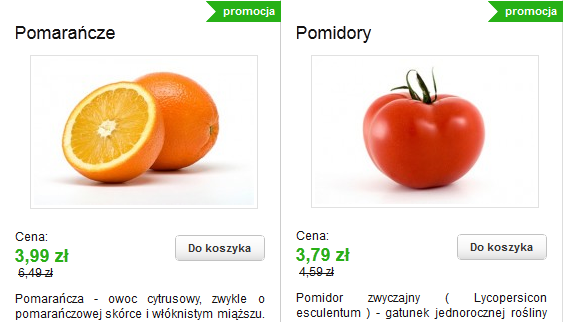
Sklep Shoper – opinie o produkcie
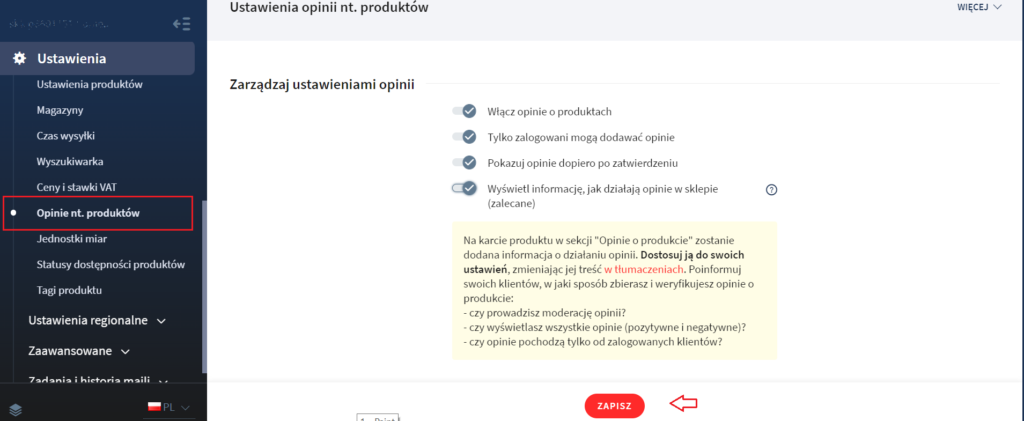
Dyrektywa Omnibus nakłada na sprzedawców, którzy pozwalają na publikację opinii o produktach oferowanych w swoim sklepie nowy obowiązek informacyjny – muszą informować jak je weryfikują oraz czy opinie pochodzą od klientów,...