Kreator stron internetowych Divi zapewnia użytkownikowi WordPress dostęp do jednego z najbardziej rozbudowanych narzędzi. Pozwala personalizować szablon witryny internetowej oraz tworzyć niesamowite kompozycje poszczególnych stron, korzystając przy tym z ogromnej biblioteki motywów, widżetów i wtyczek dedykowanych temu kreatorowi. Jednak Divi to coś więcej niż tylko kreator, to motyw wraz z dostępnymi narzędziami jego edycji.
SPIS TREŚCI
Kreator stron i szablon Divi
Kreator stron internetowych oraz szablon Divi stanowi dziś jedno z najciekawszych narzędzi, przy pomocy którego możesz zbudować swoją własną witrynę internetową. W odróżnieniu od Elementor Divi oferuje znacznie większy zakres możliwości edycji strony, ale jednocześnie wymaga do tego odpowiednich szablonów, które najlepiej z nim współpracują. Jednak dla twórców witryn, Divi stanowi o wiele bardziej rozbudowany kreator niż jest nim sam Elementor, jednocześnie wymagając więcej czasu, aby nauczyć się jego obsługi, co bardziej wynika z ilości dostępnych funkcji niż złożoności działań.
Divi to wizualny kreator stron, który pozwala budować, organizować i dostosowywać każdy element Twojej witryny za pomocą sekcji, wierszy i dedykowanych modułów Divi. Z jego pomocą tworzenie profesjonalnych witryn internetowych jest naprawdę proste i nie wymaga pisania kodu. Ponad co oferuje sam Divi, za jego rozwojem stoi także duża społeczność aktywnych projektantów i programistów.
Jak uruchomić kreator stron Divi?
Jedną z zasadniczych różnić między DIvi a Elementor jest to, że Elementor jest dostępny bezpłatnie. Możesz skorzystać z płatnego rozszerzenia PRO, ale nie musisz płacić za korzystanie z większości podstawowych funkcjonalności. Divi jest od początku płatny, a więc przed jego uruchomieniem konieczne jest założenie konta i zakup szablonu. W samym CMS WordPress znajdziesz natomiast bibliotekę wtyczek, a w niej liczne dodatki, bezpłatne oraz wersje Premium, do Divi.
Uruchomienie Divi rozpoczynasz więc na stronie autorów szablonu, gdzie dokonujesz zakupu, a następnie możesz pobrać plik, który posłuży Ci do zainstalowania szablonu Divi w CMS WordPress.
- Przejdź na stronę elegantthemes.com, założ konto i dokonaj zakupu motywu Divi.

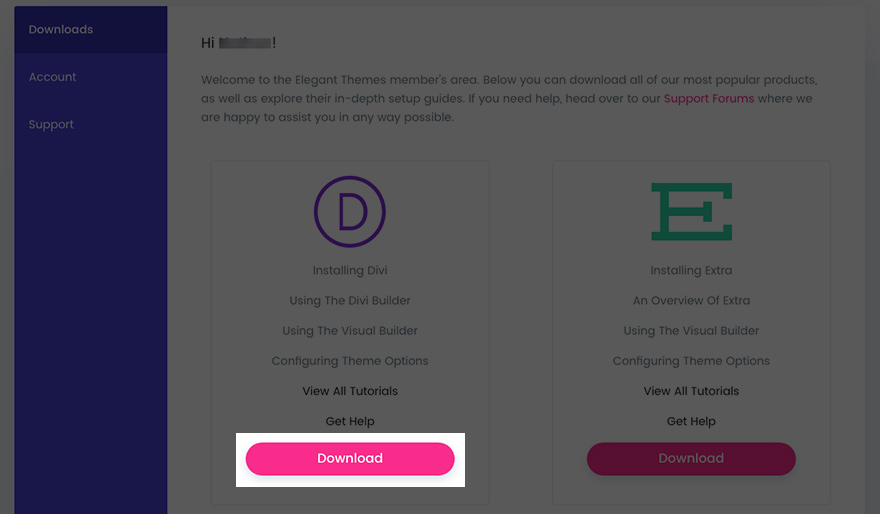
- Po zakupie Divi, w panelu użytkownika w sekcji Downloads znajdziesz opcje pobierania Divi.

- Zaloguj się do panelu administratora WordPress.
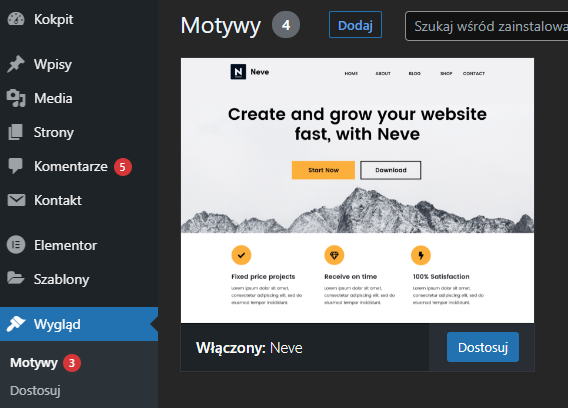
- Przejdź do sekcji Szablony i dodaj nowy motyw.

- Wczytaj do CMS WordPress nowy szablon tj. pobrany plik DIvi.
- Po zainstalowaniu szablonu aktywuj go.
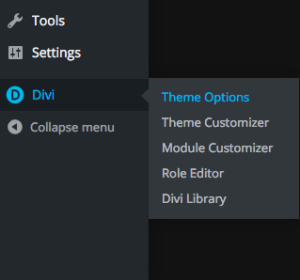
- W panelu administratora WordPress zobaczysz dodatkowe opcje dostępu do ustawień szablonu Divi.

Hosting stworzony dla WordPressa
Masz stronę WWW na WordPressie? My też uwielbiamy ten system dla stron internetowych. Dlatego stworzyliśmy hosting specjalnie dla jego użytkowników.