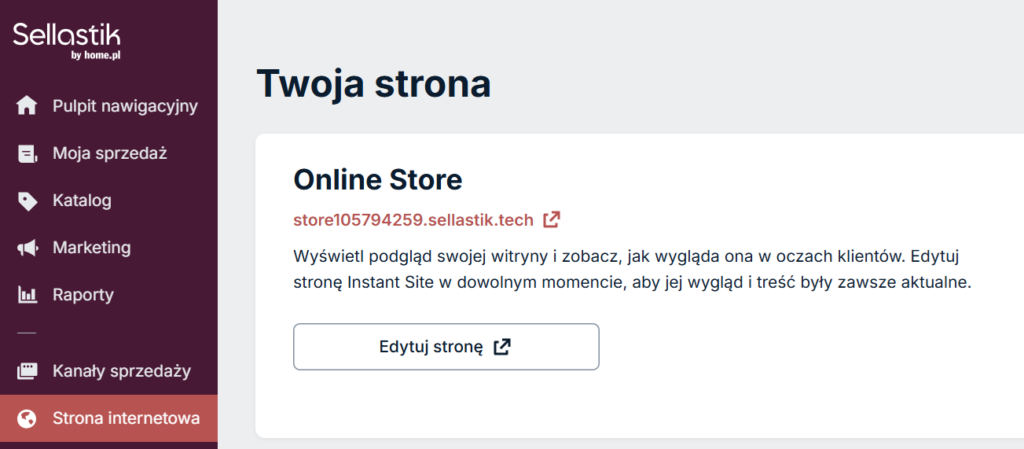
- Po zalogowaniu do panelu Sellastik, przejdź do Strona internetowa – Edytuj stronę.

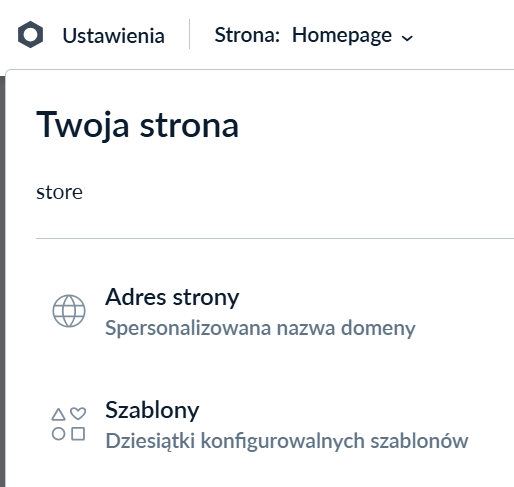
- Kliknij Ustawienia i wybierz Szablony.

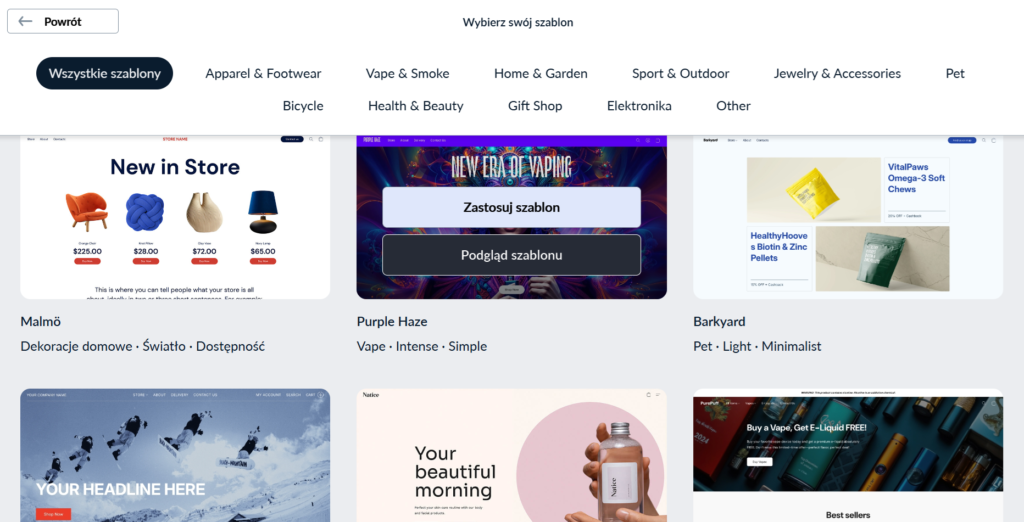
- Z dostępnych szablonów wybierz ten, który Ci odpowiada i kliknij Zastosuj szablon.

