Załóż sklep i:
- Wygodnie sprzedawaj w wielu kanałach, m.in. Allegro i OLX,
- Łatwo zmieniaj jego wygląd, dzięki gotowym szablonom,
- Zarządzaj sprzedażą z dowolnego urządzenia,
- Docieraj z ofertą do klientów przez blog i newsletter.
Chcesz sprawdzić, jak to działa? Przetestuj sklep Shoper od home.pl przez 14 dni za darmo.
CHCĘ PRZETESTOWAĆ SKLEP ZA DARMO
Szukasz innej platformy do sprzedaży w sieci? Poznaj więcej możliwości na otwarcie sklepu internetowego.
Podczas wprowadzania ustawień sklepu, jego wyglądu oraz struktury, bardzo często korzystasz z modułów, czyli elementów z treścią i/lub obrazkami, które możesz umieszczać na poszczególnych podstronach sklepu (np. tylko na ekranie podsumowania zamówienia).
Korzystając z ustawień Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny > Moduły możesz stworzyć widok w postaci układu podstawowego, powielanego dla każdej z podstron sklepu (strona główna, karta produktu, kategoria, koszyk i blog), ale możesz także utworzyć dla każdej z nich inną indywidualną strukturę.
W ten sposób strona główna będzie zawierała tylko niezbędne informacje potrzebne do zakupu, karta produktu zostanie dodatkowo wyposażona w moduły wyświetlające np. produkty polecane, promocje, dodatkowe kategorie, a w Koszyku klient skupi się tylko na finalizacji zamówienia. Dodatkowe moduły nie będą rozpraszały jego uwagi.
W tym artykule skupimy się na modułach wyświetlanych podczas finalizacji zamówienia, czyli podczas czterech kroków, które realizowane się w koszyku. Domyślnie, moduł dodany do strony Koszyk (Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny > Moduły) będzie wyświetlany na wszystkich ekranach składających się na realizacje zamówienia, aż do jego opłacenia.
W artykule dot. dodawania modułu do ekranu podsumowania zamówienia pokazaliśmy, w jaki sposób dodać moduł do konkretnego kroku składania zamówienia, czyli do kroku trzeciego o nazwie „Podsumowanie”. Poniżej przedstawiamy konfigurację, którą można zastosować wyświetlając lub blokując wyświetlanie dodatkowego modułu dla poszczególnych kroków zamówienia (wszystkich czterech).
Jak dodać dodatkowy moduł / informację do podsumowania zamówienia?
-
Przejdź do sekcji Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny

-
Kliknij przycisk dodaj moduł, aby utworzyć nowy moduł w sklepie.
-
Uzupełnij parametry modułu tak, jak na załączonym poniżej zrzucie ekranu.
Sugerujemy skorzystać z HTML ID w postaci „order-summary-page”. Nazwa podana w polu HTML ID jednak może być dowolna, np. „moduldodatkowy”. Zapamiętaj wpisaną w tym miejscu nazwę, będzie ona konieczna przy dalszej konfiguracji. -
Zapisz wprowadzone ustawienia.
-
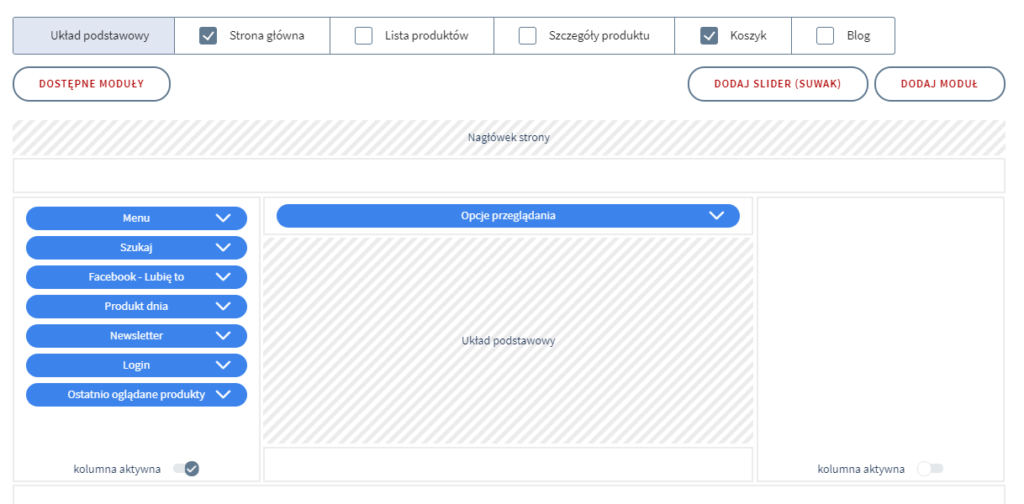
Wróć teraz do sekcji Moduły, włącz (zaznacz) sekcję Koszyk, a następnie dodaj nowy moduł (Dostępne moduły –> złap i przeciągnij utworzony wcześniej moduł z listy). W poniższym przykładzie dodatkowy moduł ma nazwę „Facebook – Lubię to”.

