Dobrze zbudowane menu stanowi część skutecznej nawigacji po stronie internetowej, która ma decydujący wpływ na zainteresowanie użytkowników oraz ich utrzymanie na stronie. W przypadku wielu serwisów internetowych, w tym także sklepów internetowych, dobrze skonstruowane menu ale też dobrze wyglądające, może zadecydować o sfinalizowaniu transakcji. Menu pozwala na sprawną nawigację na stronie, daje dostęp do odpowiednich stron ale też pokazuje po raz pierwszy, co masz do zaoferowania.
Korzystając z CMS WordPress możesz tworzyć rozbudowane menu składające się z kategorii, wpisów, stron oraz linków zewnętrznych, kierujących bezpośrednio, np. do stron Twoich kontrahentów. Do utworzenia efektywnego a przede wszystkim prostego w obsłudze menu nawigacji nie potrzebujesz żadnych dodatkowych wtyczek. Powinieneś wiedzieć, że skuteczne i Dobrze zaprojektowane menu stanowi klucz do zwiększenia konwersji a jednocześnie zmniejszenia współczynnika odrzuceń, stanowiącego zmorę wielu firm.
CMS WordPress umożliwia tworzenie samego menu. Od tego jak będzie ono finalnie wyglądało zadecyduje struktura menu (zagnieżdżenie podkategorii) lub szablon z którego będziesz korzystał. Możesz więc tworzyć typowe paski nawigacji składające się z kilku pozycji, które nie rozwijają żadnych dodatkowych opcji lub tworzyć rozbudowane drzewa kategorii ukrywające się pod poszczególnymi przyciskami.

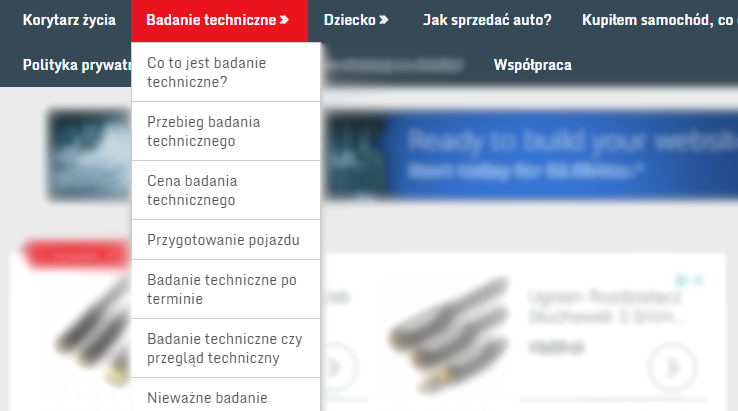
Przykładowe menu: rozwijane, rozbudowane, zawierające odnośniki do kolejnych kategorii lub wpisów.

Przykładowe proste menu, jednopoziomowe, zwane często paskiem nawigacji.
Jak utworzyć menu rozwijane w WordPress?
Z tego artykułu dowiesz się jak utworzyć rozwijane menu za pomocą narzędzi dostępnych bezpośrednio w CMS WordPress, bez instalowania dodatkowych rozszerzeń. Rozwiązanie umożliwia tworzenie rozbudowanych menu używanych w górnym pasku nawigacji, bocznym, a także w innych miejscach witryny, w których szablon umożliwia dodanie takich elementów, np. za pomocą widgetów.
- Przejdź do sekcji Wygląd> Menu na pulpicie nawigacyjnym WordPress.
- Kliknij Utwórz nowe menu aby rozpocząć pracę z nowym rozwijanym menu. Ten widok może nieco różnić się w zależności od używanego szablonu. Nazwij nowe menu i Zapisz je.

