Załóż sklep i:
- Wygodnie sprzedawaj w wielu kanałach, m.in. Allegro i OLX,
- Łatwo zmieniaj jego wygląd, dzięki gotowym szablonom,
- Zarządzaj sprzedażą z dowolnego urządzenia,
- Docieraj z ofertą do klientów przez blog i newsletter.
Chcesz sprawdzić, jak to działa? Przetestuj sklep Shoper od home.pl przez 14 dni za darmo.
CHCĘ PRZETESTOWAĆ SKLEP ZA DARMO
Szukasz innej platformy do sprzedaży w sieci? Poznaj więcej możliwości na otwarcie sklepu internetowego.
SPIS TREŚCI
- Jak włączyć responsywny szablon sklepu internetowego eSklep?
- Dlaczego mój sklep powinien być responsywny?
Usługa sklepu internetowego dostępna jest w ofercie home.pl od wielu lat. Cały czas jest rozwijana, aktualizowana i dostosowywana do obowiązujących trendów. Taka sytuacja może sprawić, że korzystając z platformy eSklep, możesz nie posiadać jeszcze aktywnego responsywnego szablonu strony WWW lub ten, z którego korzystasz, nie spełnia aktualnych trendów projektowania stron.
Niezależnie od tego czy korzystasz ze starego szablonu strony WWW czy wykonywała go dla Ciebie zewnętrzna agencja interaktywna, w każdej chwili możesz aktywować jedną z wielu dostępnych skórek RWD.
Jak włączyć responsywny szablon sklepu internetowego eSklep?
- Zaloguj się do Panelu sklepu eSklep.
- Kliknij tutaj, aby sprawdzić jak się zalogować.
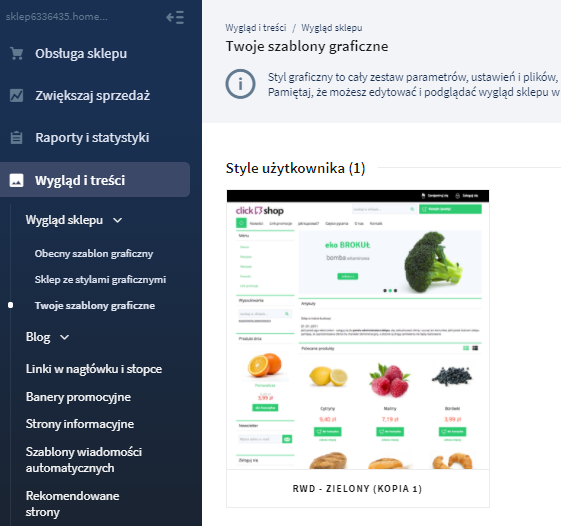
- Przejdź do opcji menu Wygląd i treści > Wygląd sklepu > Twoje szablony graficzne.

- Wybierz jeden z dostępnych stylów RWD, np. RWD – eSklep, a następnie kliknij:
- Podgląd: zobacz podgląd szablonu przed jego aktywacją,
- Edytuj: aby przejść do edycji szablonu, w tym układu modułów, edycji zaawansowanej, grafiki,
- Duplikuj: aby utworzyć kopię skórki (zalecane przed rozpoczęciem edycji ustawień),
- Ustaw jako aktywną: aktywowanie skórki jako domyślnej i aktywnej skórki sklepu internetowego,
- Ustawienia: przejdź do edycji podstawowych ustawień szablonu, jak kolor, czcionka, itp..
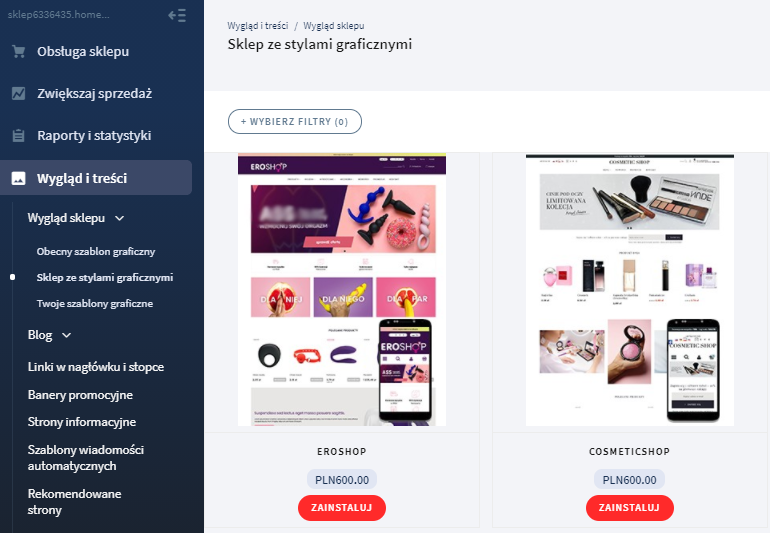
- Możesz także skorzystać z sekcji Sklep ze stylami graficznymi, aby kupić płatny szablon sklepu.

Strony responsywne charakteryzują się często dużo prostszą budową szablonu niż tradycyjne skórki. Dzięki temu ich możliwości dostosowania się do użytkownika są znacznie większe, a opierają się zwykle o zachowanie prawidłowego wyświetlania informacji w nowym układzie, dostosowanym np. do mniejszego ekranu. Dzięki temu użytkownik telefonu lub tabletu może skorzystać ze wszystkich możliwości witryny, bez potrzeby zmiany ustawień przeglądarki, zbędnego przewijania tekstu czy poszukiwania niezbędnych do złożenia zamówienia przycisków.
Responsywna skórka sklepu zastępuje jego mobilną wersję, która do tej pory stanowiła zupełnie osobną witrynę, dostosowaną jedynie do urządzeń mobilnych. Dzięki responsywności sklepu, od początku do końca zajmujesz się edycją tylko jednej skórki, która pełni rolę szablonu strony WWW dla komputerów, tabletów, telefonów czy innych urządzeń przenośnych.
Dlaczego mój sklep powinien być responsywny?
-
Przejrzystość – czcionka dopasowana do wyświetlacza: koniec z miniaturowymi tekstami, męczeniem wzroku i nieskończonym powiększaniem treści. Pokaż się z najlepszej strony!
-
Nowoczesność – strony responsywne nie należą do tanich, ale są już dziś właściwie standardem. Nie zostań w tyle!
-
Odwiedzalność strony rośnie – dzięki dostępności witryny z każdego urządzenia, niezależnie od okoliczności, czy to spacer po parku z telefonem, wykład na uczelni z tabletem, czy zabawa przy komputerze. Zadbaj o użytkownika mobilnego!
-
Oszczędność – jeden skrypt strony, jedna witryna, jeden adres, dla każdej wersji. Bez inwestowania w drogie wersje mobilne stron, bez tworzenia dodatkowych skryptów. Wszystko w jednym miejscu!
-
Lepsza pozycja w wyszukiwarce – dzięki indeksowaniu jednej treści. Pozycjonowanie stron WWW jest tańsze i bardziej efektywne, gdy pozycjonujesz jedną stronę, a nie kilka (przygotowanych dla różnych typów urządzeń). Bądź widoczny w sieci!