Open Graph to element, dzięki któremu strona internetowa udostępniana w social mediach lub komunikatorach będzie widoczna w odpowiednim formacie i z wybraną przez Ciebie grafiką. Sprawdź, jak dodać Open Graph w kreatorze stron WWW.
Jak dodać Open graph do strony stworzonej w kreatorze stron WWW?
Open graph to protokół wykorzystujący znaczniki meta, umieszczane w sekcji head strony. Dowiedz się więcej: czym są znaczniki meta?
Aby dodać Open graph do strony, należy przygotować skrypt. Nie musisz robić tego samodzielnie – poniżej znajdziesz prosty przykład, który łatwo uzupełnisz swoimi danymi. Wprowadź dane w miejsca, zaznaczone pogrubioną czcionką:
- <meta property=”og:title” content=”Tytuł” />
- <meta property=”og:image” content=”Link do głównego obrazu” />
- <meta property=”og:description” content=”Opis strony widoczny w open graph” />
Link do obrazu możesz wygenerować z opublikowanej już strony.
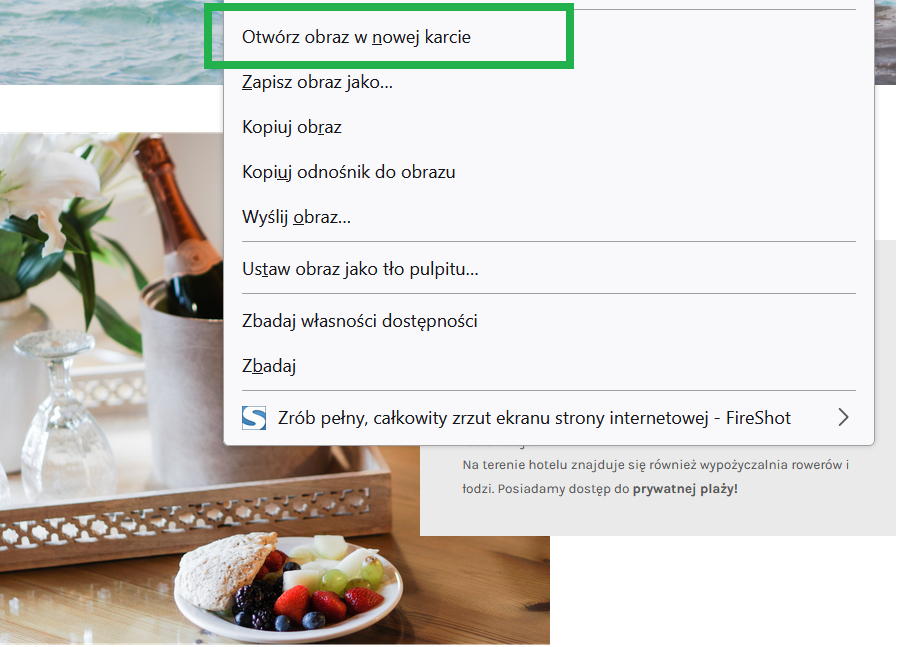
- Kliknij w wybrany obraz prawym przyciskiem myszy, a następnie wybierz opcję: Otwórz obraz w nowej karcie.

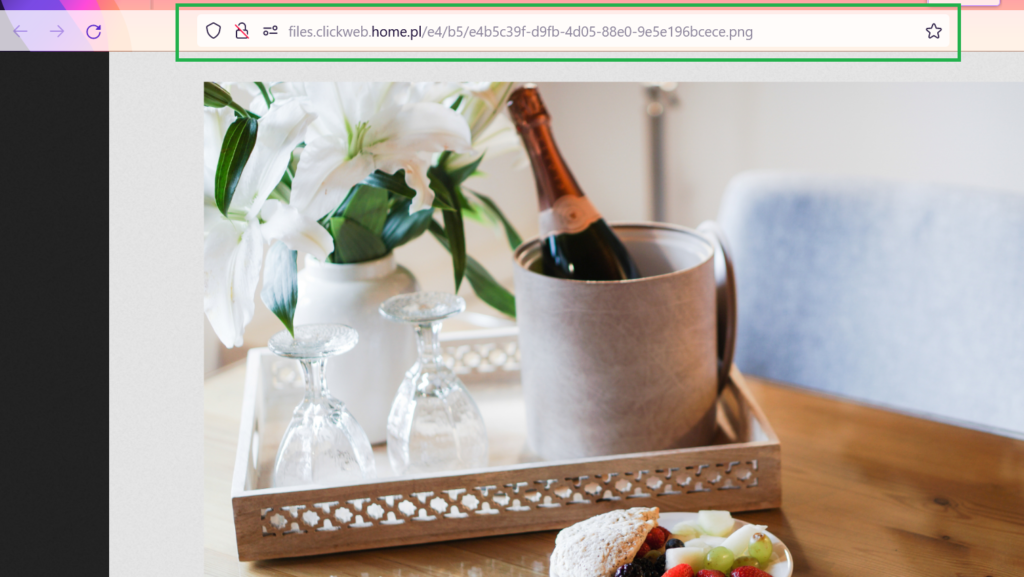
- Zdjęcie otworzy się w nowej karcie. Teraz możesz skopiować adres URL pojedynczej grafiki.

