Strona WWW składa się z treści, które dla zachowania responsywności witryny, dodawane są w formie modułów (bloków). Moduły, które kolejno dodajemy do strony, tworzą całą jej strukturę i zawartość. Mogą być one tekstem, obrazem, elementem społecznościowym, a także filmem, linkiem, przyciskiem, wizytówką, lub mapą. Każdy moduł odpowiada za inną funkcjonalność i może przybierać różne kształty. W zależności od tego, gdzie wstawimy moduł, oraz czy będzie on wstawiony obok, nad lub pod innym elementem (modułem) zmienią się jego wymiary i kształty. W ten sposób możemy tworzyć rozbudowane struktury treści, dopasowane do swoich potrzeb.
SPIS TREŚCI
Jak wstawić moduł w kreatorze stron WWW?
Aby dodać moduł:
- Przejdź do edycji strony WWW.
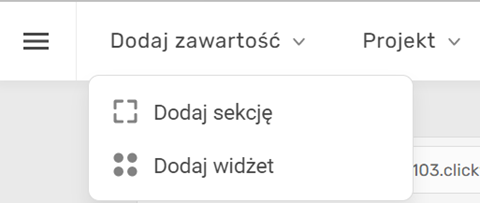
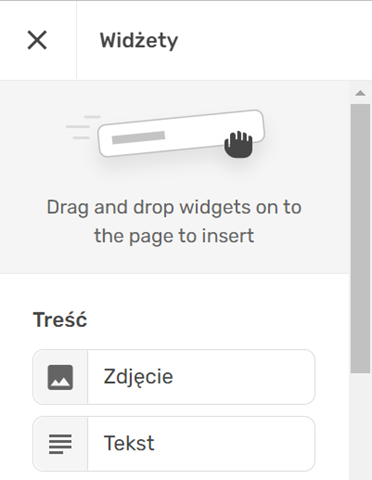
- Wstaw nowy element na stronie WWW.

- Złap go i przeciągnij w dowolne miejsce na stronie WWW.
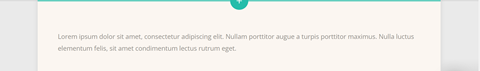
- Obserwuj zmiany na stronie WWW — pojawi się pasek wskazujący miejsce wstawiania modułu.

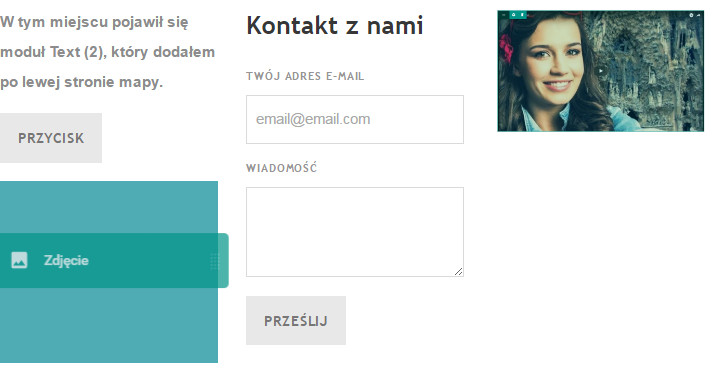
Tworzenie układu strony WWW oparte jest o wstawianie modułów. Podświetlony element w formie paska, ułatwia sprawdzenie i wybór przyszłej lokalizacji modułu. Moduły możemy więc wstawiać w dowolnym miejscu, a także układać je obok innych modułów, nad nimi lub pod nimi. Spójrz na kolejne zmiany, jakie będą zachodziły na stronie.
Przykład 1
- Wybierasz widżet do wstawienia i ustalasz jego pozycję nad innym widżetem.

- Wybierasz kolejny widżet i ustalasz jego pozycję po prawej stronie już dodanego widżetu.

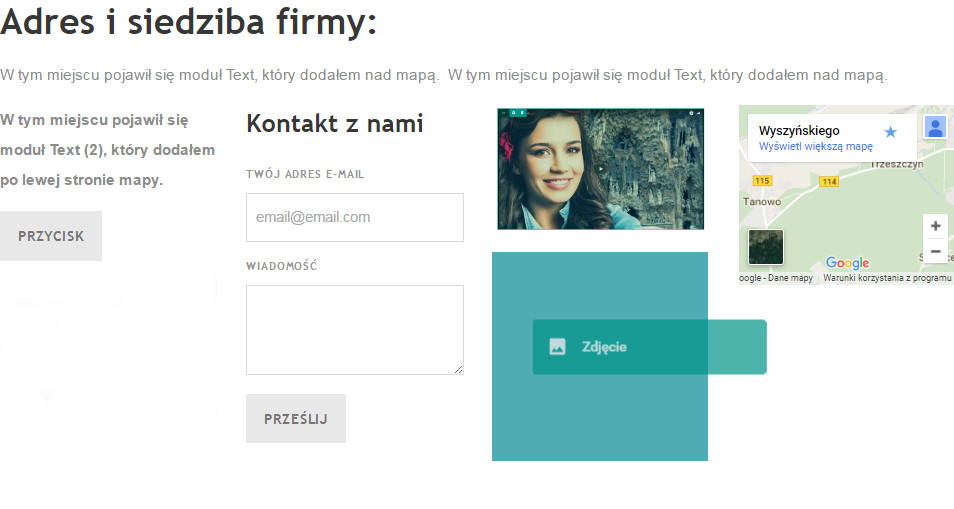
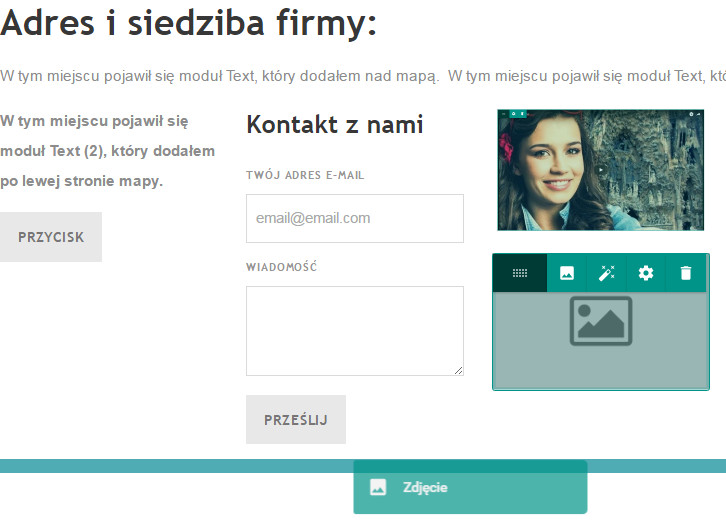
Przykład 2
Korzystając z wyżej przygotowanego układu, dodam kolejny moduł pod już dodanymi. Tym razem mechanizm kreatora, daje mi jeszcze więcej nowych opcji wstawienia modułu.
- Możesz dodać nowy moduł pod już istniejącym modułem po lewej.

- Możesz dodać nowy moduł pod już istniejącym modułem po prawej.

- Możesz dodać nowy moduł pod wszystkimi innymi, wykorzystując szerokość strony.

Łatwe tworzenie witryn – skorzystaj z kreatora stron WWW
Stwórz swoją stronę internetową w łatwy sposób dzięki metodzie „przeciągnij i upuść”.