Dodane do wpisów zdjęcia i obrazy mogą być wyświetlane w różnych rozmiarach i nie zawsze dotykać obu krawędzi publikowanej strony. Możesz to szybko zmienić, edytując ustawienia obrazu w edytorze Elementor. Dowiedz sie jak umieścić obraz na szerokość strony.
SPIS TREŚCI
Dodawanie obrazu – informacje podstawowe
Z poniższego artykułu dowiesz się, w jaki sposób wstawić i zmienić parametry obrazu, tak, aby wyświetlany był na całą szerokość strony. Powinieneś pamiętać, że szerokość strony oznacza obszar, który wg. szablonu, jaki używasz, określa przestrzeń, w której dodawana jest treść.
Osobnym zagadnieniem, z jakim powiązane jest dodawanie obrazu na całą szerokość strony, jest określenie jego wymiarów poprzez np. krawędzie przeglądarki internetowej. Obraz może być wtedy znacznie szerszy od całej zawartości witryny. To rozwiązanie wymaga skorzystania z edytora Elementor PRO (wersja płatna) lub Divi, które oferują w tej sytuacji rozszerzone możliwości edycji szablonów.
Jak wstawić obraz na szerokość strony?
- Zaloguj się do panelu administratora WordPress.
- Przejdź do sekcji Wpisy lub Strony, dodaj nową lub edytuj istniejącą treść za pomocą edytora Elementor.
- Dodaj moduł Obraz.

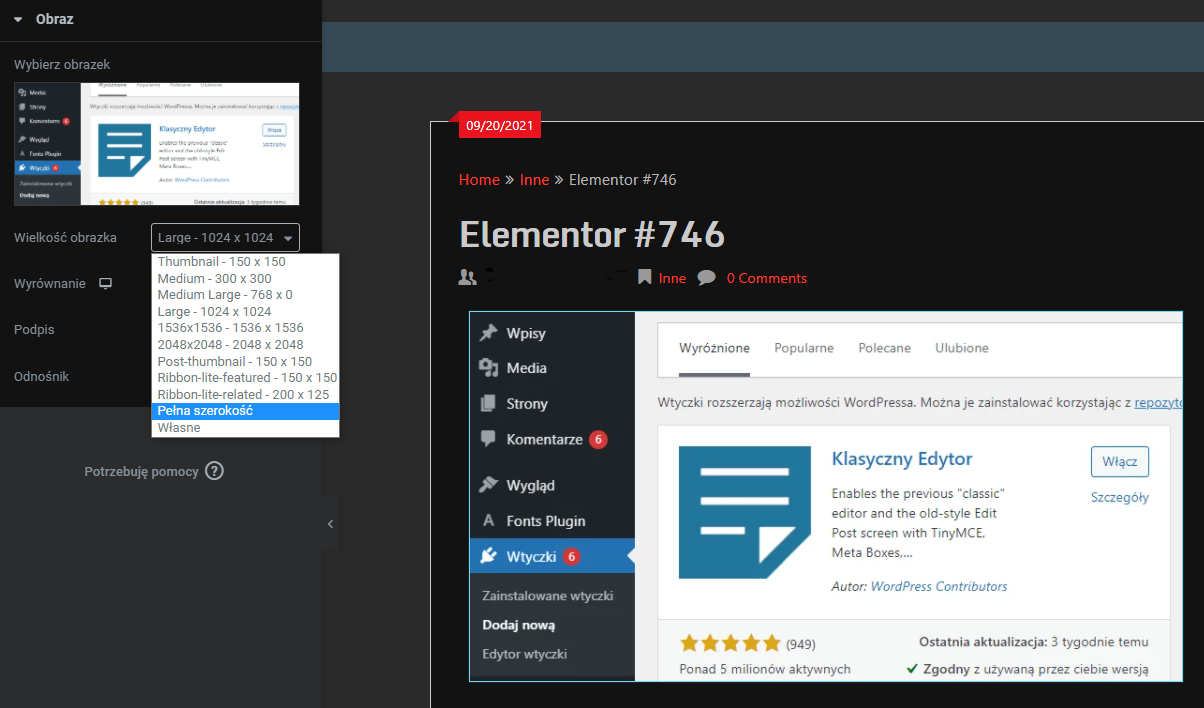
- Wybierz i dodaj obraz.
- Ustaw Wielkość obrazka, wybierając pełną szerokość.

Hosting stworzony dla WordPressa
Masz stronę WWW na WordPressie? My też uwielbiamy ten system dla stron internetowych. Dlatego stworzyliśmy hosting specjalnie dla jego użytkowników.