- W kolejnych krokach będziesz mógł m.in. skorzystać z opcji Wybierz menu do edycji. Po rozwinięciu listy zobaczysz wszystkie utworzone do tej pory menu. Możesz mieć wiele menu na różne okazje i zmieniać je wg. potrzeby.
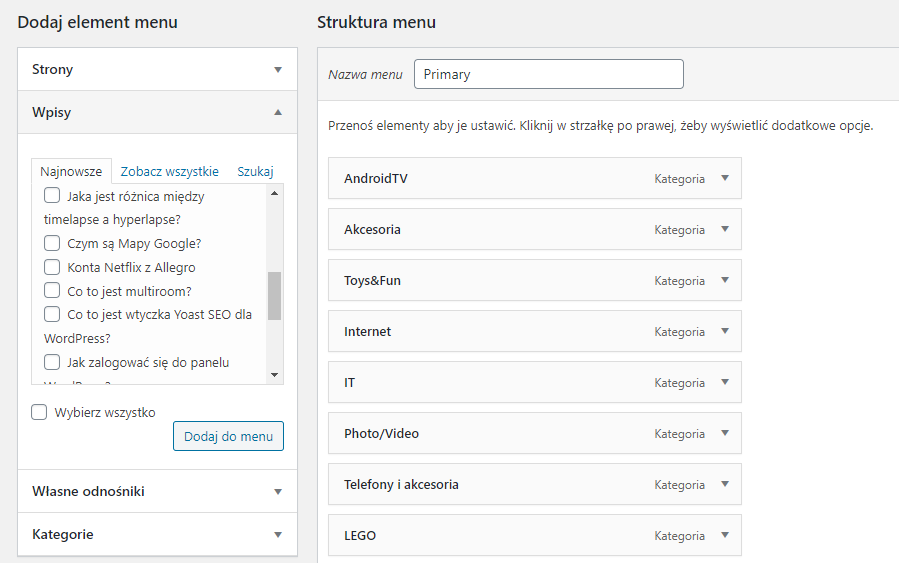
- Po lewej stronie ekranu znajdziesz kluczową do budowania menu sekcję: Dodaj element menu. W tym miejscu znajdziesz Strony, Wpisy, Kategorie (wpisów) oraz będziesz mógł dodać własne odnośniki URL. Liczba elementów (typów) zmieni się w zależności od uruchomionych dodatków.

- Zaznacz elementy które będą tworzyły określone menu, jego kategorie główne lub podkategorie. Kliknij Dodaj do menu.
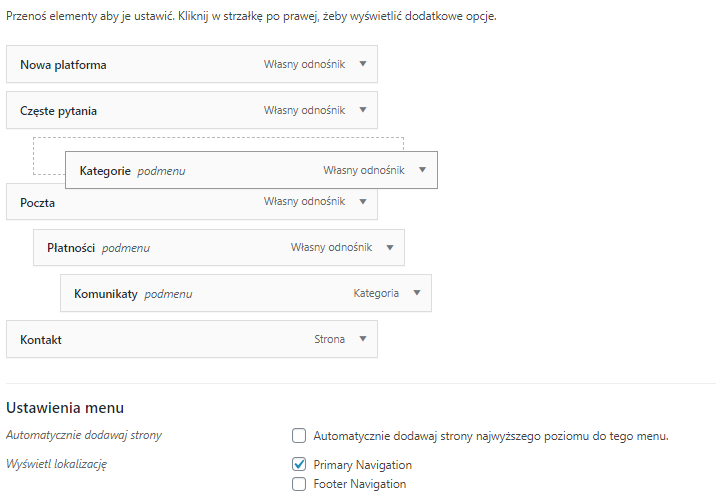
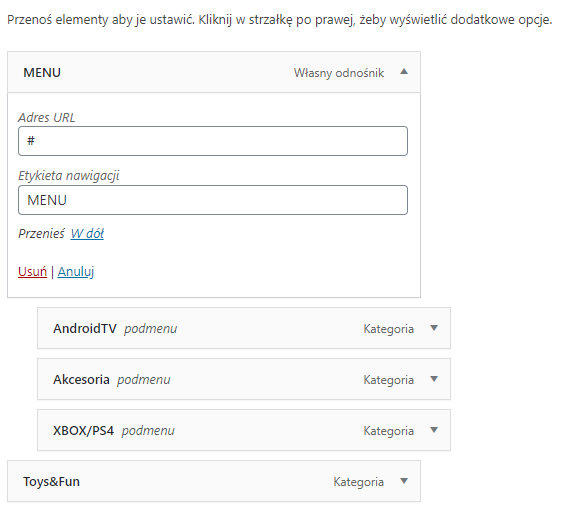
- Złap i przeciągnij poszczególne elementy menu aby tworzyć drzewo kategorii i podkategorii, itp.. W ten sposób utworzysz rozwijane menu WordPress zagnieżdżając kolejne podkategorie pod kategoriami głównymi.

