Favicon to mały plik graficzny, ikona, która pojawia się w polu adresu, na aktywnej karcie przeglądarki lub w Ulubionych. Nie jest ona warunkiem działania strony WWW, ani też nie wpływa na jej pozycjonowanie.
Favicon stosuje się jako element dekoracyjny. Odgrywa także kluczową rolę w identyfikacji stron w przeglądarce, szczególnie kiedy użytkownicy korzystają z wielu zakładek. Dobrze dobrana Favicon’a pozwala na łatwe rozpoznanie strony wśród innych, uruchomionych w tym samym czasie.
Jakie przygotować Favicon?
Plik musi być w formacie .ico. Niektóre ze starszych urządzeń mobilnych mogą nie wyświetlić favicona większego niż 4 KB, dlatego zaleca się nie przekraczać tego parametru. Favicon ma zwykle wymiary 14 × 14 px, 16 × 16 px lub 32 × 32 px.
Jak dodać Favicon do mojej strony WWW?
- Po uruchomieniu Kreatora WWW kliknij ikonę Menu (poziome paski), aby rozwinąć funkcje kreatora stron WWW.

- Przejdź do Ustawienia witryny → Favicon
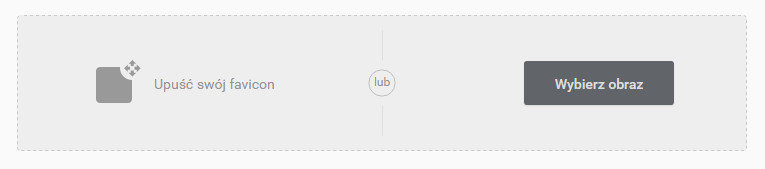
- Plik możesz przeciągnąć, np. z pulpitu, bezpośrednio do okna przeglądarki we wskazane miejsce lub wskazać plik ręcznie klikając Wybierz obraz.

- Jeśli po załadowaniu pliku, opublikowaniu strony WWW, Favicon nie jest widoczny, sugerujemy wyczyścić pamięć cache przeglądarki.
Łatwe tworzenie witryn – skorzystaj z kreatora stron WWW
Stwórz swoją stronę internetową w łatwy sposób dzięki metodzie „przeciągnij i upuść”.