W artykule dot. wstawiania modułów przedstawiony został schemat dodawania modułów do strony WWW oraz sposobu ich umiejscowienia. Moduły Separator i Wolna przestrzeń mogą działać niezależnie, jako dodatkowe elementy strony WWW, ale także umożliwiają tworzenie nieograniczonej ilości układów strony WWW i jej modułów.
SPIS TREŚCI
Wprowadzenie
- Wstaw nowy element na stronie WWW.

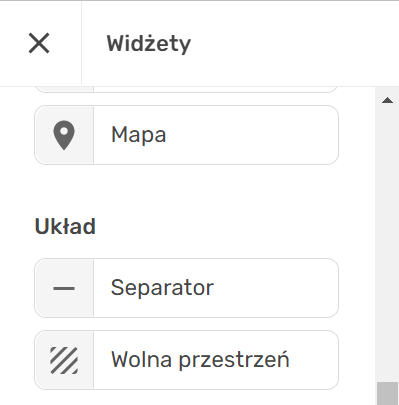
- Złap i przeciągnij moduł Separator lub Wolna przestrzeń w dowolne miejsce na stronie WWW.

Moduł Separator
Korzystając z przykładów z poprzedniego artykułu, poniżej znajdziesz kolejne przykłady, zastosowania nowych modułów w strukturze strony WWW.
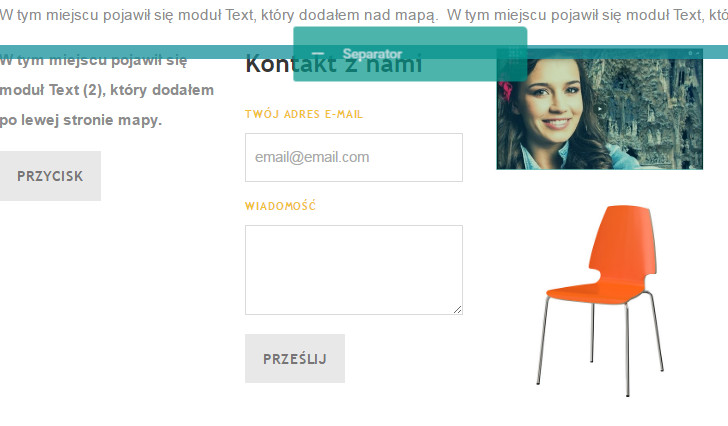
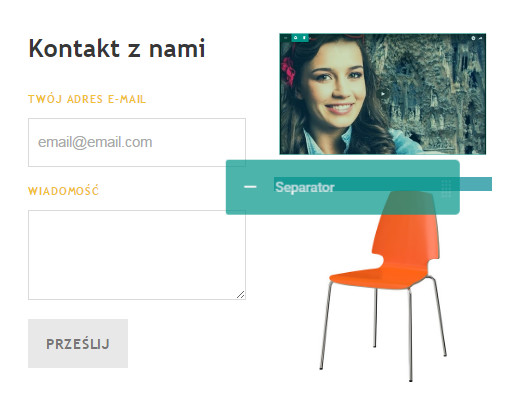
- Złap i przeciągnij moduł Separator w dowolne miejsce na stronie WWW.

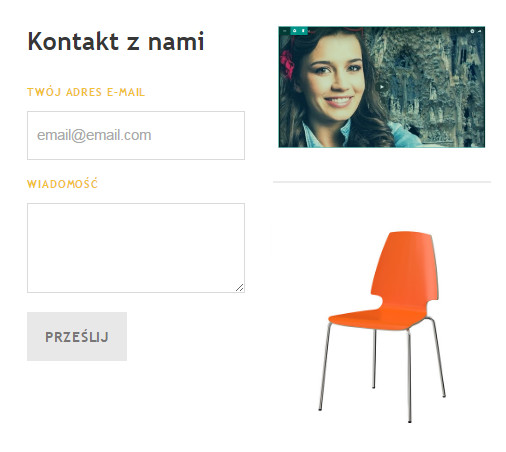
- Podobnie jak w przypadku innych modułów, moduł Separator możesz wstawić jako osobny moduł nad lub pod innymi elementami.

- Możesz ten sam moduł dodać także obok innych modułów, tworząc separację dla nich.

