Załóż sklep i:
- Wygodnie sprzedawaj w wielu kanałach, m.in. Allegro i OLX,
- Łatwo zmieniaj jego wygląd, dzięki gotowym szablonom,
- Zarządzaj sprzedażą z dowolnego urządzenia,
- Docieraj z ofertą do klientów przez blog i newsletter.
Chcesz sprawdzić, jak to działa? Przetestuj sklep Shoper od home.pl przez 14 dni za darmo.
CHCĘ PRZETESTOWAĆ SKLEP ZA DARMO
Szukasz innej platformy do sprzedaży w sieci? Poznaj więcej możliwości na otwarcie sklepu internetowego.
SPIS TREŚCI
- Jak aktywować funkcjonalność aplikacji mobilnej sklepu (PWA)?
- Działanie aplikacji na systemie Android
- Działanie aplikacji na systemie iOS Safari
Jak aktywować funkcjonalność aplikacji mobilnej sklepu (PWA)?
- Zaloguj się do Panelu sklepu.
- Sprawdź, jak zalogować się do panelu sklepu.
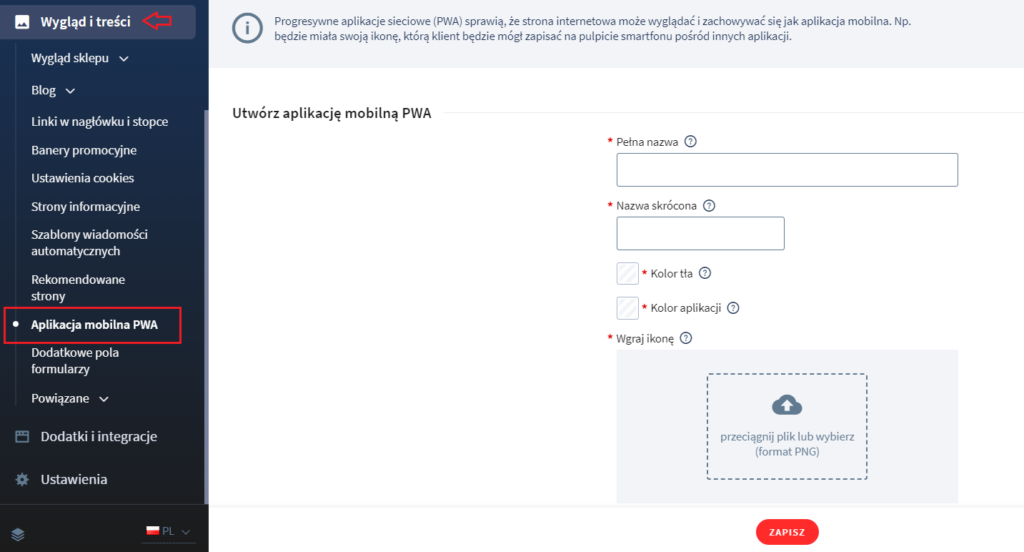
- W Panelu sklepu przejdź do zakładki: Wygląd i treści → Aplikacja mobilna PWA, następnie skonfiguruj ustawienia wyglądu aplikacji (m.in. dodaj nazwę, ikonę, określ kolory).

