W ramach niniejszego artykułu dowiesz się, jak wybrać odpowiedni szablon w edytorze stron i jak dopasować go do swoich preferencji.
SPIS TREŚCI
- Preboarding — pierwsze kroki z kreatorem
- Jak wygenerować szablon dopasowany do branży?
- Szablon w kreatorze stron internetowych dopasowany do branży — podsumowanie
Preboarding — pierwsze kroki z kreatorem
Zaczynając pracę z naszym narzędziem do tworzenia stron WWW, otwiera się nam preboarding, czyli pierwsze kroki pozwalające na dodanie podstawowych informacji o naszej stronie.
Cała zawartość witryny, z wyjątkiem przesłanych zdjęć, zostanie utracona. Ustawienia domeny pozostaną niezmienione, zachowane zostaną ustawienia bloga i sklepu, wpisów, produktów i elementów menu.
Tej czynności nie można cofnąć.
Jak wygenerować szablon dopasowany do branży?
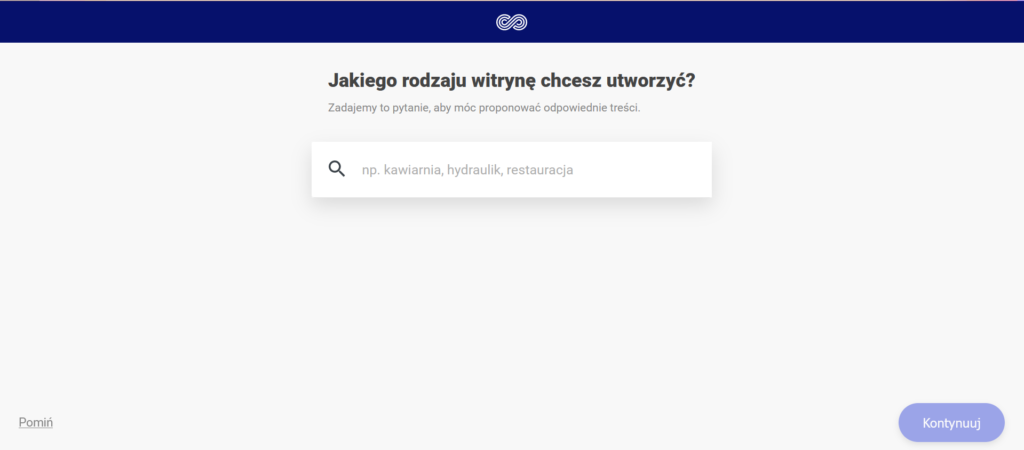
- Po otworzeniu podaj branże, dla której powstanie strona internetowa.
 Możemy skorzystać z listy zdefiniowanych branż lub wpisać ją ręcznie, jeśli nie znajdziesz na liście niczego odpowiedniego. Branża, którą wybierzemy z listy, utworzy nam szablon, w którym zostaną podstawione zdjęcia kojarzące się z tą działalnością. Jeśli uzupełnimy to pole ręcznie, zdjęcia przedstawione w szablonie będą całkowicie neutralne. Na poziomie edytora wszystkie zdjęcia mogą zostać zastąpione własnymi grafikami lub stockowymi.
Możemy skorzystać z listy zdefiniowanych branż lub wpisać ją ręcznie, jeśli nie znajdziesz na liście niczego odpowiedniego. Branża, którą wybierzemy z listy, utworzy nam szablon, w którym zostaną podstawione zdjęcia kojarzące się z tą działalnością. Jeśli uzupełnimy to pole ręcznie, zdjęcia przedstawione w szablonie będą całkowicie neutralne. Na poziomie edytora wszystkie zdjęcia mogą zostać zastąpione własnymi grafikami lub stockowymi.
→ Dowiedz się więcej na temat doboru grafik. - Uzupełnij nazwę firmy oraz wybierz motyw kolorystyczny. Te elementy, można później edytować w każdym momencie, niezależnie od siebie.
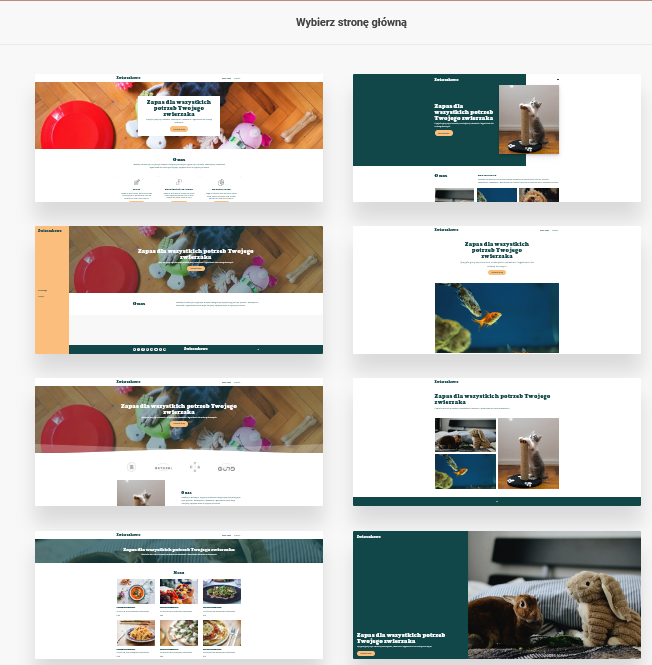
- Wybierz układu strony głównej. Ten element wybierany jest tylko przy preboardingu.

