Na dowolnej istniejącej stronie internetowej lub blogu możesz w kilka minut osadzić cały swój sklep internetowy, karty pojedynczych produktów, widżety lub przyciski „Kup teraz”. Wystarczy, że skopiujesz i wkleisz kod sklepu na swoją stronę internetową, i już – klienci będą mogli rozpocząć zakupy bezpośrednio w Twojej witrynie.
SPIS TREŚCI
- Dodawanie całego sklepu Sellastik by home.pl do istniejącej strony internetowej
- Dodawanie kategorii produktów do istniejącej strony internetowej
- Dodawanie przycisków „Kup teraz”/kart pojedynczych produktów do istniejącej strony internetowej
Dodawanie całego sklepu Sellastik by home.pl do istniejącej strony internetowej
Żeby dodać cały sklep internetowy Sellastik do istniejącej strony internetowej, musisz mieć możliwość dodawania do tej witryny niestandardowego kodu (np. bezpośrednio w kodzie HTML strony, przez specjalny blok lub ustawienia pozwalające dodawać kody).
Postępuj zgodnie z poniższą ogólną instrukcją:
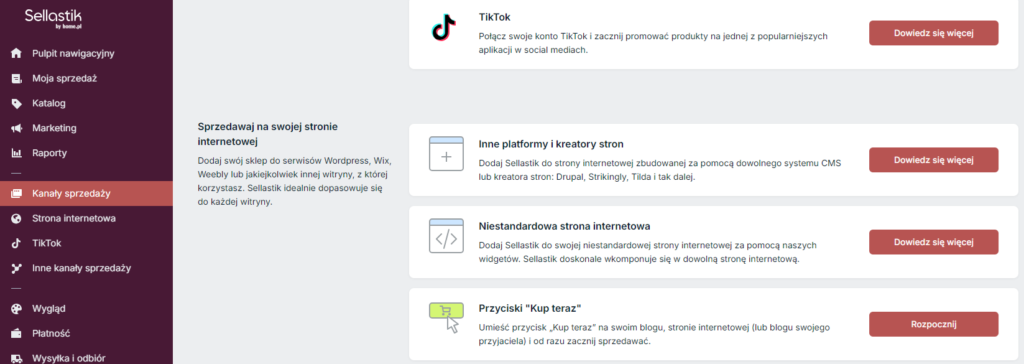
- Po zalogowaniu do panelu administracyjnego sklepu Sellastik przejdź do sekcji Kanały sprzedaży.
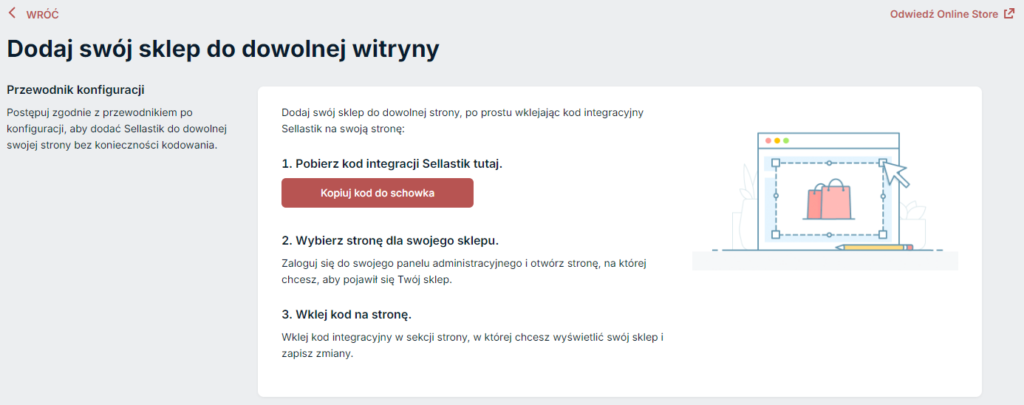
- Przewiń do sekcji Sprzedawaj na swojej stronie internetowej i kliknij Dowiedz się więcej obok sekcji Niestandardowa strona internetowa.

- Kliknij przycisk Kopiuj kod do schowka. To gotowy kod do dodania Twojego sklepu do strony internetowej.