Domyślnie na stronie są stosowane takie czcionki, jak w wybranym szablonie. Możesz zmienić globalne ustawienia, by oszczędzić czas przy konfiguracji witryny i zachować spójność. Aby zmienić domyślne czcionki w Instant Site:
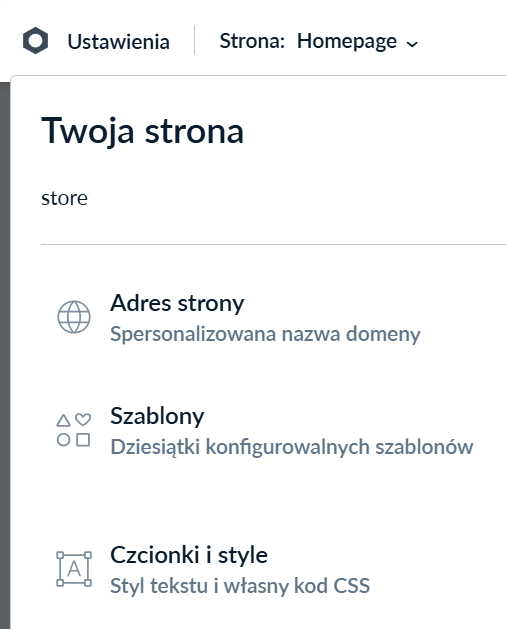
- Kliknij Ustawienia i wybierz Czcionki i style.

- Wybierz z listy czcionkę dla tytułów i czcionkę dla tekstów.

Czcionki, które wybierzesz, będą stosowane w Instant Site, ale nie w Twoim sklepie – jest on uznawany za niezależną część strony.
Możesz tez zmieniać czcionki w poszczególnych sekcjach, w ich edycji.
Tworzenie strony głównej
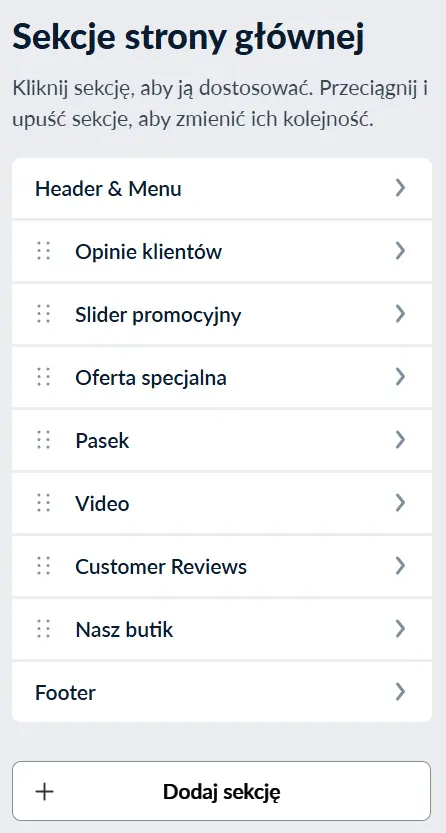
Po wybraniu szablonu, pora stworzyć stronę główną. W menu po lewej stronie znajdują się sekcje odpowiadające układowi wybranego przez Ciebie szablonu. Możesz dostosować wygląd strony głównej do Twoich potrzeb.
Sekcje to poszczególne bloki, z których złożona jest strona. Mogą zawierać tekst, zdjęcia, filmy, a także produkty (jeśli uruchomisz sklep internetowy). Aby przejść do edycji sekcji, kliknij ją.
Sekcja Header & Menu
W tej sekcji możesz dodać swoje logo, przycisk CTA oraz stworzyć menu. W niektórych układach możesz także dodać linki do profili społecznościowych lub informacje kontaktowe (telefon i adres e-mail). Wygląd tej sekcji konfigurujesz wyłącznie dla strony głównej – na pozostałych podstronach możesz jedynie zdecydować, czy ma się ona wyświetlać czy nie. W zakładce Styl możesz wybrać układ, styl tła, czcionkę i jej kolor, a także określić, które elementy mają być wyświetlane.
Dodawanie logo
W miejscu logo strony może znaleźć się tekst lub obraz. Kliknij logo, a następnie z listy wybierz preferowany typ. Wpisz tekst, który ma się znajdować w miejscu logo lub prześlij obraz.
Minimalne wymiary logo to 192×192 px, a maksymalne 3962×3962 px. Logo może być w wielu popularnych formatach, m.in. PNG czy WEBP, ale niedozwolony jest format SVG. By logo prezentowało się jak najlepiej, dopasuj jego wymiary do optymalnych wymiarów grafik dla wybranego szablonu.
Tworzenie menu
Aby utworzyć lub edytować menu:
- Kliknij menu nawigacyjne.