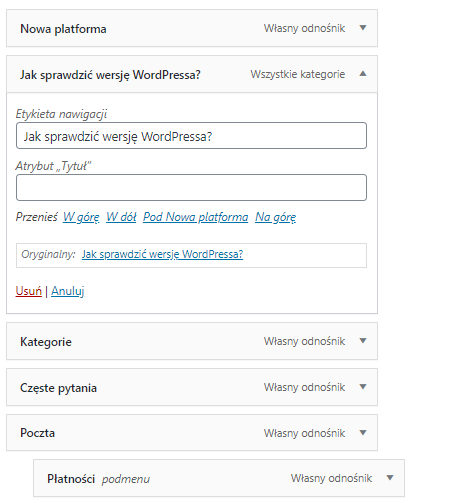
- Edytuj wybrany element aby zmienić jego nazwę widoczną w menu.

- Tworzone w ten sposób menu składa się z klikalnych elementów. Jeśli chcesz utworzyć pusty element, będący wyłącznie, np. nazwą kategorii menu, użyj elementu Własny odnośnik, w polu link wprowadź znak # i nazwij element, np. MENU. W ten sposób możesz zamknąć całe utworzone wyżej menu (drzewo kategorii i podkategorii WordPress) w jednym elemencie.

- Po skonfigurowaniu własnego menu rozwijanego WordPress możesz przystąpić do jego publikacji na stronie internetowej.
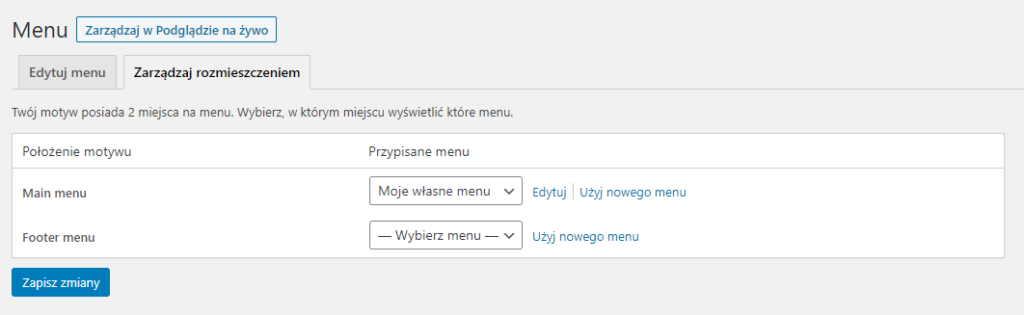
- Skorzystaj z dostępnych opcji. Ich ilość może zmieniać się w zależności od użytego szablonu, który posiada „wbudowane” miejsca do publikowania menu. Domyślnie większość szablonów posiada sekcję Main menu (główne menu widoczne w pasku nawigacji strony). Dodatkowo mogą pojawić się opcję Footer menu (menu w stopce strony internetowej) czy Left/Right/Center menu.

- Zapisz menu.
Utworzyłeś własne menu, w każdej chwili możesz je edytować. Pamiętaj o zapisaniu zmian jeśli mają one być widoczne na stronie internetowej. W sekcji Wygląd > Menu możesz także dowolnie przełączać się między wieloma utworzonymi menu WordPress, np. wg. okazji i potrzeb. Możesz też szybko uruchamiać je w poszczególnych lokalizacjach.
Aby zmienić położenie menu lub wybrać inne menu do szablonu, przejdź do opcji: Zarządzaj rozmieszczeniem.

W tym widoku wybierz które menu ma być widoczne w której lokalizacji. Zwróć uwagę, że dostępne tu opcje nie uwzględniają dodawania menu jako widgetu. To możesz zrobić w sekcji Wygląd > Widgety.
Informacje dodatkowe:
- Jak dodać elementy graficzne do utworzonego menu nawigacji?
- Jak dodać menu jako widget strony internetowej WordPress?
Hosting stworzony dla WordPressa
Masz stronę WWW na WordPressie? My też uwielbiamy ten system dla stron internetowych. Dlatego stworzyliśmy hosting specjalnie dla jego użytkowników.