- Przejdź do edytora swojej witryny i otwórz stronę, na której chcesz wyświetlić sklep.
- Wklej kod do kodu źródłowego tej strony.
Sposób dodawania niestandardowego kodu do strony będzie się różnić w zależności od witryny. Jeśli nie masz pewności, jak dodać do swojej strony internetowej niestandardowy kod, skontaktuj się z jej twórcą. - Zapisz i opublikuj zmiany.
Po opublikowaniu Twój sklep pojawi się na stronie. Twoi klienci mogą zacząć składać zamówienia, a Ty możesz zacząć je realizować.
Dodawanie kategorii produktów do istniejącej strony internetowej
Do swojej strony możesz dodać także tylko określoną kategorię produktów. W ten sposób możesz wyświetlać różne produkty na różnych podstronach, a nawet na różnych stronach internetowych. Wszystkie zamówienia pojawią się w panelu administracyjnym Twojego sklepu.
Aby wyświetlić produkty z określonej kategorii w witrynie:
- Skopiuj ten kod:
<div id="my-store-STOREID"></div> <div><script data-cfasync="false" type="text/javascript" src="https://app.shopsettings.com/script.js?STOREID&data_platform=code" charset="utf-8"></script><script type="text/javascript"> xProductBrowser("id=my-store-STOREID", "defaultCategoryId=CATEGORYID"); </script></div> - Zastąp STOREID w kodzie identyfikatorem swojego sklepu. Znajdziesz go na dole panelu administracyjnego sklepu.
- Zastąp CATEGORYID w kodzie identyfikatorem kategorii, którą chcesz dodać do witryny.
Aby znaleźć identyfikator kategorii, przejdź do panelu administracyjnego swojego sklepu i otwórz kategorię, którą chcesz umieścić na stronie. Następnie skopiuj identyfikator z paska adresu przeglądarki. Po „id=” zobaczysz cyfry – to właśnie identyfikator produktu lub kategorii. - Dodaj zaktualizowany kod do kodu źródłowego strony witryny, zapisz zmiany i sprawdź wynik.
Teraz kategoria wskazana w kodzie pojawi się na Twojej stronie. Powtórz powyższe kroki dla innych kategorii lub aby dodać kategorię do różnych stron internetowych.
Dodawanie przycisków „Kup teraz”/kart pojedynczych produktów do istniejącej strony internetowej
Na swojej stronie internetowej możesz także umieścić w dowolnym miejscu konkretny produkt. W ten sposób odwiedzający Twoją stronę będą mogli bezpośrednio na niej rozpocząć zakup, korzystając z przycisku „Kup teraz”.
By dodać na stronę pojedynczy produkt, należy skopiować jego kod i umieścić go na stronie, na której ma się wyświetlać. Postępuj zgodnie z instrukcją:
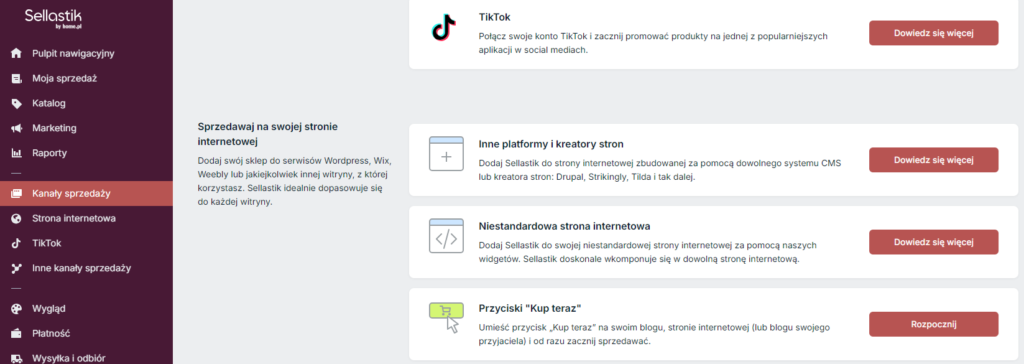
- Po zalogowaniu do panelu administracyjnego sklepu Sellastik przejdź do sekcji Kanały sprzedaży.
- Przewiń w dół do sekcji Sprzedawaj na swojej stronie internetowej, a następnie na kafelku Przyciski “Kup teraz” kliknij przycisk Rozpocznij i postępuj zgodnie z instrukcjami kreatora.