- Po kliknięciu dowolnej pozycji menu możesz ją edytować lub usunąć.
- Aby dodać nową pozycję menu, użyj przycisku pod listą.

- Nadaj tytuł, a w sekcji Akcja po kliknięciu określ, dokąd ma kierować ta pozycja menu.

Linki w menu mogą prowadzić do strony lub sekcji w witrynie oraz do witryn zewnętrznych. Jeśli wybierzesz opcję Zadzwoń – urządzenie odwiedzającego Twoją stronę wybierze podany numer. W przypadku wyboru opcji Wyślij e-mail – na urządzeniu odwiedzającego otworzy się domyślna usługa pocztowa z podanym mailem wpisanym w polu odbiorcy. - Kolejność pozycji w menu ustalisz, łapiąc je i przeciągając w wybrane miejsca.
Jeśli włączysz menu rozwijane, np. dla kategorii w sklepie, musisz pamiętać, że każda pozycja po rozwinięciu może wyświetlać do 20 podkategorii. Istotne jest również to, że wyświetlane są jedynie kategorie drugiego i trzeciego poziomu. Jeśli więc w Twoim sklepie istnieje podkategoria Odzież damska -> Odzież wierzchnia -> Płaszcze -> Bosmanki, w menu wyświetli się jedynie Odzież damska -> Odzież wierzchnia -> Płaszcze.
Profile społecznościowe

W niektórych układach nagłówka możesz umieścić też linki do maksymalnie trzech profili społecznościowych, np. Facebooka, Instagrama czy Whatsappa.
Przycisk
W niektórych układach nagłówka możesz dodać przycisk z CTA, prowadzący do wykonania wybranej akcji, np. zadzwonienia, wysłania e-maila lub przejścia do określonego miejsca na Twojej stronie.

Dodawanie i edycja sekcji
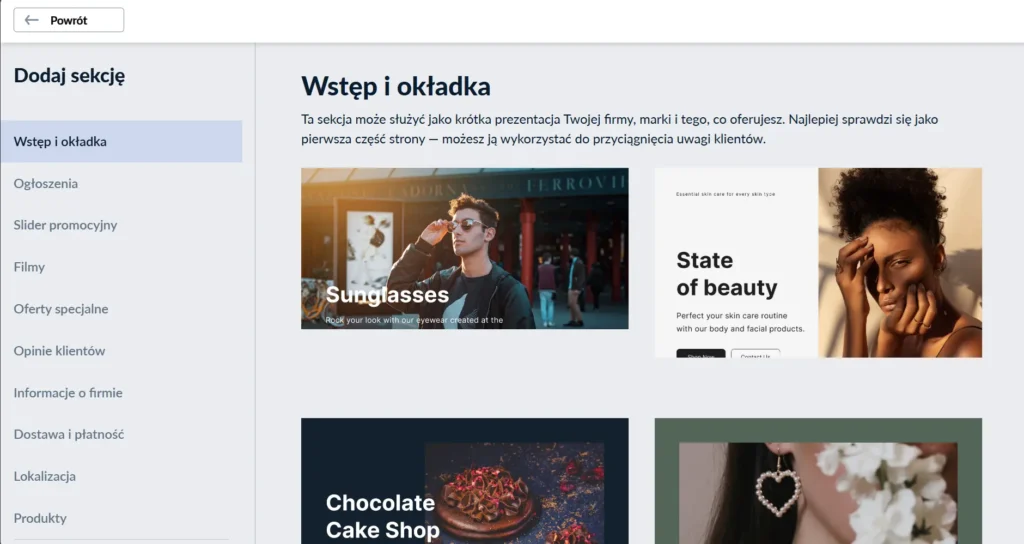
- Kliknij przycisk Dodaj sekcję.