- Po wybraniu szablonu i przejściu dalej, mamy już dostęp do wszystkich funkcji edytora. Wybrany wcześniej układ jest podzielony na sekcje, a każda z nich może być indywidualnie dostosowywana.
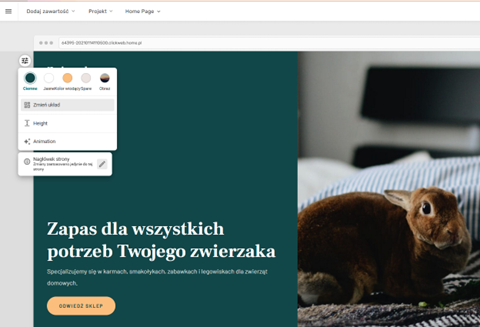
- Główny baner możesz wymienić na jeden z tych, które widoczne były w procesie preboardingu.

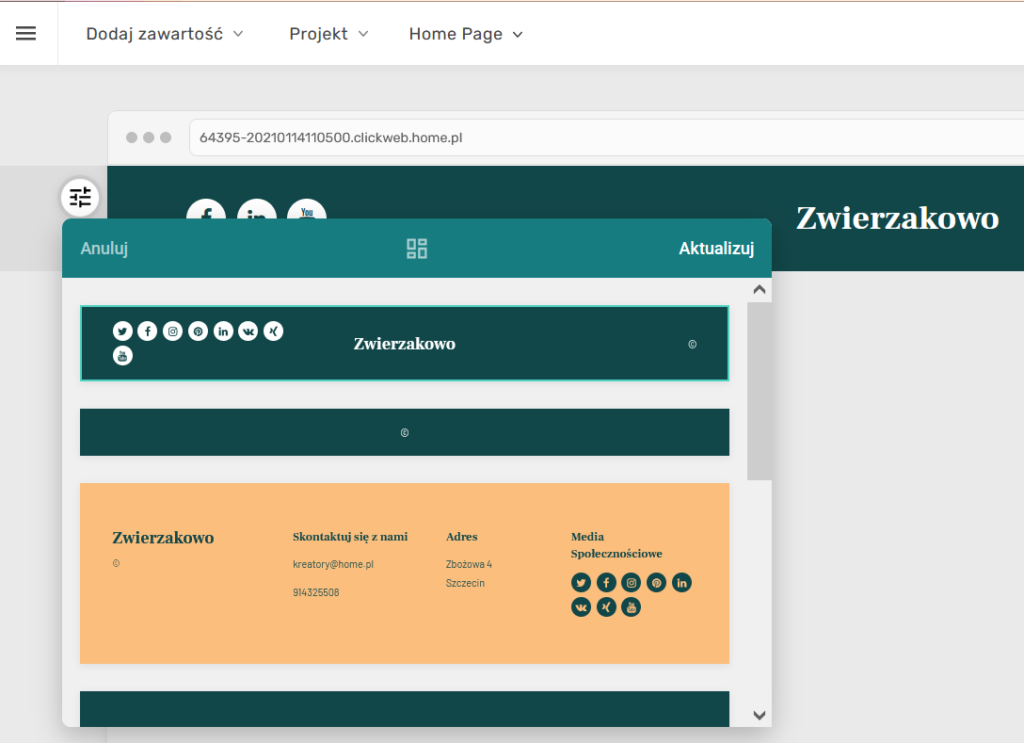
- Analogicznie w ten sposób można zmienić kształt stopki naszej strony.

