Załóż sklep i:
- Wygodnie sprzedawaj w wielu kanałach, m.in. Allegro i OLX,
- Łatwo zmieniaj jego wygląd, dzięki gotowym szablonom,
- Zarządzaj sprzedażą z dowolnego urządzenia,
- Docieraj z ofertą do klientów przez blog i newsletter.
Chcesz sprawdzić, jak to działa? Przetestuj sklep Shoper od home.pl przez 14 dni za darmo.
CHCĘ PRZETESTOWAĆ SKLEP ZA DARMO
Szukasz innej platformy do sprzedaży w sieci? Poznaj więcej możliwości na otwarcie sklepu internetowego.
- Jak dodać moduł suwak/slider?
- Czym różni się obraz tła od zdjęcia
- Jak prawidłowo dodawać kolejne slajdy do modułu suwak/slider?
Jak dodać moduł suwak/slider?
Aby dodać moduł suwak/slider:
- Zaloguj się do Twojego Panelu sklepu Shoper.
- Kliknij tutaj, aby sprawdzić, jak się zalogować.
- Przejdź do sekcji Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny, a następnie Moduły.

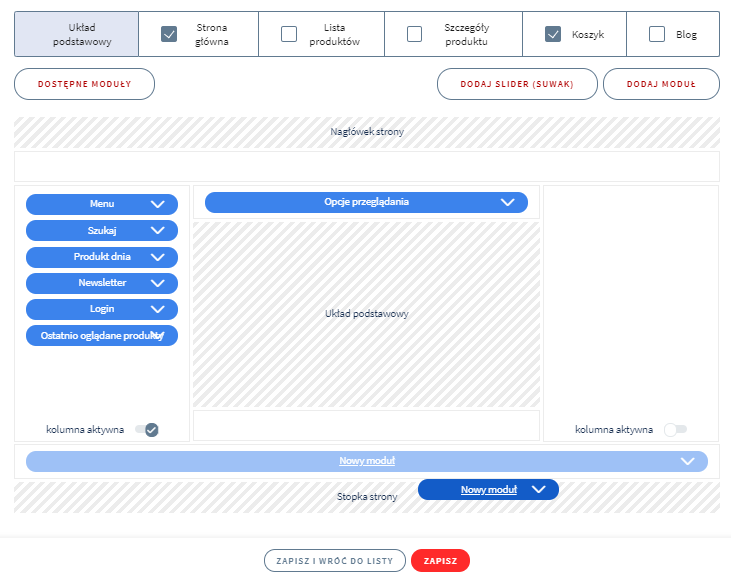
- Wybierz stronę (układ podstawowy, stronę główną, kartę produktu, stronę kategorii lub koszyk) dla której chcesz dodać moduł. kliknij w Dodaj moduł.

- W górnej części ekranu, kliknij przycisk dodaj slider (suwak).
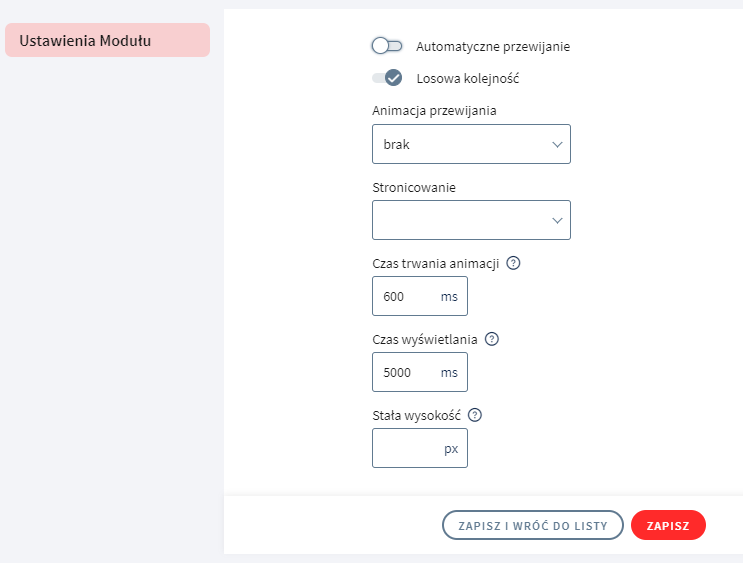
- W kolejnym kroku zostaniesz poproszony o wskazanie podstawowej konfiguracji slidera. Po zapisaniu zmian, możesz powrócić do jego edycji i zmienić te ustawienia.