- Wybierz z listy sekcję, którą chcesz dodać do strony (kliknij ją).

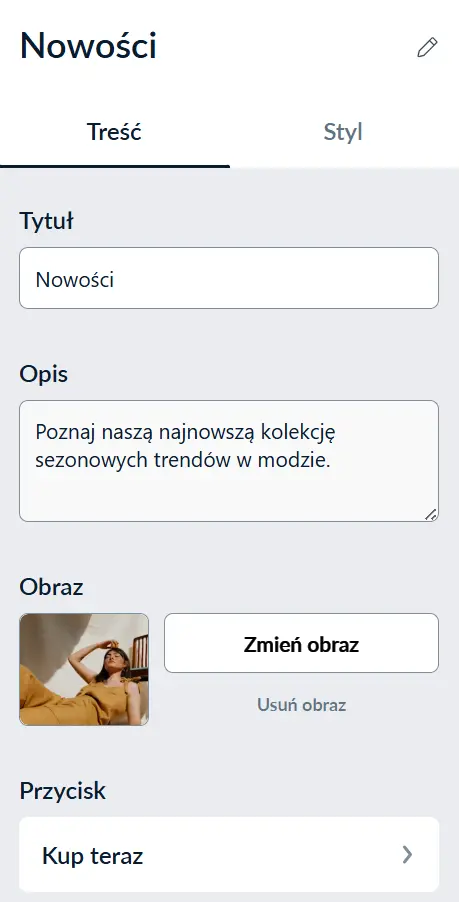
- Edytuj wybraną sekcję:
- Zmień nazwę sekcji. To, co tu wpiszesz, jest widoczne tylko dla Ciebie, ale może ułatwić Ci zarządzanie sekcjami.
- Zmień zawartość elementów, z których składa się sekcja. W zależności od tego, jaką sekcję wybierzesz, możesz zmienić np. tytuł, opis, zdjęcie, przycisk itp.

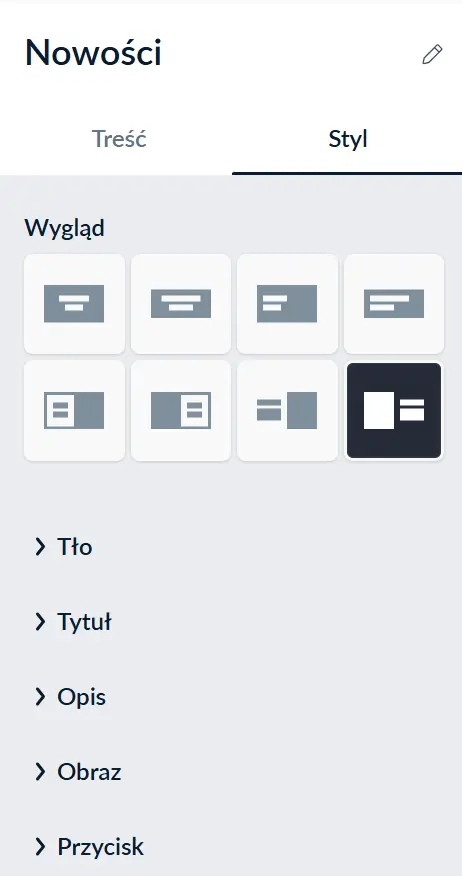
- Przejdź do zakładki Styl. Możesz tu m.in. dopasować kolor sekcji i jej elementów do własnych preferencji, zmienić rodzaj i wielkość czcionek, a także wyłączyć wyświetlanie niektórych elementów sekcji.

