Załóż sklep i:
- Wygodnie sprzedawaj w wielu kanałach, m.in. Allegro i OLX,
- Łatwo zmieniaj jego wygląd, dzięki gotowym szablonom,
- Zarządzaj sprzedażą z dowolnego urządzenia,
- Docieraj z ofertą do klientów przez blog i newsletter.
Chcesz sprawdzić, jak to działa? Przetestuj sklep Shoper od home.pl przez 14 dni za darmo.
CHCĘ PRZETESTOWAĆ SKLEP ZA DARMO
Szukasz innej platformy do sprzedaży w sieci? Poznaj więcej możliwości na otwarcie sklepu internetowego.
Możesz wstawiać moduły w dowolnym miejscu sklepu internetowego, na stronie głównej oraz poszczególnych podstronach, a także w przygotowanych przez siebie układach, np. układzie podstawowym, który może być powielany na inne podstrony.
Jak wstawić nowy moduł do stopki eSklep?
-
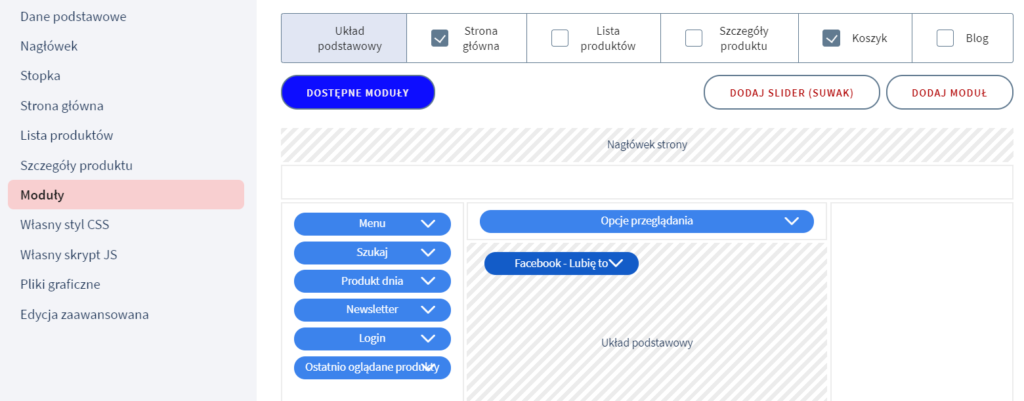
Przejdź do sekcji Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny i wybierz sekcję Moduły.

-
Kliknij przycisk dodaj moduł, aby utworzyć nowy moduł w sklepie.

-
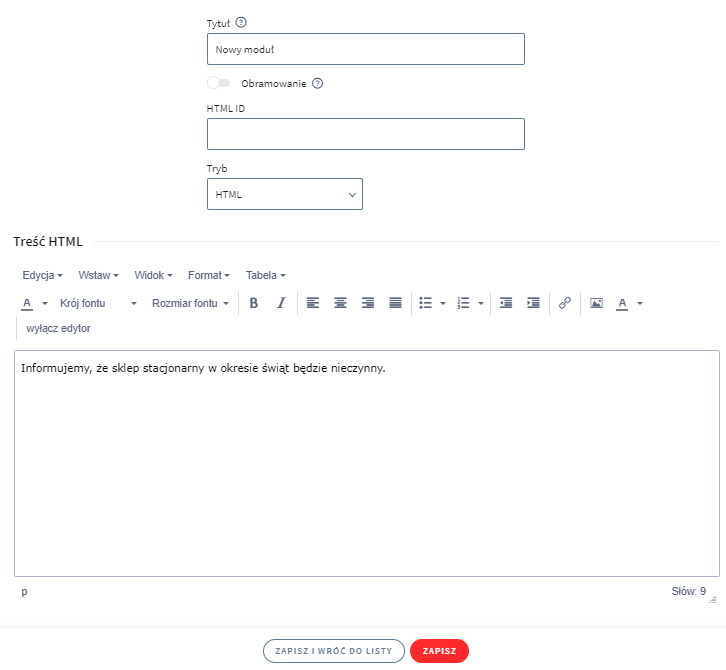
Uzupełnij parametry modułu. W treści modułu umieść treść, która ma być wyświetlana w stopce po włączeniu modułu.

-
Zapisz wprowadzone ustawienia.
-
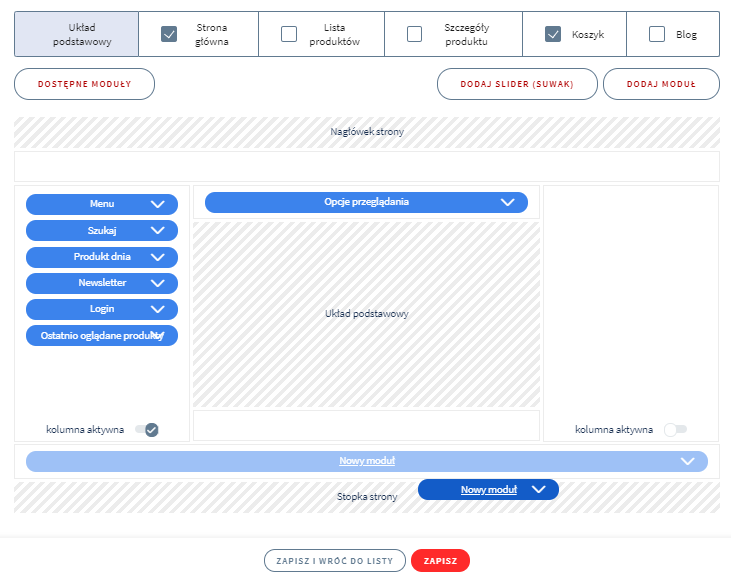
Wróć do sekcji Moduły. Z Dostępne moduły wybierz nowy moduł który utworzyłeś, a następnie złap go i umieść w stopce strony,

-
Zapisz ustawienia. Od tej chwili w stopce sklepu eSklep pojawi się nowy moduł.
Dowiedz się więcej:
- Jak korzystać z protokołu WebDAV?
- Jak dodać własne kody HTML w modułach?
- Indywidualny projekt graficzny sklepu od agencji
- Wprowadzenie do edycji zaawansowanej skórki eSklepu
- Projektowanie przejrzystego interfejsu sklepu internetowego