- Automatyczne przewijanie – ustaw TAK (zalecane), jeśli chcesz aby zdjęcia dodane do slidera, przewijały się automatycznie. Ustaw NIE, jeśli chcesz, aby użytkownik musiał ręcznie zmieniać kolejne zdjęcia dodane do slidera (np. klikając na odpowiedni przycisk).
- Losowa kolejność – ustaw TAK, jeśli chcesz aby slider wyświetlał zdjęcia w przypadkowej kolejności, ustaw NIE, jeśli chcesz aby zdjęcia były przewijane jedno po drugim, zgodnie z ustaloną kolejnością.
- Animacja przewijania – ustaw efekt jaki ma towarzyszyć zmianie zdjęcia (przewijanie lub przenikanie). Po zapisaniu ustawień i dodaniu zdjęć, możesz przetestować oba efekty i zmienić je w zależności od tego, który najbardziej spełnia Twoje oczekiwania. Brak animacji spowoduje standardową zmianę zdjęcia – bez dodatkowych efektów.
- Stronicowanie – jeśli dodajesz do modułu kilka zdjęć, stronicowanie umożliwia szybki podgląd każdego z nich.
- Czas trwania animacji, czas wyświetlania – określ czas w jakim animacja wykona zmianę zdjęcia oraz czas wyświetlania poszczególnych zdjęć. Wartości czasu podaj w jednostce ms (1000ms = 1 sekunda).
- Stała wysokość – określ wysokość modułu.
W przypadku jeśli do galerii zdjęć dodałeś obraz tła dla zdjęcia, wysokość slajdera zostanie automatycznie ustalona względem najwyższego obrazka tła slajdu. Jeśli do galerii dodawałeś tylko zdjęcia bez obrazów tła, to wysokość slajdera możesz ustalić ręcznie (podając wartość wyrażoną w pikselach (px)).

- Po lewej stronie ekranu wybierz Lista zdjęć, a następnie Dodaj slajd, aby przejść do dodawania obrazów do slajdu. Obrazy możesz dodawać jako tło slajdu lub zdjęcie główne. Slajd możesz uzupełnić także o dodanie tekstu.

Czym różni się obraz tła od zdjęcia
Tworząc własny slider masz możliwość dodawania do niego grafiki. Standardowo każdy slider wyświetla pewną ilość obrazów reklamowych, które są kolejno przewijane. Każdy slajd może dodatkowo być linkiem do innej podstrony sklepu lub lokalizacji zewnętrznej.

Slajd wyświetlany w module może składać się z 3 elementów:
- Tło – obraz lub grafika wyświetlana jako druga warstwa dla zdjęcia i tekstu (elementów opisanych w dalszej części artykułu). Tłem może być obraz przygotowany przez użytkownika, gradient – płynne przejście tonalne między co najmniej dwoma kolorami, lub jednolite tło – grafika charakteryzująca się jednolitym kolorem na całej powierzchni,
- Zdjęcie – obraz umieszczany w wyświetlanym slajdzie. Zdjęcie może zostać dodane na wcześniej utworzonym tle (patrz punkt wyżej) lub jako uzupełnienie dodanego tekstu (element opisany w dalszej części artykułu). Zdjęcie podobnie jak tło może zawierać obraz przygotowany przez użytkownika, będący kompletnym slajdem (np. reklamą),
- Tekst – może być dodany jako uzupełnienie slajdu. Może być wyświetlany wraz z dodanym tłem oraz zdjęciem (patrz punkty wyżej). Tekst może występować także jako samodzielny obiekt na slajdzie, bez tła i zdjęcia.
Jeśli dodawane do modułu slidera obrazy mają stały rozmiar, dodanie ich jako tło slajdu spowoduje wyświetlanie grafiki ze stałą wysokością (zadeklarowaną w rozmiarze zdjęcia). Grafika będzie wyświetlana w oryginalnym rozmiarze (dot. wysokości), niezależnie od umiejscowienia modułu na stronie sklepu.
