Załóż sklep i:
- Wygodnie sprzedawaj w wielu kanałach, m.in. Allegro i OLX,
- Łatwo zmieniaj jego wygląd, dzięki gotowym szablonom,
- Zarządzaj sprzedażą z dowolnego urządzenia,
- Docieraj z ofertą do klientów przez blog i newsletter.
Chcesz sprawdzić, jak to działa? Przetestuj sklep Shoper od home.pl przez 14 dni za darmo.
CHCĘ PRZETESTOWAĆ SKLEP ZA DARMO
Szukasz innej platformy do sprzedaży w sieci? Poznaj więcej możliwości na otwarcie sklepu internetowego.
SPIS TREŚCI
Instalacja aplikacji
W panelu administracyjnym przejdź do zakładki Dodatki i integracje → Aplikacje. Wyszukaj Powiązane w koszyku, a następnie kliknij Zainstaluj Aplikację.
- Instalacja i pierwsza konfiguracja nowej aplikacji
- Jak zakupić aplikacje w App Store sklepu internetowego home.pl?
Zmiana konfiguracji w aplikacji
Aplikacja, po zakończeniu instalacji, korzysta z domyślnych ustawień sklepu i produktów powiązanych z produktami dodawanymi do koszyka. Warunkiem działania aplikacji jest wprowadzenie ustawień produktów powiązanych dla wybranego asortymentu.
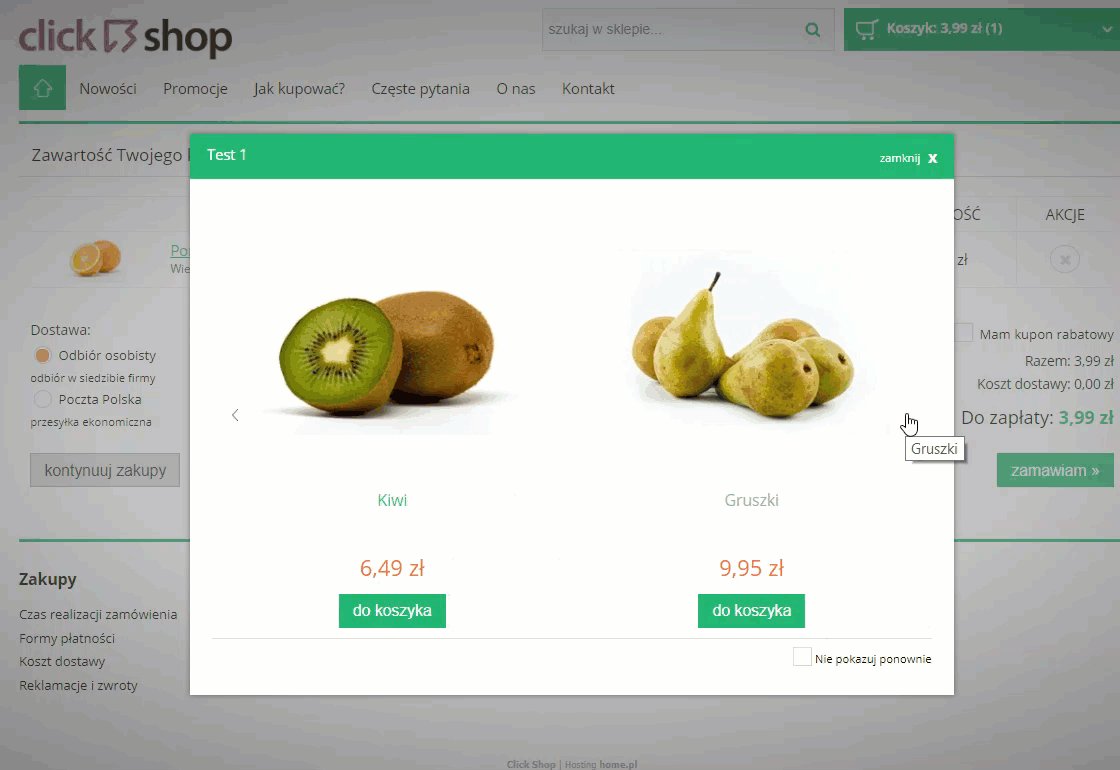
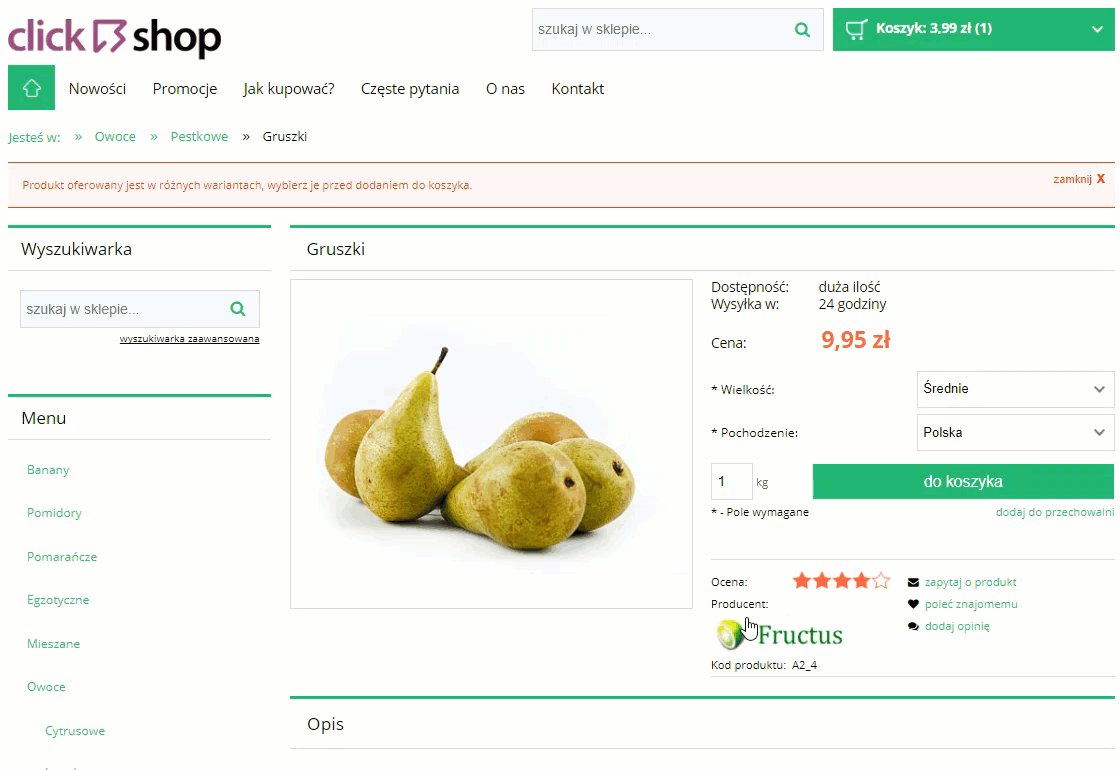
W chwili złożenia zamówienia, w koszyku zostanie wyświetlone dodatkowe okno pop-up w którym znajdują się produkty powiązane z produktem znajdującym się w koszyku. Na tym etapie można dodać nowy produkt do koszyka, zamknąć okno informacyjne lub zaznaczyć aby więcej nie było pokazywane.
Aplikacja posiada szereg ustawień, które umożliwiają dostosowanie działania i wyglądu do własnych potrzeb.
Przejdź do Dodatki i integracje → Moje aplikacje → Produkty powiązane z koszykiem. Kliknij przycisk Konfiguracja.

