Banery na stronach internetowych, szczególnie te ruchome, mogą stanowić ciekawe urozmaicenie witryny oraz znakomity sposób na prezentację oferty lub ważnych informacji. W CMS WordPress możesz dodawać przewijane banery, zwane karuzelą obrazków, korzystając z modułu dostępnego, np. we wtyczce Elementor.
SPIS TREŚCI
Banery na stronie WWW – informacje podstawowe
Ruchomy baner to wyświetlacz grafiki, który można wykorzystać do natychmiastowego zaangażowania odwiedzających Twoją witrynę. Slidery, czyli ruchome banery stały się podstawą działania sklepów e-commerce i służą przede wszystkim do promowania różnego rodzaju kampanii. Możesz dodać dwa i więcej obrazów, w zależności od tego, co chcesz pokazać i z jakimi informacjami dotrzeć do odwiedzającego.
Największą zaletą sliderów, ruchomych banerów, jest ich automatyczne przewijanie. Użytkownicy witryny mogą, przeglądając witrynę, zobaczyć w krótkim czasie kilka informacji, a następnie wrócić do tych, które są dla nich interesujące. Banery są elementami klikalnymi, a więc w przypadku gdy obraz zwróci uwagę użytkownika, będzie on mógł wykonać akcję i przejśc do strony kampanii.
Za sprawą wtyczki Elementor w WordPress, możesz dodawać przewijane banery w łatwy i szybki sposób. Zapoznaj się z poniższą instrukcją.
Jak dodać przewijany baner w Elementor?
- Zaloguj się do panelu administratora WordPress.
- Przejdź do sekcji Wpisy lub Strony, dodaj nową lub edytuj istniejącą treść za pomocą edytora Elementor.
- Dodaj moduł Karuzela obrazków.

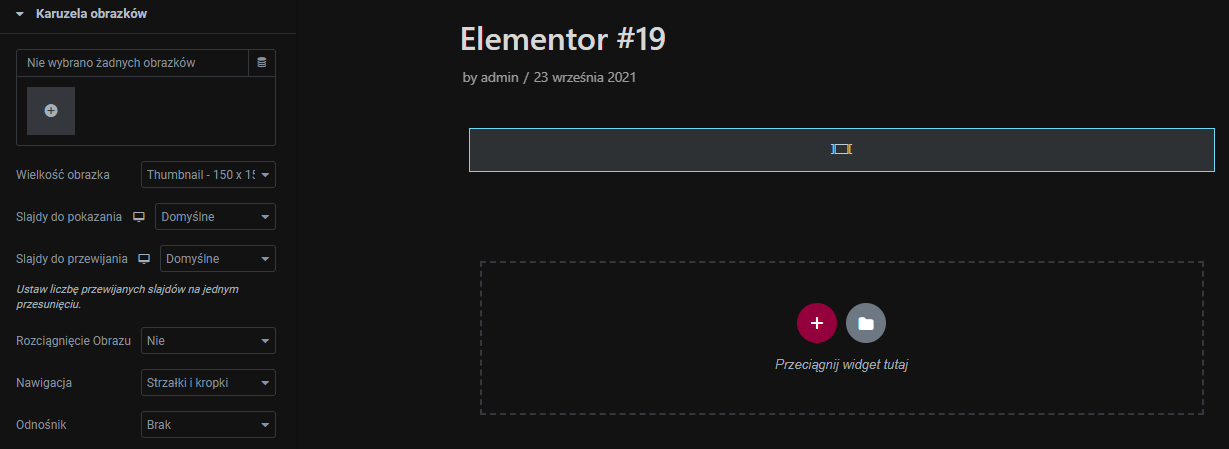
- Po lewej stronie ekranu skorzystaj z opcji modułu. Wybierz obrazki do karuzeli, określ ich wielkość, odnośniki i podpis.

- W ustawieniach dodatkowych znajdziesz m.in. opcje dot. prędkości przewijania, opcje odtwarzania, itp..
Ustawienia dodatkowe pozwalają spersonalizować mechanizm działania slidera, włączając i wyłączając automatyczne przewijanie czy aktywując opcje zatrzymania po najechaniu. To przydatne funkcje, które pozwalają użytkownikowi zobaczyć wszystkie treści, a zarazem zatrzymać się na tych, które ich interesują. Ustaw prędkość przewijania wg. uznania, uwzględniając, ile treści prezentowanych jest na banerach.
Ustawienia karuzeli obrazków, a tym samym samych obrazów z banera, dopasuj do swoich potrzeb i faktycznego rozmiaru obrazu. Te ustawienia mogą być zależne od wielu parametrów, np. szerokości i wysokości obrazków.
Hosting stworzony dla WordPressa
Masz stronę WWW na WordPressie? My też uwielbiamy ten system dla stron internetowych. Dlatego stworzyliśmy hosting specjalnie dla jego użytkowników.