W tym artykule poznasz rolę przycisków na stronie internetowej. Dowiesz się, jakie działania można wykonać z pomocą przycisku dodanego w kreatorze stron WWW, oraz jak możesz wpłynąć na jego wygląd i animację.
SPIS TREŚCI
Jaką rolę pełni przycisk na stronie internetowej?
Przycisk (button) na stronie internetowej daje możliwość pokierowania użytkownika w dowolne miejsce na witrynie lub poza nią. Dzięki temu możemy poprowadzić go do istotnego dla nas elementu.
Przykładowo, posiadając zakładki w menu, warto wykorzystać przycisk kierujący na zakładkę „Kontakt”. W ten sposób zmniejszamy prawdopodobieństwo, że ktoś będzie miał problem z dotarciem do naszych danych, czy formularza kontaktowego.
Przyciskiem możemy kierować również na konkretny produkt, czy usługę. Możemy również pokierować nim na inny adres URL, czyli na stronę poza kreatorem stron WWW.
Widget „przycisk/button” w kreatorze stron WWW
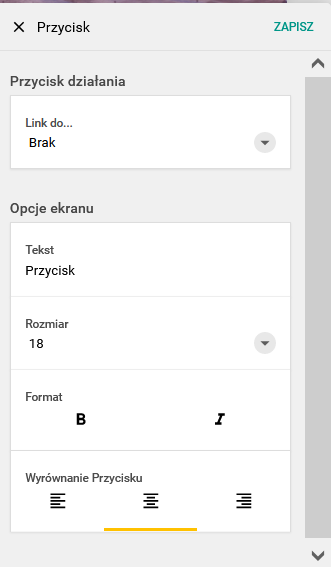
Po dodaniu widgetu „przycisk/button” w kreatorze stron WWW, możemy kliknąć go, aby wyświetlić dodatkowe opcje:

- Link do… – wybieramy tutaj jedną z opcji z listy w zależności od tego czy przycisk ma kierować na zewnętrzny adres URL, na inną zakładkę w ramach kreatora, otwierać aplikację email lub pozwolić na otwarcie i pobranie pliku PDF.
- Tekst – tutaj po prostu określamy napis, jaki ma być widoczny na przycisku:
- Rozmiar – możemy ustawić rozmiar przycisku:
- Format – w tym miejscu mamy możliwość pogrubienia i/lub pochylenia tekstu umieszczonego na przycisku:
- Wyrównanie przycisku – przycisk możemy również wyśrodkować lub wyrównać do prawej/lewej strony.
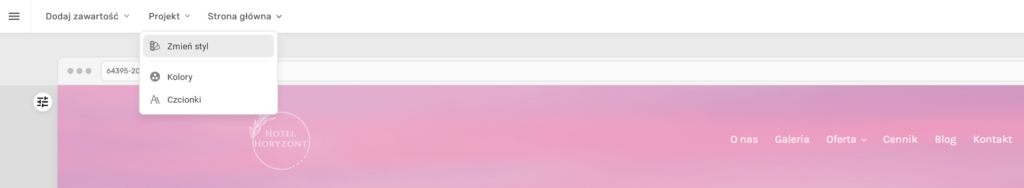
Kolor i ogólny wygląd tego elementu jest zależny od wersji kolorystycznej, którą możemy wybrać w zakładce Projekt:

Podczas zmiany projektu, zmieni się również kolorystyka i czcionki, je jednak po wybraniu przycisku warto skonfigurować niezależnie od siebie za pomocą niestandardowych opcji:

Czytaj więcej
Łatwe tworzenie witryn – skorzystaj z kreatora stron WWW
Stwórz swoją stronę internetową w łatwy sposób dzięki metodzie „przeciągnij i upuść”.