Stopka witryny WordPress nie jest szczególnym miejscem, które wyróżnia się na tle całej strony. Schowana na dole często może być przeoczona przez użytkowników. Jednak niezależnie od tego co właśnie przeczytałeś, warto zadbać o to ,aby była dobrze zaprojektowana, gdyż wciąż dla wielu użytkowników stanowi ona cenne źródło informacji. Dowiedz się jak szybko edytować stopkę strony WordPress i dopasować ją do Twoich potrzeb za pomocą narzędzi dostępnych w CMS WordPress.
SPIS TREŚCI
Stopka WordPress – informacje podstawowe
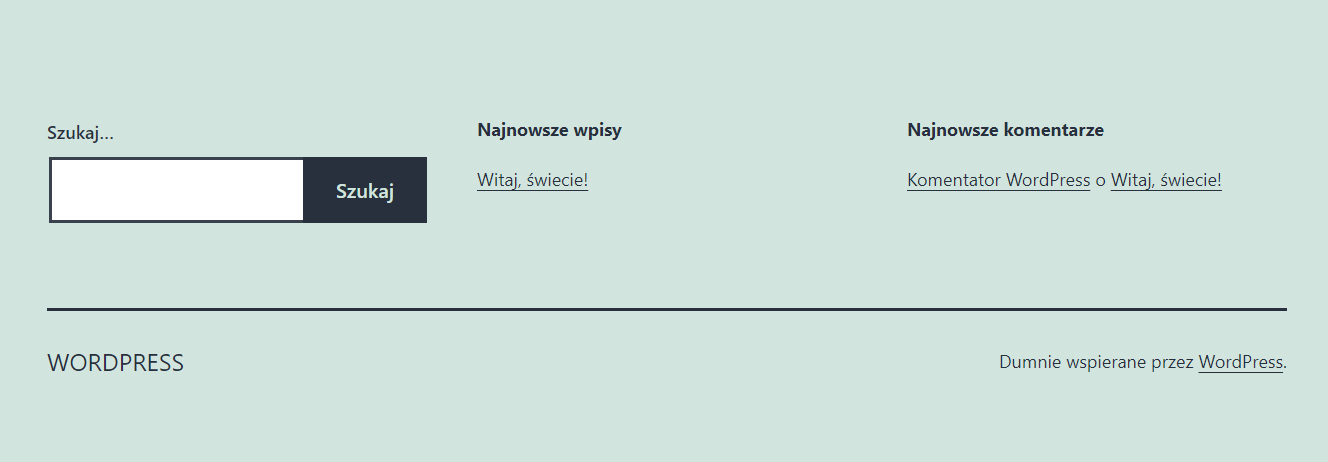
Stopka witryny internetowej zwykle jest postrzegana przez pryzmat jednego lub dwóch obszarów, jakie możesz zaobserwować. Teoretycznie stopką strony internetowej jest zwykle najniższej umieszczony pasek informacyjny, zawierający np. informacje o prawach autorskich, linki do polityki prywatności. Jednak w praktyce stopką strony nazywamy także obszar znajdujący się bezpośrednio nad tym paskiem. Obszar, który w większości szablonów WordPress składa się z kilku kolumn, a zarządzanie nim odbywa się za pomocą widgetów.
Stopka witryny WordPress pozostaje taka sama w całej witrynie, gdyż zawarte w niej elementy są istotne dla całej witryny jako całości. Nie są specyficzne dla poszczególnych stron i wpisów. Nie oznacza to jednak, że nie możesz tak zaprojektować swojej witryny internetowej, aby stopka zmieniała się w zależności od tego gdzie użytkownik aktualnie przebywa.

W tym artykule skupimy się na stopce WordPress w odniesieniu do sekcji widgetowej, którą możesz zarządzać bezpośrednio w panelu administratora. Do zarządzania stopką nie jest wymagana wiedza techniczna, dlatego wszystko wykonasz bardzo szybko, korzystając z naszego poradnika. Powinieneś jednak wiedzieć, że obszar stopki może znacząco różnić się dla poszczególnych szablonów. Zwykle w sekcji Widgety jest on opisany jako kolumny footer lub footer 1, footer 2 i footer 3. Ich ilość może być różna i właśnie zależna od tego, z jakiego szablonu korzystasz.
Jeśli chciałbyś dowiedzieć się więcej o obszarze znajdującym się pod widgetami, a więc typowej stopce zawierającej, np. odnośnik do autora szablonu, praw autorskich czy napisu Dumnie wspierany przez WordPress, zajrzyj do osobnego artykułu:
Jak edytować stopkę strony WordPress?
Widgety WordPress to prosty sposób na dodanie dynamicznych elementów do witryny. Możesz zarządzać nimi, tworząc unikalne struktury strony w paskach bocznych lub obszarze stopki. Ilość dostępnych widgetów oraz lokalizacji ich dodania zależna jest od zainstalowanych wtyczek i używanego szablonu witryny.
- Zaloguj się do panelu administratora WordPress.
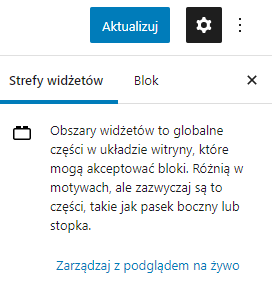
- Przejdź do sekcji Wygląd > Widżety.
- Rozwiń wybrany obszar strony internetowej, np. stopkę. Ich ilość zależna jest od używanego szablonu.
- Dodaj nowy widget do wybranego obszaru.

- Spersonalizuj ustawienia widgetu.

- Zatwierdź wprowadzone ustawienia, klikając Aktualizuj.

Hosting stworzony dla WordPressa
Masz stronę WWW na WordPressie? My też uwielbiamy ten system dla stron internetowych. Dlatego stworzyliśmy hosting specjalnie dla jego użytkowników.