Jeśli dodawane do slidera obrazy mają stały rozmiar, dodanie ich jako zdjęcia spowoduje wyświetlanie grafiki ze stałą wysokością (zadeklarowaną przez użytkownika na etapie dodawania modułu). Grafika będzie wyświetlana poprawnie w zadeklarowanym rozmiarze, niezależnie od umiejscowienia modułu na stronie sklepu. Taka konfiguracja pozwala na swobodne przemieszanie modułu po stronie (przy jednoczesnej szybkiej edycji wysokości modułu).
Jeśli dodawane do modułu slidera obrazy mają zróżnicowany rozmiar, dodanie ich jako tła spowoduje, że slider przyjmie na wysokość wymiar najwyższego obrazka tła. Jeśli inne obrazy będą odbiegały od tej wysokości, slider będzie wyświetlał fragmenty pustego obszaru. Analogicznie, dodanie obrazów o różnych rozmiarach jako zdjęcia, spowoduje ich skalowanie, względem zadeklarowanej wysokości, co w przypadku dużej różnicy w rozmiarze, może również powodować wyświetlanie pustego obszaru.
Dodawanie obrazów o zróżnicowanym rozmiarze, ma zastosowanie w przypadku, gdy nie deklarujemy stałej wysokości slidera, a dodawane obrazy stanowią element slajdu, który nie musi wypełniać modułu w całości.
Jak dodawać kolejne slajdy do modułu suwak/slider?
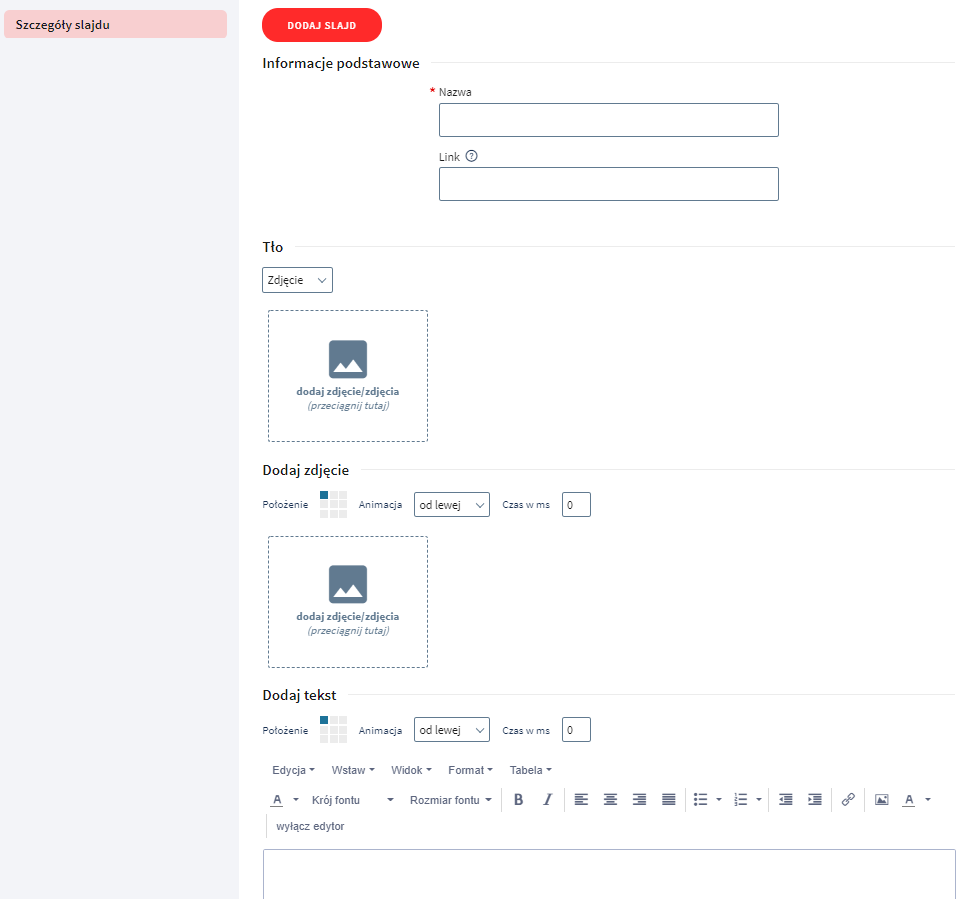
Po lewej stronie ekranu wybierz Lista zdjęć, a następnie Dodaj slajd, aby przejść do dodawania obrazów do slajdu. Obrazy możesz dodawać jako tło slajdu lub zdjęcie główne. Slajd możesz uzupełnić także o dodanie tekstu.