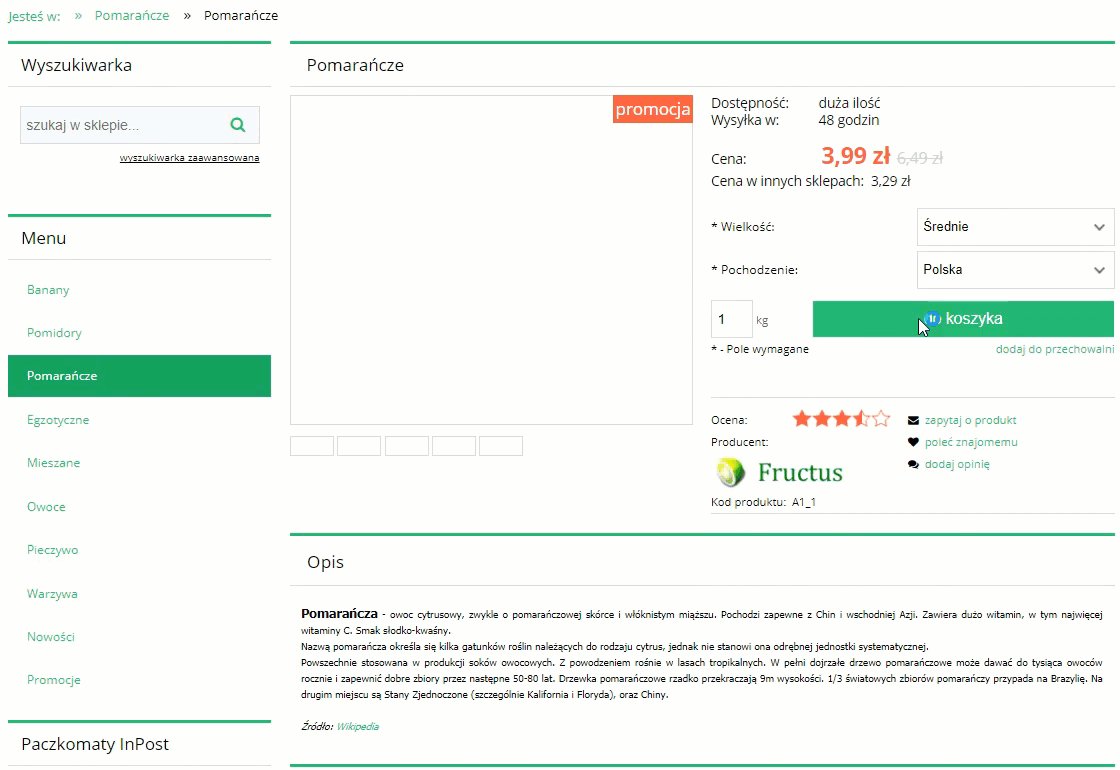
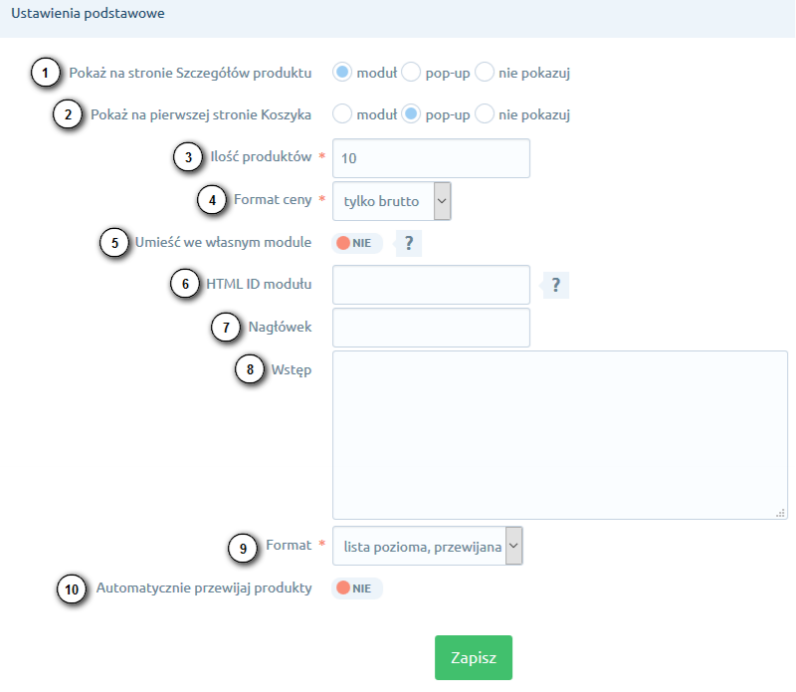
- Wybierz w jakiej postaci aplikacja ma wyświetlać powiadomienia na stronie Szczegółów produktu (domyślna lokalizacja produktów powiązanych na stronie produktu głównego),
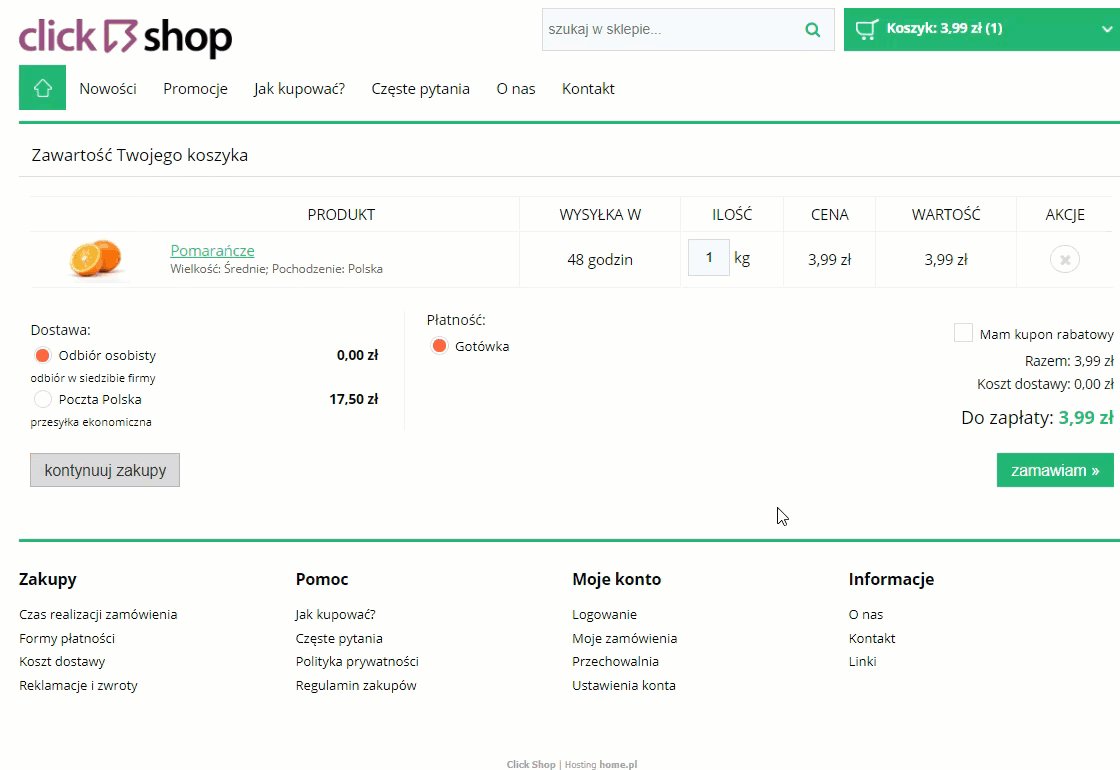
- Wybierz w jakiej formie aplikacja ma wyświetlać produkty powiązane w Koszyku (podczas finalizowania zamówienia),
- Wprowadź liczbę wyświetlanych produktów,
- Ustaw format ceny, np. netto, brutto,
- Umieść we własnym module umożliwia wyświetlanie listy produktów powiązanych w innym module niż domyślnie preferowany przez aplikację (patrz dalszy ciąg instrukcji),
- HTML ID modułu: wprowadź ID modułu w którym wyświetla będzie lista (patrz pkt. wyżej),
- Nagłówek dla okna pop-up lub modułu,
- Treść wstępu dla okna pop-up lub modułu czyli dodatkowy tekst wyświetlany dla klienta sklepu,
- Format umożliwia zmianę sposoby wyświetlania produktów powiązanych, np. zdjęcie i nazwa,
- Automatyczne przewijanie listy produktów powiązanych.
Zmiana miejsca wyświetlania modułu