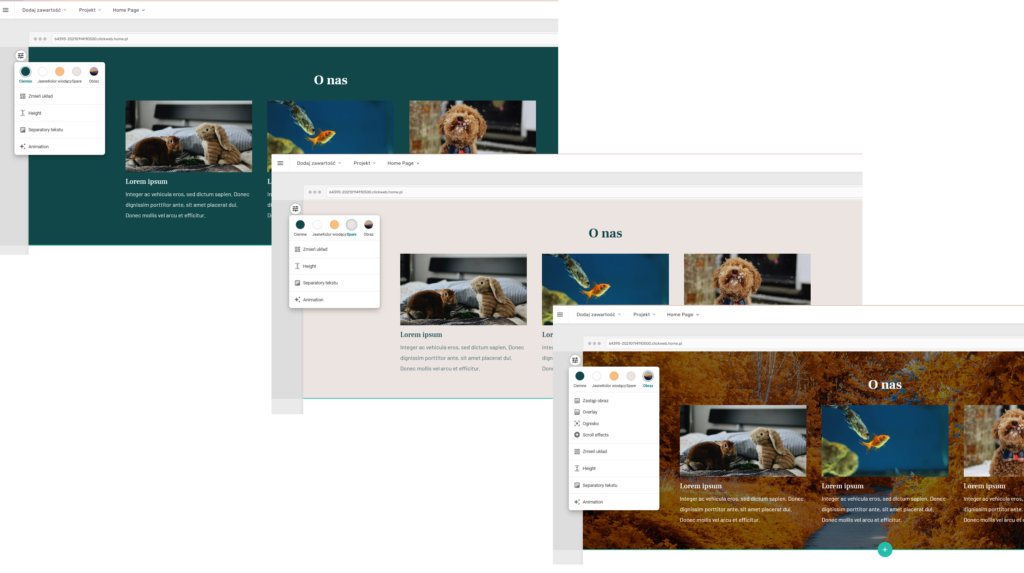
- Każda z sekcji może mieć inny kolor lub grafikę w tle.

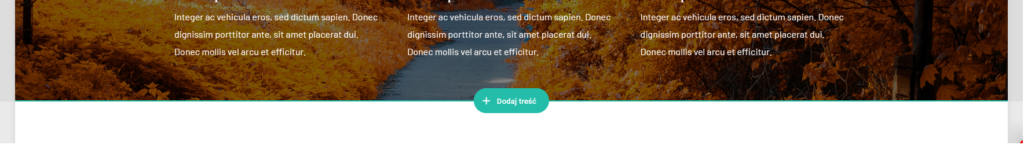
→ Dowiedz się, jak zmienić wybrane wcześniej kolory szablonu. - Wybrany wcześniej szablon można rozbudowywać o dodatkowe moduły za pomocą przycisków Dodaj treść dostępnych na styku dwóch dodanych już modułów.