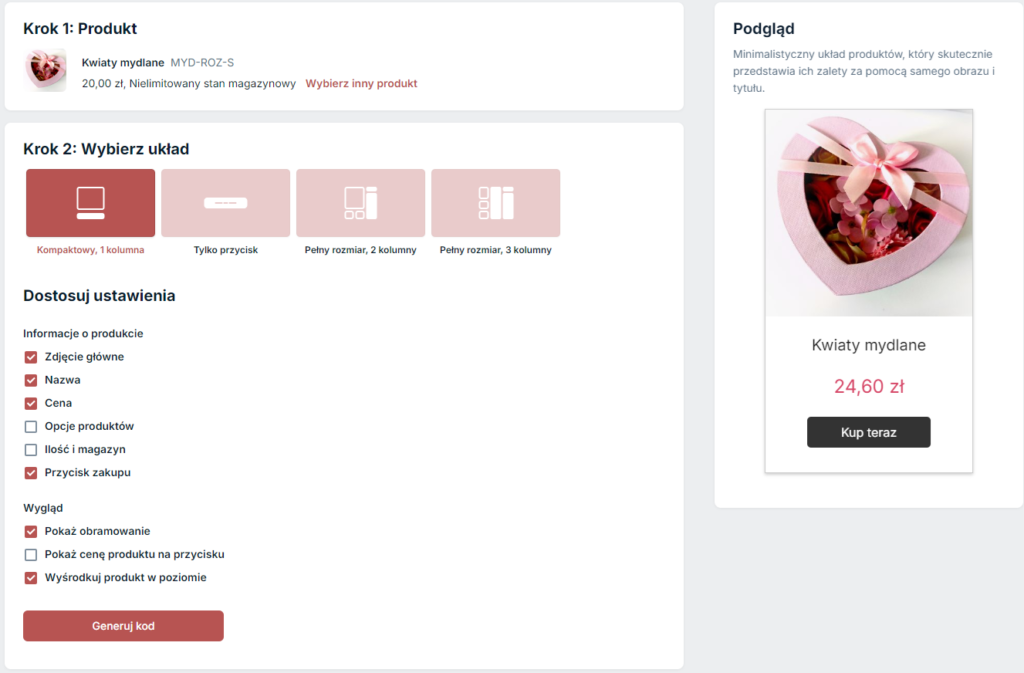
- Użyj paska wyszukiwania, aby wybrać produkt, który chcesz osadzić na stronie.
- Dostosuj układ przycisku i wygląd konfiguracji. Podczas dostosowywania przycisku można wyświetlić podgląd zmian.

- Kliknij przycisk Generuj kod.
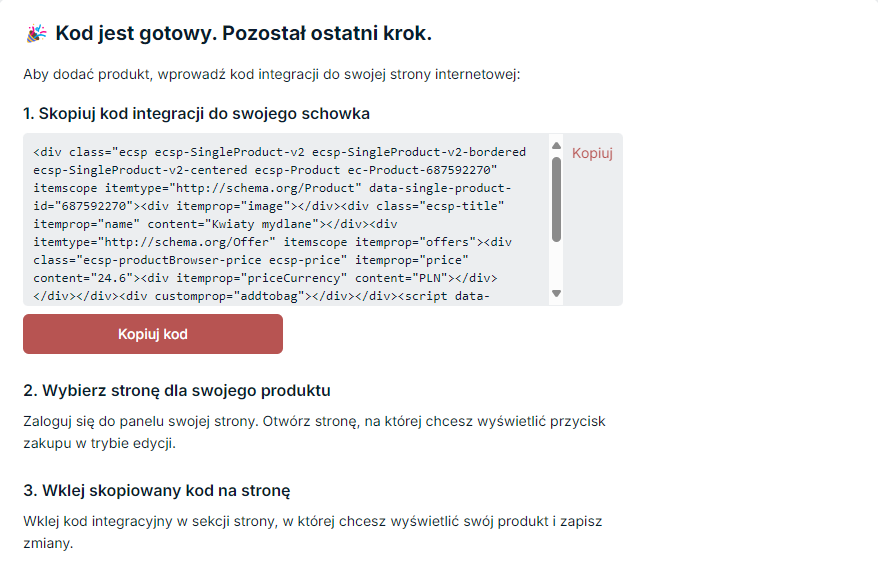
- Kliknij Kopiuj kod.

- Teraz zaloguj się do zaplecza swojej witryny i otwórz stronę, na której chcesz wyświetlić przycisk do zakupu.
- Wklej kod integracji na stronę.
Sposób dodawania niestandardowego kodu do strony będzie się różnić w zależności od witryny. Jeśli nie masz pewności, jak dodać do swojej strony internetowej niestandardowy kod, skontaktuj się z jej twórcą. - Zapisz i opublikuj stronę.
Gotowe! Kartę produktu lub przycisk do zakupu mogą już zobaczyć Twoi klienci.
Czytaj także
- Bezpłatna domena do Instant Site
- Jak podłączyć własną domenę do sklepu Sellastik?
- Konfiguracja ogólnych ustawień Sellastika