Powiązane w koszyku domyślnie wyświetlają się na dole środkowej kolumny koszyka. Aby zmienić miejsce wyświetlanie modułu na stronie koszyka i szczegółów produktu:
- przejdź do Konfiguracja → Wygląd → Aktywny styl graficzny → Zakładka Moduły i Kliknij przycisk Dodaj moduł
- Wpisz w polu tytuł Powiązane w koszyku
- Zaznacz Obramowanie na TAK
- Wpisz w polu HTML ID „box_wce_basketrelated” i kliknij przycisk Zapisz i wróć do listy
- Przejdź na zakładkę Szczegóły produktu i aktywuj jeśli nie jest aktywna
- Wskaż kursorem myszy na przycisk Dostępne moduły
- Użyj techniki przeciągnij i upuść aby umieścić moduł „Powiązane w koszyku” w dowolnie wybrane miejsce
- Przejdź na zakładkę Koszyk
- Wskaż kursorem myszy na przycisk Dostępne moduły
- Użyj techniki przeciągnij i upuść aby umieścić moduł „Powiązane w koszyku” w dowolnie wybrane miejsce
- Przejdź do Aplikacje > Moje aplikacje > Powiązane w koszyku.
- Kliknij przycisk Konfiguracja
- Ustaw opcję Umieść we własnym module na TAK
- Wpisz w polu HTML ID modułu (rys. 8 opcja 6) „box_wce_basketrelated”
- Kliknij Zapisz