- Kliknij przycisk Zapisz.
Działanie aplikacji na systemie Android
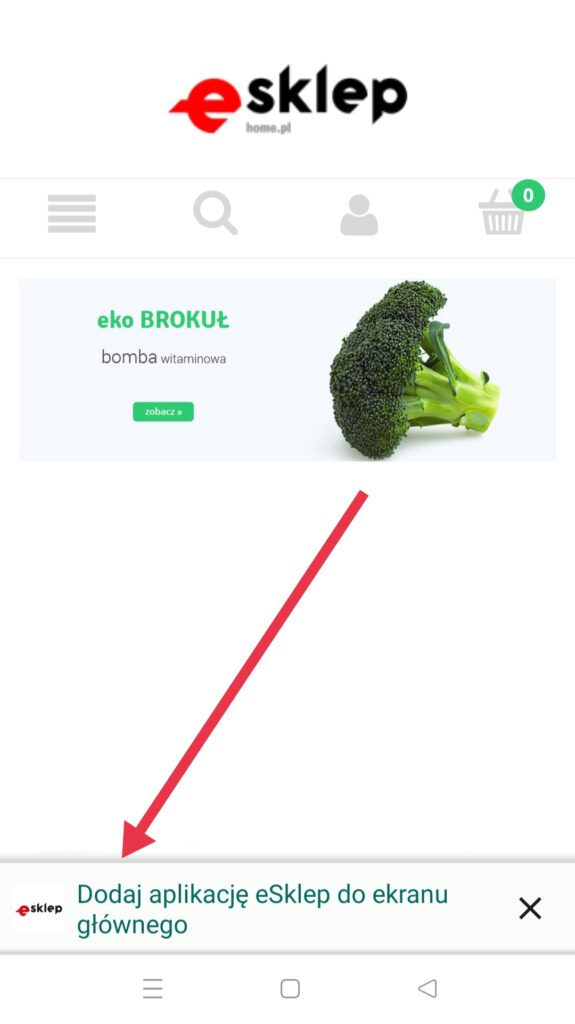
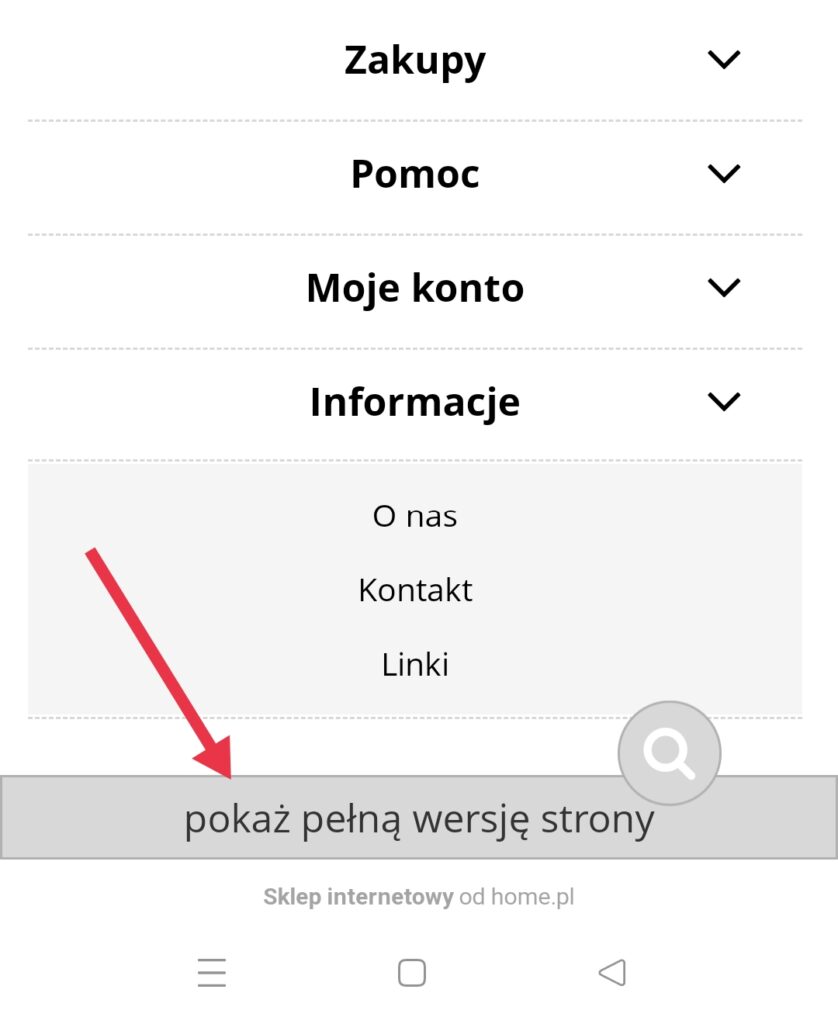
- Po włączeniu aplikacji mobilnej (PWA), klienci przeglądający ofertę twojego sklepu na urządzeniu mobilnym, zobaczą opcję: Dodaj aplikację [nazwa twojego sklepu] do ekranu głównego.

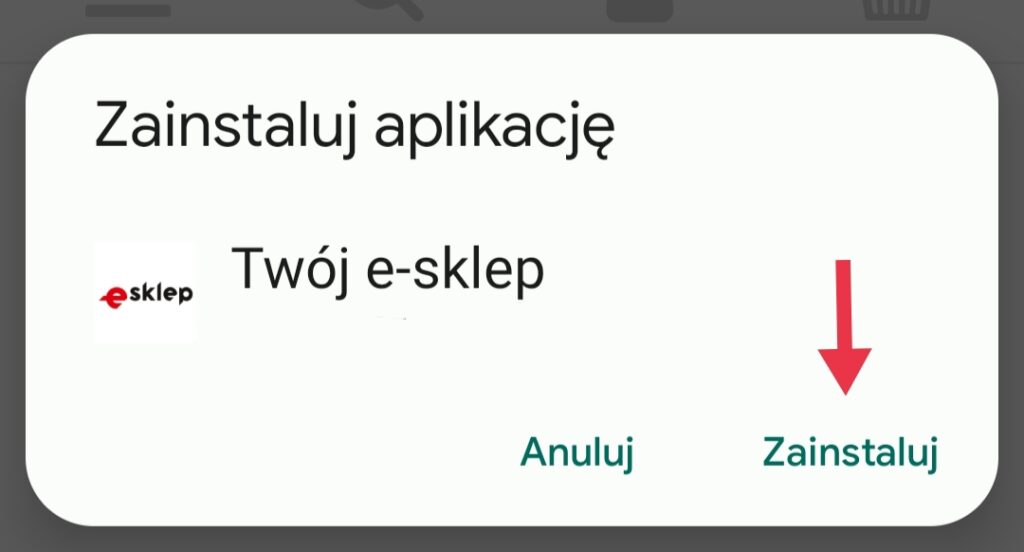
- Kiedy wybiorą wskazaną ikonę, pojawi się monit z informacją o możliwości zainstalowania aplikacji sklepu.

- Po kliknięciu opcji Zainstaluj, twój sklep pojawi się w ich telefonie, jako wygodna w obsłudze i zauważalna na ekranie aplikacja.


Działanie aplikacji na systemie iOS Safari
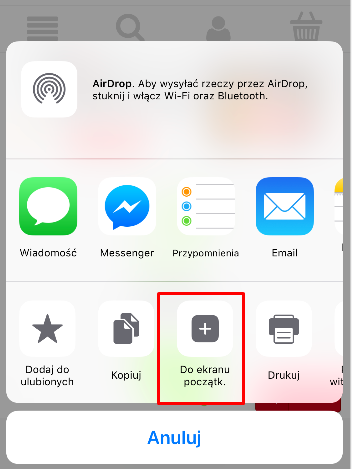
Aktywacja aplikacji mobilnej sklepu (PWA) wygląda inaczej na systemach iOS. Aby dodać aplikację na ekran smartfona klient, który odwiedza Twój sklep, musi: