Ikona favicon odpowiada za szeroko pojętą identyfikację strony internetowej w przeglądarce. Jej znaczenie może być ważne na wielu płaszczyznach funkcjonowania strony internetowej, a na pewno wspiera doświadczenia użytkownika. Z tego artykułu dowiesz się, jak najłatwiej utworzyć favicon w WordPress.

Poniższe rozwiązanie działa w oparciu o domyślne narzędzia WordPress. Do dodania favicon możesz skorzystać także z wtyczek. Oferują one zwykle dodatkowe opcje, jak np. rozbudowane narzędzia edycji obrazu, opcje zgodności dla różnych urządzeń i ikon aplikacji.
Jak dodać WordPress Favicon?
Jeśli chcesz, aby Twoja strona WordPress posiadała favicon, potrzebujesz do tego niewielkiego obrazka, który będzie związany z Twoją marką. Obrazek powinien być kwadratowy i w rozmiarze co najmniej 512 × 512 pikseli. WordPress sam dokona pozostałych zmian w procesie przekształcenia obrazka na favicon.
Do wykonania tej czynności nie potrzebujesz żadnych wtyczek. Dodawanie Favicon jest domyślną opcją dostępną w ustawieniach wyglądu strony internetowej, jej szablonu.
- Przejdź do Wygląd > Dostosuj w panelu WordPress.
- Wybierz Tożsamość witryny aby wprowadzić zmiany.

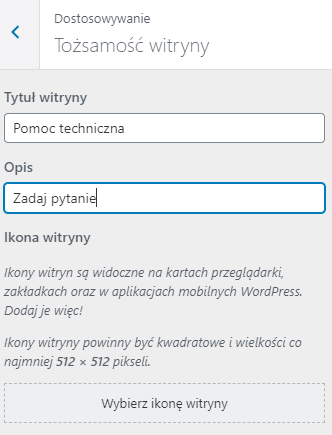
- W tym samym miejscu możesz uzupełnić tytuł i opis witryny.
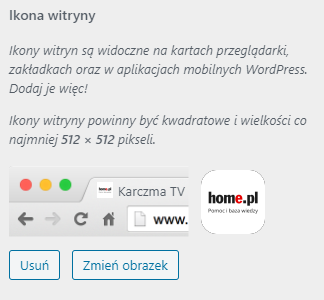
- Wybierz ikonę witryny. Jeśli Twój obraz jest większy niż zalecany rozmiar, CMS automatycznie zmieni jego skalę. Na etapie dodawania obrazu będziesz mógł także wykadrować go.

- Po wybraniu ikony zapisz zmiany i opublikuj witrynę.

Hosting stworzony dla WordPressa
Masz stronę WWW na WordPressie? My też uwielbiamy ten system dla stron internetowych. Dlatego stworzyliśmy hosting specjalnie dla jego użytkowników.