Dodawanie obrazów do wpisów WordPress stanowi dobre urozmaicenie dla publikowanych treści. Dla wielu użytkowników to także jeden z motywatorów do tego aby zapoznać się z treścią wpisu. Duży wpływ mają na to media społecznościowe, które przyzwyczajają nas do obrazów. Jedną z bardziej poszukiwanych funkcjonalności przy publikowaniu obrazów w WordPress jest możliwość ich umieszczenia nie pod czy nad a obok tekstu. WordPress oferuje w tym zakresie dwa rozwiązania, a z tego artykułu dowiesz się właśnie w jaki sposób dodać tekst obok obrazu na stronie internetowej.
SPIS TREŚCI
Tekst obok obrazu – informacje podstawowe
Samo dodanie obrazu do wpisu lub strony WordPress jest bardzo proste. Możesz użyć do tego gotowego bloku Obrazek. Po jego dodaniu po prostu wskaż obraz który ma być widoczny, następnie skorzystaj z dodatkowych opcji personalizacji wyglądu i atrybutów. W ten sposób dodany obraz zwykle będzie znajdował się nad lub pod tekstem.
Jeśli chcesz urozmaicić wygląd wpisu, a zarazem przyporządkować obraz do określonego fragmentu tekstu o wiele ciekawszym sposobem będzie dodanie obrazu obok tekstu. W CMS WordPress i przy użyciu edytora wizualnego Gutenberg możesz to wykonać równie łatwo jak wstawić sam obrazek. Masz dwa gotowe rozwiązania.
Jednym z rozwiązań jest umieszczenie nowego bloku Media i tekst. To połączenie dwóch innych czyli Akapitu i Obrazka. Posiada on spersonalizowane ustawienia które od razu narzucają pewne schematy zachowania się modułu, np. na urządzeniach mobilnych. Drugim sposobem jest skorzystanie z każdego z w/w bloków osobo i połączenie ich za pomocą bloku Kolumny. Te rozdzielają przestrzeń wpisu na kilka części, a w każdej z nich możesz umieścić inny blok. To rozwiązanie daje jeszcze większe możliwości konfiguracji bo możesz nie tylko dodać tekst obok obrazu, ale również video obok tekstu czy nawet oba media jednocześnie rozdzielone akapitem.
W dalszej części artykułu poznasz jak dodać tekst obok obrazu na dwa opisane wyżej sposoby. Jeśli chcesz zauważyć różnie w działaniu obu rozwiązań po opublikowaniu wpisu testowego polecamy uruchomienie witryny na urządzeniu mobilnym. W przeglądarce internetowej komputera, nie dostrzeżesz wielu różnic, ale w przypadku korzystania możliwości szablonów RWD treści będą nieco inaczej przemieszały się na ekranie. Samemu zdecyduj, która opcja będzie dla Ciebie lepsza.
Jak dodać tekst obok obrazu na stronie WordPress?
Jak wspomnieliśmy wyżej, możesz skorzystać z co najmniej dwóch sprawdzonych sposobów umieszczenia tekstu obok obrazu:
Blok: Media i tekst
- Zaloguj się do panelu administratora WordPress.
- Przejdź do sekcji Wpisy lub Strony.
- Edytuj istniejący lub dodaj nowy wpis lub stronę.
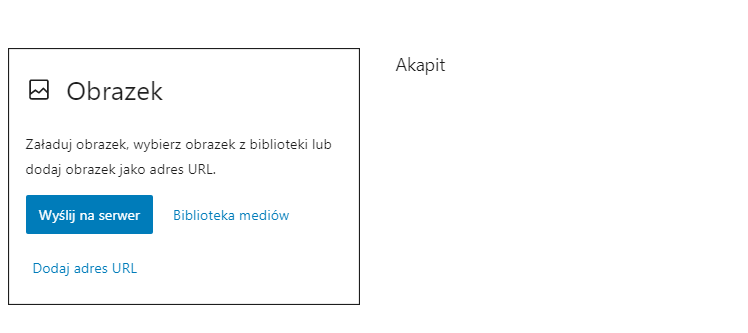
- Dodaj nowy blok: Media i tekst.
- Po jednej stronie bloku umieść obrazek lub inne media, np. film. Po drugiej stronie modułu dodaj treść.

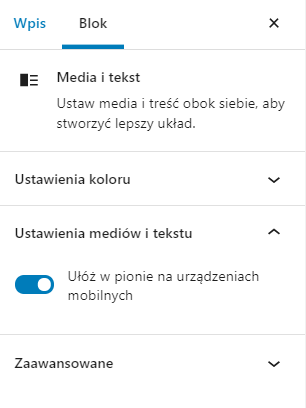
- Każdy z obszarów (prawy i lewy) posiada własne opcje ustawień w tym dodatkowe opcje po prawej stronie ekranu.
- Ważnym elementem będzie opcja Ułóż w pionie na urządzeniach mobilnych, na co powinieneś zwrócić uwagę.

Bloki: Kolumny, Akapit, Obrazek
- Zaloguj się do panelu administratora WordPress.
- Przejdź do sekcji Wpisy lub Strony.
- Edytuj istniejący lub dodaj nowy wpis lub stronę.
- Dodaj nowy blok: Kolumny.

Z założenia kolumny dzielą po prostu obszar wpisu na kilka obszarów, w których możesz dodawać kolejne bloki. Nie masz żadnych ograniczeń w tym jakie bloki zostaną umieszczone i ile kolumn utworzysz. Dlatego jeśli dodałeś blok Kolumny, wstaw w każdą z nich odpowiednio bloki Obrazek i Akapit. Możesz też dodawać inne bloki jak Film, cytat, lista, itp..
Hosting stworzony dla WordPressa
Masz stronę WWW na WordPressie? My też uwielbiamy ten system dla stron internetowych. Dlatego stworzyliśmy hosting specjalnie dla jego użytkowników.