Moduły/widgety to dynamiczne elementy strony WWW, które w zależności od swojej funkcji, prezentują wybrane treści. Moduły mogą zawierać w sobie pola tekstowe, graficzne, animacje, ramki z kodami, a także mogą być odnośnikami do innych stron WWW lub przyciskami akcji, np. powodujące uruchomienie aplikacji Skype na komputerze.
SPIS TREŚCI
Wstawianie modułów na stronie WWW
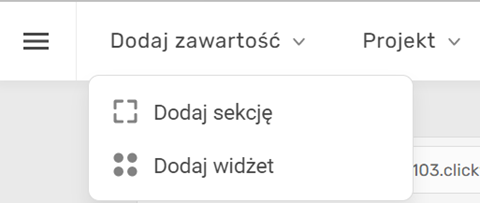
- Skorzystaj z przycisku Dodaj zawartość, a następnie wybierz z rozwijanej listy interesujący Cię moduł.

- Złap wybrany moduł (lewym przyciskiem myszy) i przeciągnij go w dowolne miejsce na stronie WWW.
- W zależności od wybranej lokalizacji, mechanizm kreatora WWW wskaże Ci miejsce umiejscowienia modułu, np. w postaci kolorowego paska.
- Moduł został dodany.
- Kliknij wybrany moduł dodany do strony WWW, aby przejść do jego edycji.

Różnice w budowie i działaniu modułów
- Dodając moduł, mechanizm kreatora WWW wskaże Ci miejsce jego lokalizacji na stronie WWW. Może ono być różnie oznaczone i umiejscowione, w zależności od tego czy dodajesz pojedynczy moduł, czy dodajesz do pomiędzy inne moduły lub gdy jego dodanie nie jest możliwe.
- Dodając moduł, zostanie wyświetlona linia wskazująca jego położenie. Możesz zmieniać położenie modułu, a dodatkowe oznaczenie będzie podążało za zmianami. To bardzo ważny element konfiguracji strony WWW, gdyż umożliwia on precyzyjne umiejscowienie zawartości. Ograniczenia dot. wstawiania modułów będą zależne od ich ilości na stronie (w wierszu lub kolumnie) oraz od ich domyślnej funkcjonalności (moduły na całą szerokość strony, moduły na szerokość kolumny).
- Moduły można umieszczać na całej szerokości strony lub w poszczególnych kolumnach. W zależności od ich umiejscowienia, zmienią się wymiary modułu na stronie a także zmieni się wskaźnik wskazujący na położenie modułu. Czasami wystarczy niewielka zmiana, aby dodać moduł o zmiennej szerokości.
- Po wstawieniu modułu możesz w każdej chwili usunąć go lub ponownie złapać i przeciągnąć w inne miejsce na stronie.
- Moduły można umieszczać jeden pod drugim oraz obok siebie. Łącząc kilka modułów, np. obraz, tekst i przyciski, możesz w łatwy sposób urozmaicić swoją stronę WWW czy stworzyć nietypowe układy, np. na potrzeby bloga, sklepu czy strony informacyjnej.
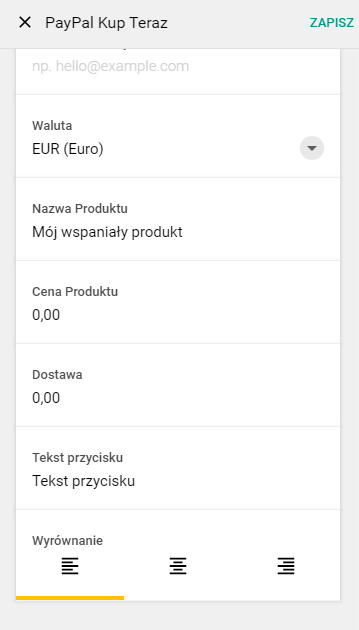
Ustawienia modułów
Ustawienia poszczególnych modułów zmieniają się wraz z ich wyborem i funkcją jaką pełnią. Przykładowo moduł treści będzie opierał się o układ tekstu i jego styl, a moduł społecznościowy udostępni konfigurację dla zewnętrznych serwisów WWW.
Łatwe tworzenie witryn – skorzystaj z kreatora stron WWW
Stwórz swoją stronę internetową w łatwy sposób dzięki metodzie „przeciągnij i upuść”.