-
-
Zapisz ustawienia.
Wprowadzanie własnego kodu CSS
W poniższym przykładzie dowiesz się jak wyświetlić dodatkowy moduł tylko w trzecim kroku realizacji zamówienia w koszyku (czyli w podsumowaniu):
-
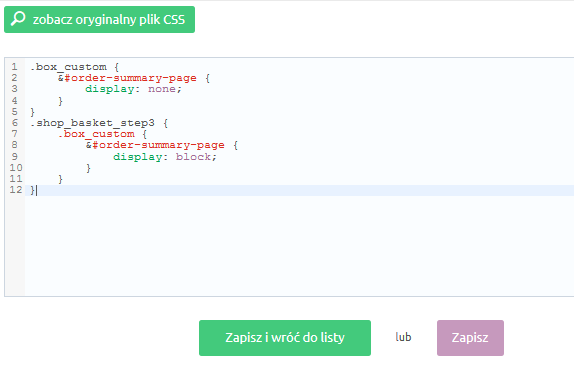
Po umieszczeniu dodatkowego modułu na podstronie Koszyk, przejdź teraz do sekcji Własny styl CSS (odnajdziesz ją po lewej stronie ekranu) i wklej poniższy kod. Po wklejeniu kodu, okno zawierać będzie informacje jak na załączonym zrzucie ekranu.
HTML ID wstawianego modułu zostało nazwane w naszym przykładzie order-summary-page, nazwa ta (czyli podana w polu HTML ID) musi zostać użyta we wklejanym kodzie CSS..box_custom { &#order-summary-page { display: none; } } .shop_basket_step3 { .box_custom { &#order-summary-page { display: block; } } } -
Zapisz wprowadzone zmiany.
Powyższa konfiguracja spowoduje wyświetlenie dodatkowego modułu tylko i wyłącznie w 3 kroku składania zamówienia, czyli w podsumowaniu.
Własny kod CSS dla poszczególnych kroków składania zamówienia
Poniżej prezentujemy kody, które odpowiadają za wyświetlanie dodatkowego modułu w poszczególnych krokach składania zamówienia.
- Fragment kodu odpowiadający za styl modułu:
.box_custom { &#order-summary-page { display: none; } }Jeśli ustawimy display: none, moduł nie będzie wyświetlany na stronie Koszyk,
Jeśli ustawimy display: block, moduł będzie wyświetlany na stronie Koszyk.Koszyk obejmuje stronę z produktami dodanymi do koszyka oraz 4 kroki zamówienia. - Fragment kodu odpowiedzialny za wyświetlanie modułu w kroku 1:
.shop_basket { .box_custom { &#order-summary-page { display: block; } } } - Fragment kodu odpowiedzialny za wyświetlanie modułu w kroku 2:
.shop_basket_address { .box_custom { &#order-summary-page { display: block; } } } - Fragment kodu odpowiedzialny za wyświetlanie modułu w kroku 3:
.shop_basket_step3 { .box_custom { &#order-summary-page { display: block; } } } - Fragment kodu odpowiedzialny za wyświetlanie modułu w kroku 4:
.shop_basket_done { .box_custom { &#order-summary-page { display: block; } } }
Przykład kodu wklejonego do Własny styl CSS
W poniższym przykładzie dodatkowy moduł będzie wyświetlany na drugim oraz czwartym kroku zamówienia.
Dodatkowy moduł został wyłączony z widoku na wszystkich podstronach za pomocą parametru display: none. W dalszej części kodu ustawiliśmy za pomocą parametru display: block, aby moduł był dostępny w drugim (shop_basket_address) oraz czwartym (shop_basket_done) kroku zamówienia. Dodatkowo za pomocą parametru display: none wyłączyliśmy moduł w kroku trzecim (shop_basket_step3). W utworzonym kodzie pominęliśmy krok pierwszy (nie definiując dla niego żadnego stylu) – przez co moduł nie będzie wyświetlany przy tym kroku.
.box_custom {
&#order-summary-page {
display: none;
}
}
.shop_basket_address {
.box_custom {
&#order-summary-page {
display: block;
}
}
}
.shop_basket_step3 {
.box_custom {
&#order-summary-page {
display: none;
}
}
}
.shop_basket_done {
.box_custom {
&#order-summary-page {
display: block;
}
}
}