Załóż sklep i:
- Wygodnie sprzedawaj w wielu kanałach, m.in. Allegro i OLX,
- Łatwo zmieniaj jego wygląd, dzięki gotowym szablonom,
- Zarządzaj sprzedażą z dowolnego urządzenia,
- Docieraj z ofertą do klientów przez blog i newsletter.
Chcesz sprawdzić, jak to działa? Przetestuj sklep Shoper od home.pl przez 14 dni za darmo.
CHCĘ PRZETESTOWAĆ SKLEP ZA DARMO
Szukasz innej platformy do sprzedaży w sieci? Poznaj więcej możliwości na otwarcie sklepu internetowego.
SPIS TREŚCI
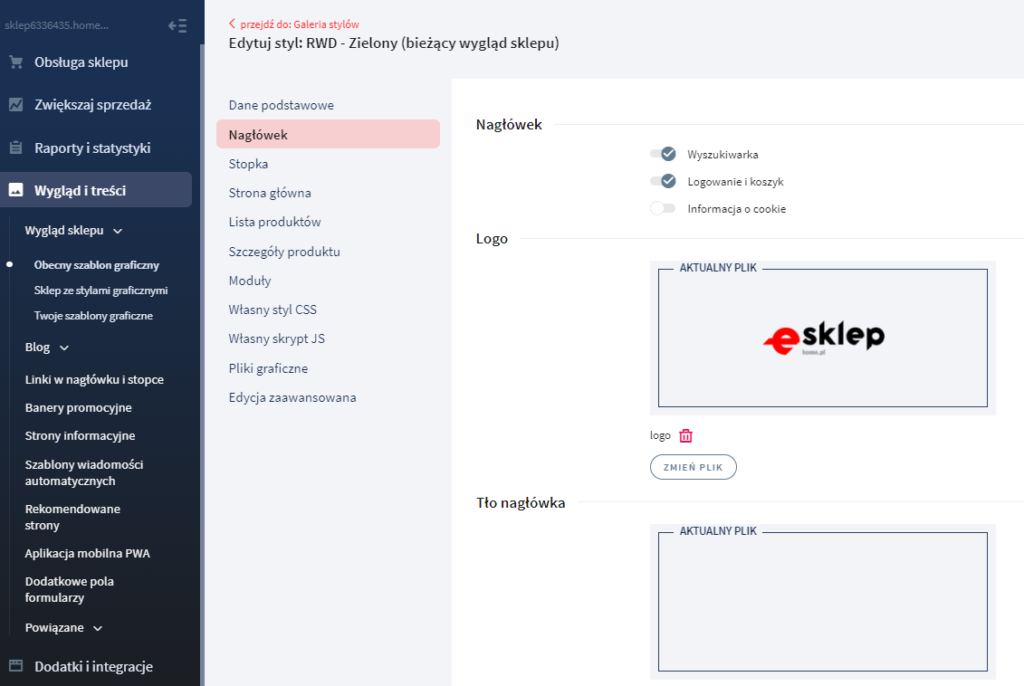
Jak ustawić własne logo?
Każdy sklep powinien posiadać własne, indywidualne, niepowtarzalne logo, które odróżniać będzie dany sklep od innych.
- Przejdź do opcji menu Wygląd i treści → Wygląd sklepu → Obecny szablon graficzny
- Z menu po lewej stronie ekranu wybierz zakładkę Nagłówek.

- Wyświetlone zostanie obecne logo, aby je zmienić, kliknij przycisk Zmień plik i wskaż lokalizację pliku graficznego Twojego loga na komputerze lokalnym. Akceptowalne formaty plików graficznych to: JPG, PNG oraz GIF.
Jak zmienić styl graficzny?
Aby zmienić styl graficzny sklepu internetowego:
- Przejdź do opcji menu Sklep ze stylami graficznymi lub Twoje szablony graficzne.

- Wybierz interesujący Cię styl graficzny, a z zakładek nad wybranym stylem określ główny kolor dla wybranego stylu graficznego.
- Zatwierdź wybór stylu graficznego, klikając opcję Ustaw jako aktywną, która znajduje się pod stylem graficznym.
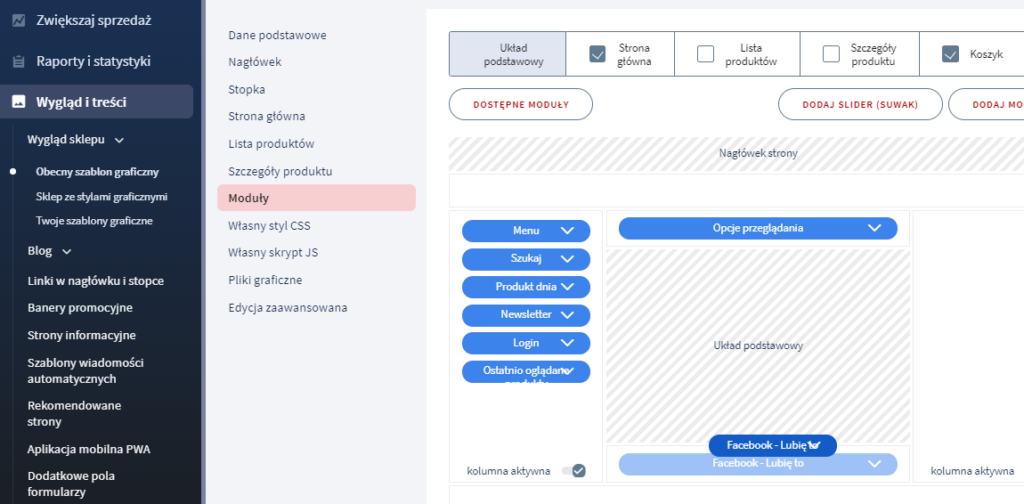
Jak zmienić rozmieszczenie modułów w sklepie?
- Przejdź do opcji menu Wygląd i treści → Wygląd sklepu → Obecny szablon graficzny

- Z menu po lewej stronie ekranu wybierz zakładkę Moduły.
- W wyświetlonej sekcji możliwe jest zarządzanie rozmieszczeniem poszczególnych modułów sklepu internetowego. Cały proces jest banalnie prosty i ogranicza się do kliknięcia wybranego modułu i przeciągnięcia go w wybrane miejsce po lewej lub prawej stronie sklepu. Jeśli któryś z modułów nie nadaje się do konkretnego sklepu internetowego możliwe jest usunięcie go ze strony sklepu – wystarczy przeciągnąć go poza obszar sklepu do sekcji Dostępne moduły. Możliwe jest oczywiście dodawanie własnych modułów. W tym celu kliknij przycisk Dodaj moduł.
Więcej rozwiązań
- Jak zalogować się do Panelu sklepu eSklep?
- Do czego służy opcja „Informacje o sklepie”?
- Do czego służy opcja „Dane firmy”?
- Do czego służy pulpit startowy?
- Jak wystawić produkt na aukcję Allegro?
| Z jakich sekcji zbudowany jest panel sklepu? Poprzedni |
Jak dodać nowy produkt do sklepu? Następny |