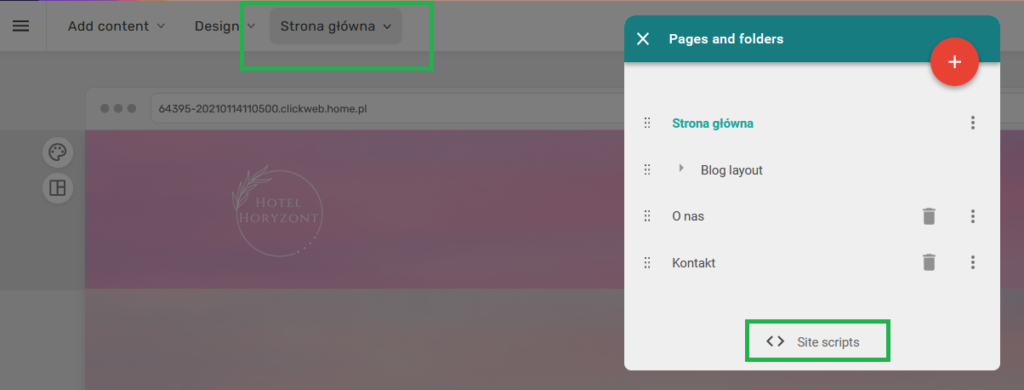
- Przygotuj skrypt według wcześniejszej instrukcji. Następnie przejdź do swojego kreatora stron WWW i kliknij nazwę głównej zakładki.
- Kliknij przycisk na dole listy podstron: Site scripts.

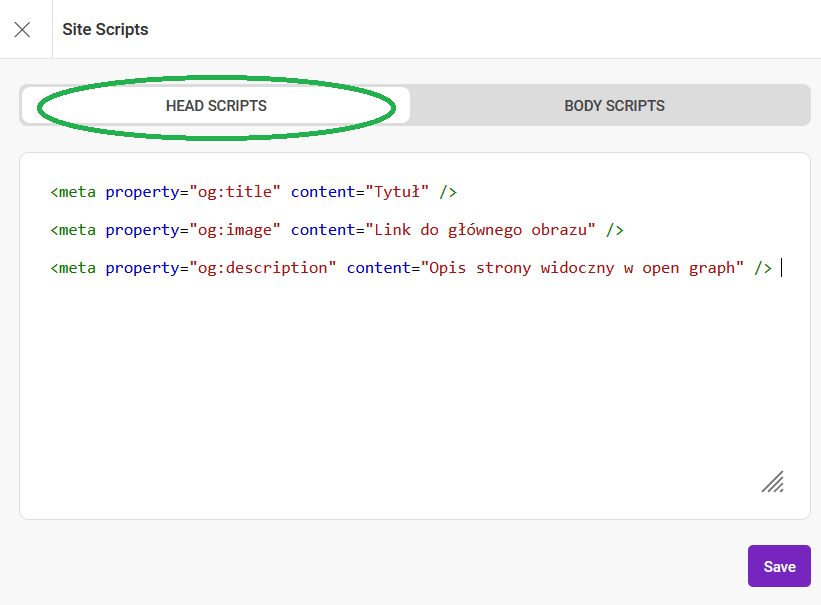
- Gotowy skrypt wklej w sekcji: Head script. Zapisz zmiany, klikając: Save.

- Opublikuj zmiany.
Łatwe tworzenie witryn – skorzystaj z kreatora stron WWW
Stwórz swoją stronę internetową w łatwy sposób dzięki metodzie „przeciągnij i upuść”.