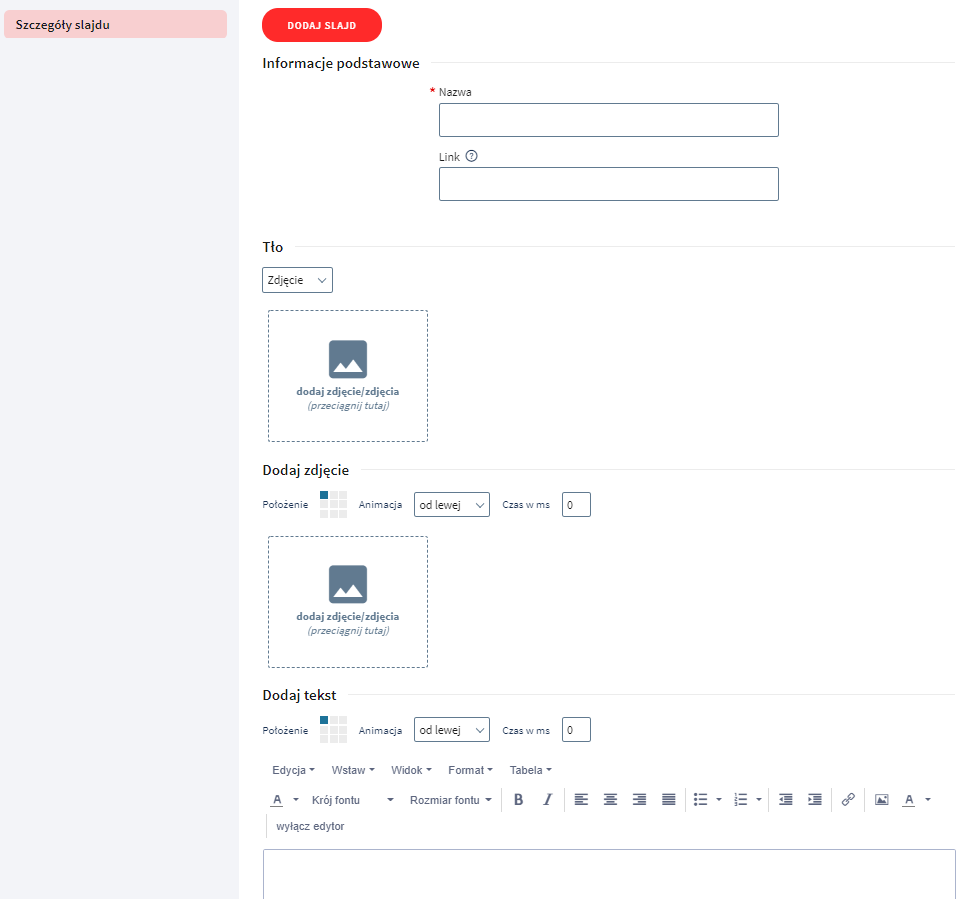
- Nazwa – nazwa wyświetlanego slajdu,
- Link – podaj adres url, zaczynający się od http:// do strony lub podstrony, na którą ma kierować slajd. Link przekieruje użytkownika strony w chwili kliknięcia wybranego slajdu,
- Tło – wybierz tło slajdu. Może być nim zdjęcie/obraz, kolor – czyli jednolite tło wypełnione jednym kolorem lub gradient – płynne przejście tonalne,
- Dodaj zdjęcie – dodaj dodatkowy obraz, który będzie wyświetlany na slajdzie,
- Dodaj tekst – dodaj dodatkowy tekst, który zostanie umieszczony na slajdzie.

Zdjęcia oraz tekst możesz dodatkowo skonfigurować, ustawiając:
- Położenie obrazu i tekstu – skorzystaj z jednego z dziewięciu lokalizacji obrazu i tekstu w obszarze slajdu,
- Animacja – ustal kierunek animacji, z którą załadowane zdjęcia lub tekst pojawią się na slajdzie (niezależnie od ustawień samej animacji modułu),
- Czas w ms – ustal czas w jakim animacja będzie wyświetlana na stronie zanim dojdzie do właściwego umiejscowienia zdjęcia lub tekstu na slajdzie.