By ułożyć sekcje w pożądanej kolejności, po prostu przeciągnij je na liście w odpowiednie miejsce.
- Obrazy zamieszczane w sekcjach mogą być w formatach JPG, PNG, JPEG2000, GIF, WEBP, TIFF, a maksymalny rozmiar pojedynczej grafiki to 20 MB. Zalecane wymiary to 1500-2000 px.
- Układ strony dostosowuje się do rozmiaru ekranu, dlatego najważniejsze informacje na obrazach powinny znajdować się w ich centralnej części.
- Wideo do sekcji możesz dodawać z YouTube, Vimeo i innych serwisów hostujących filmy. Nie możesz wgrać filmu bezpośrednio z Twojego urządzenia.
- W przypadku pełnoekranowego tła wideo, warto wiedzieć, że współczynnik proporcji sekcji to 16:9, a obsługiwane są tylko niektóre platformy (w tym YouTube i Vimeo). W zakładce Styl możesz zdecydować, czy film ma odtwarzać się automatycznie, czy osoby odwiedzające Twoją stronę mają kliknąć, aby go otworzyć. W tym drugim przypadku, po kliknięciu przycisku odtwarzania, zostanie wyświetlony film, natomiast tytuł, opis i przycisk wyświetlane na wierzchu osadzonego filmu, znikną.
Sekcja Ogłoszenie to pasek wyświetlany na górze strony, nad nagłówkiem, w którym możesz poinformować klientów np. o trwającej promocji. Pasek promocyjny jest wyświetlany u góry każdej strony w sklepie.
Jeśli chcesz dodać pasek widoczny wyłącznie na stronie głównej pod nagłówkiem, skorzystaj z sekcji Opinie klientów. Usuń opinie tak, by została tylko jedna. W jej treści wpisz swój komunikat, a pole autora pozostaw puste. Możesz też zdecydować, czy treść paska ma pozostać statyczna, czy ma się przewijać.

Sekcja Footer
W sekcji Footer możesz dodać dodatkową treść, np. informację o prawach autorskich oraz zmienić styl. Nie możesz usunąć powiadomienia „Powered by”. Wygląd tej sekcji konfigurujesz wyłącznie dla strony głównej – na pozostałych podstronach możesz jedynie zdecydować, czy ma się ona wyświetlać czy nie.

Gdy wszystko jest gotowe, kliknij Opublikuj. Twoja strona główna jest już dostępna w sieci.

Dodawanie podstron
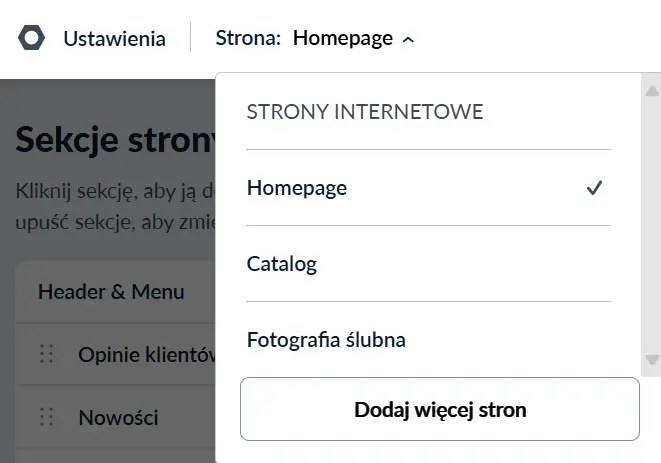
Aby dodać kolejną podstronę kliknij Strona, a następnie Dodaj więcej stron. Stwórz nową podstronę w ten sam sposób, co stronę główną.

Liczba podstron, które możesz stworzyć zależy od Twojego pakietu.
| Pakiet | Liczba podstron, które możesz utworzyć w Instant Site |
|---|---|
| Sellastik Connect | 3 |
| Sellastik Cross | 10 |
| Sellastik Cross + | 100 |