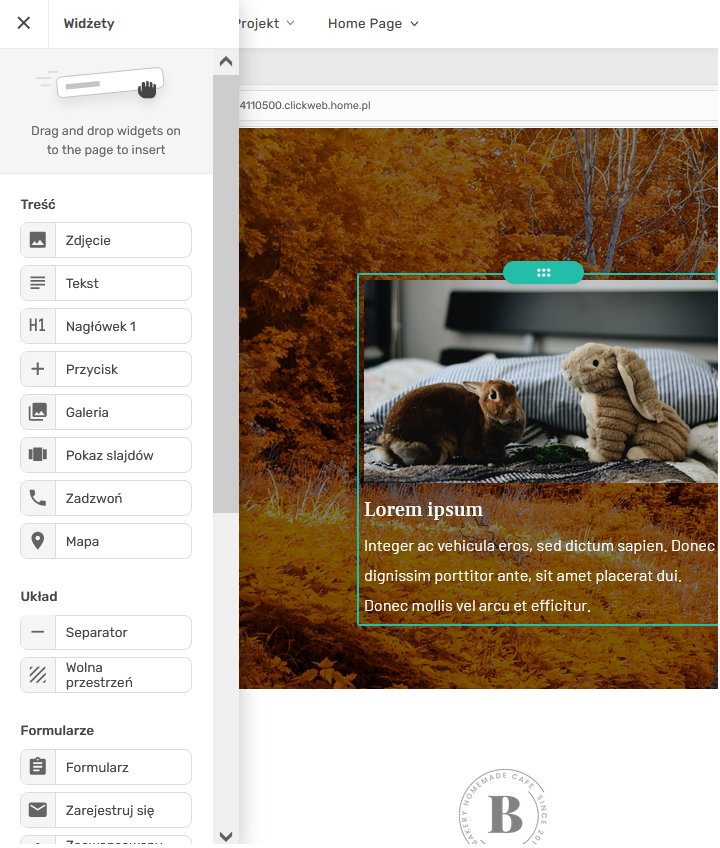
- Powyższe sekcje również można modyfikować, dodając pojedyncze widgety poprzez przycisk Dodaj zawartość.

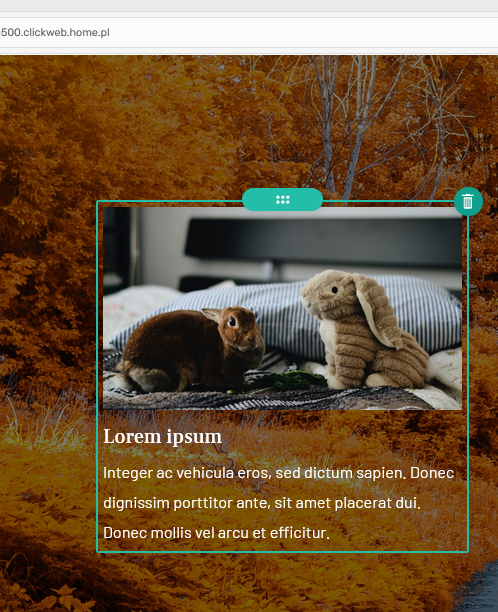
- W dodanych wcześniej sekcjach możesz także usunąć niepotrzebne elementy. Każdy z widgetów w takim module ma ikonę kosza, widoczną po najechaniu na niego kursorem.

Szablon w kreatorze stron internetowych dopasowany do branży — podsumowanie
Branża wybierana na początku determinuje nam tematykę zdjęć ułożonych na wybranym szablonie.
Sam szablon, który wybieramy w następnych krokach, jest jedynie podstawą do rozbudowania swojego serwisu. Składa się on z modułów, w których znajdują się pojedyncze widgety. Moduły te można dodawać/usuwać, lub edytować dodając/usuwając z nich widgety.
Zdjęcia użyte w ramach szablony można podmienić m.in. na własne lub zewnętrznie. Kolorystykę można dopasować indywidualnie, również korzystając z oznaczeń hex, który jest kodem koloru, wykorzystywanym przy pisaniu strony internetowej.
Łatwe tworzenie witryn – skorzystaj z kreatora stron WWW
Stwórz swoją stronę internetową w łatwy sposób dzięki metodzie „przeciągnij i upuść”.