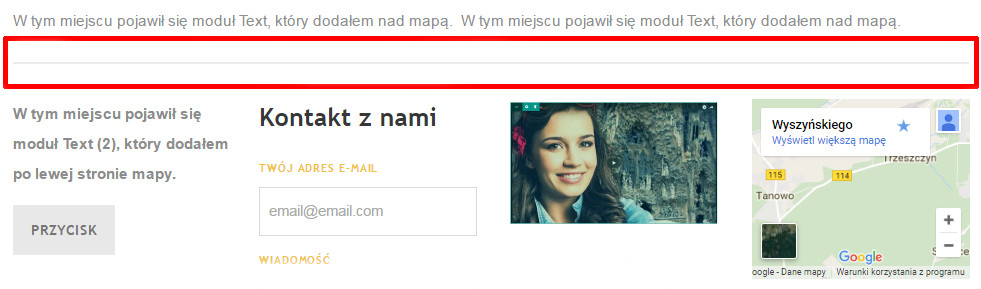
- Efektem czego będzie wstawienie separatora dla poszczególnych modułów.

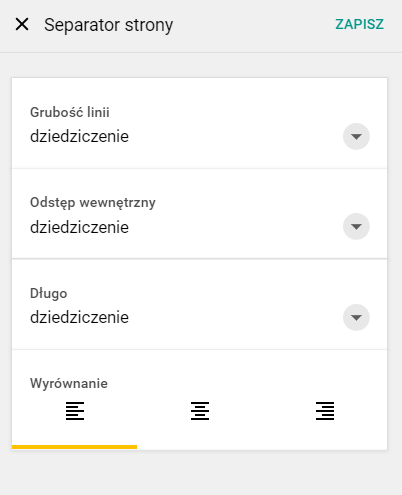
- Po lewej stronie ekranu, skorzystaj z opcji zmiany ustawień modułu, aby modyfikować grubość, odstęp i wyrównanie linii.

Moduł Wolna przestrzeń
Moduł ten jest pustym modułem, który tworzy przestrzeń. Możemy użyć go jako wypełniacz lub na wzór separatora – oddzielacz treści.
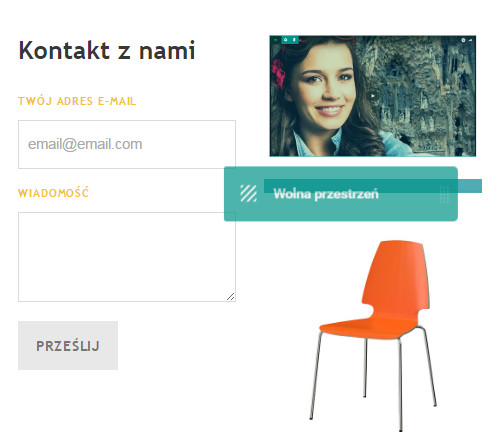
- Złap i przeciągnij moduł Separator w dowolne miejsce na stronie WWW.
- Dodajemy Wolną przestrzeń pomiędzy innymi modułami (układ pionowy).

- Efektem jest ich rozdzielenie.

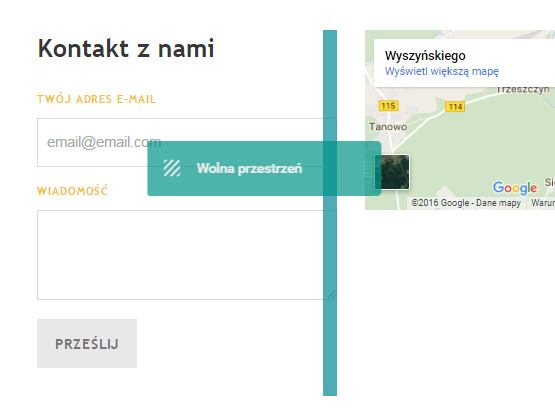
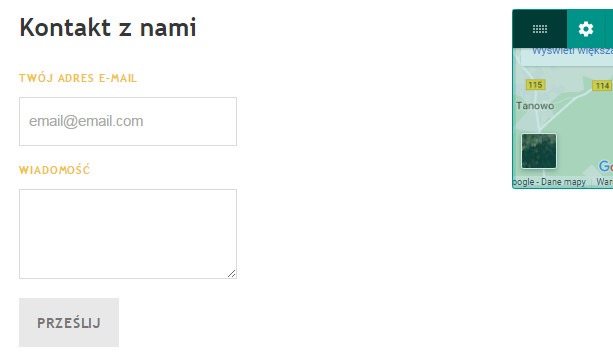
- Dodajemy Wolną przestrzeń pomiędzy innymi modułami (układ poziomy).

- Efektem jest ich rozdzielenie.

Łatwe tworzenie witryn – skorzystaj z kreatora stron WWW
Stwórz swoją stronę internetową w łatwy sposób dzięki metodzie „przeciągnij i upuść”.