Załóż sklep i:
- Wygodnie sprzedawaj w wielu kanałach, m.in. Allegro i OLX,
- Łatwo zmieniaj jego wygląd, dzięki gotowym szablonom,
- Zarządzaj sprzedażą z dowolnego urządzenia,
- Docieraj z ofertą do klientów przez blog i newsletter.
Chcesz sprawdzić, jak to działa? Przetestuj sklep Shoper od home.pl przez 14 dni za darmo.
CHCĘ PRZETESTOWAĆ SKLEP ZA DARMO
Szukasz innej platformy do sprzedaży w sieci? Poznaj więcej możliwości na otwarcie sklepu internetowego.
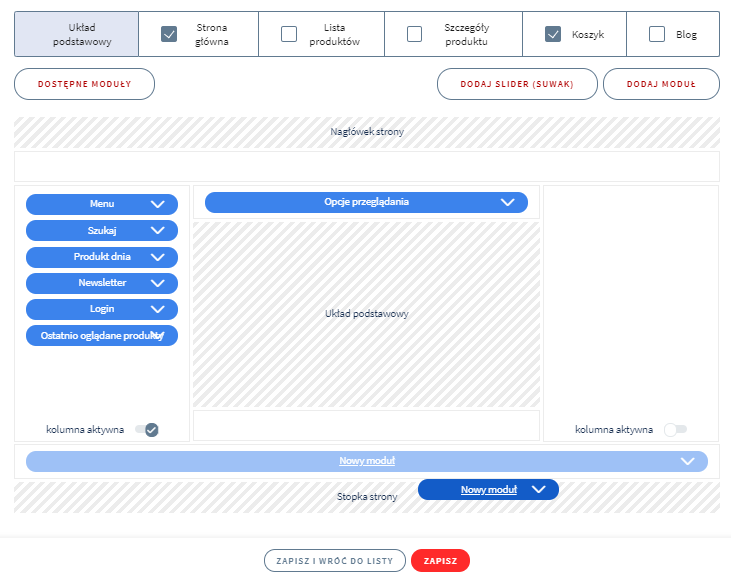
- Przejdź do sekcji Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny, a następnie Moduły.

- Wybierz stronę (układ podstawowy, stronę główną, kartę produktu, stronę kategorii lub koszyk) dla której chcesz dodać moduł. kliknij w Dodaj moduł.

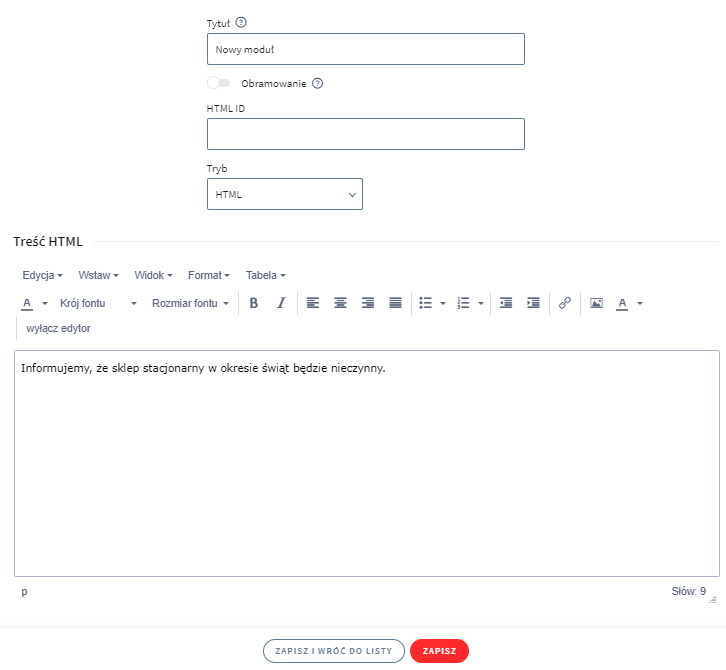
- Wprowadź Tytuł.
- Kliknij w wyłącz edytor na pasku narzędzi.

- Wklej kod HTMLi kliknij przycisk Zapisz