W kreatorze stron internetowych z łatwością dodasz ikony informujące o tym w jakich mediach społecznościowych można Cię znaleźć. Wielu odwiedzających może chcieć zobaczyć, czym żyje Twoja firma na co dzień, a portale społecznościowe to idealne miejsce, aby Cię obserwować. Na jednej z naszych przykładowych stron zbudowanych w kreatorze, pokażemy Ci 3 sposoby na umieszczenie ikon mediów społecznościowych w Twojej aplikacji.
SPIS TREŚCI
- Dodawanie ikony social media wykorzystując pojedyncze widgety
- Dodawanie elementów mediów społecznościowych przez opcję „Dodaj zawartość” oraz „Dodaj sekcję”
- Dodawanie mediów społecznościowych za pomocą widgetu Zdjęcie z wykorzystaniem własnych ikon
Dodawanie ikony social media wykorzystując pojedyncze widgety
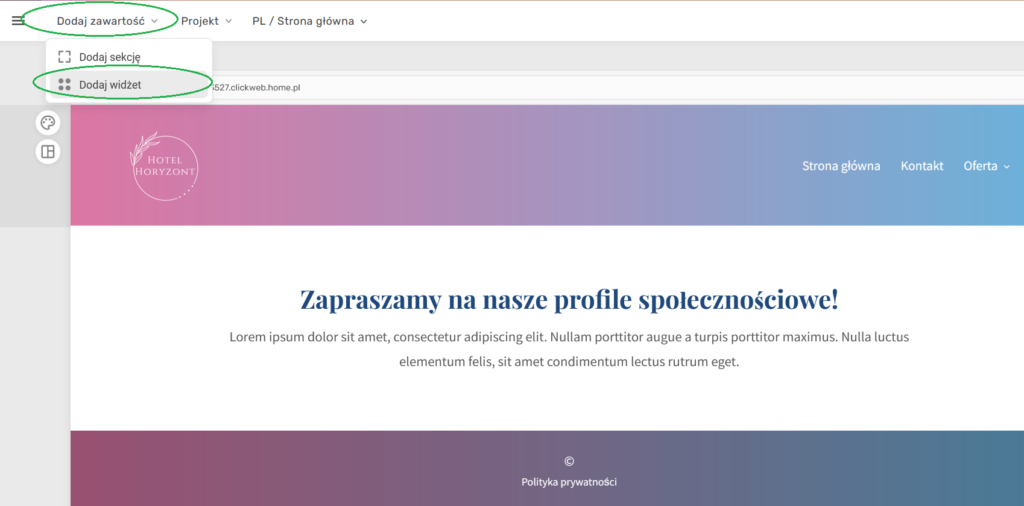
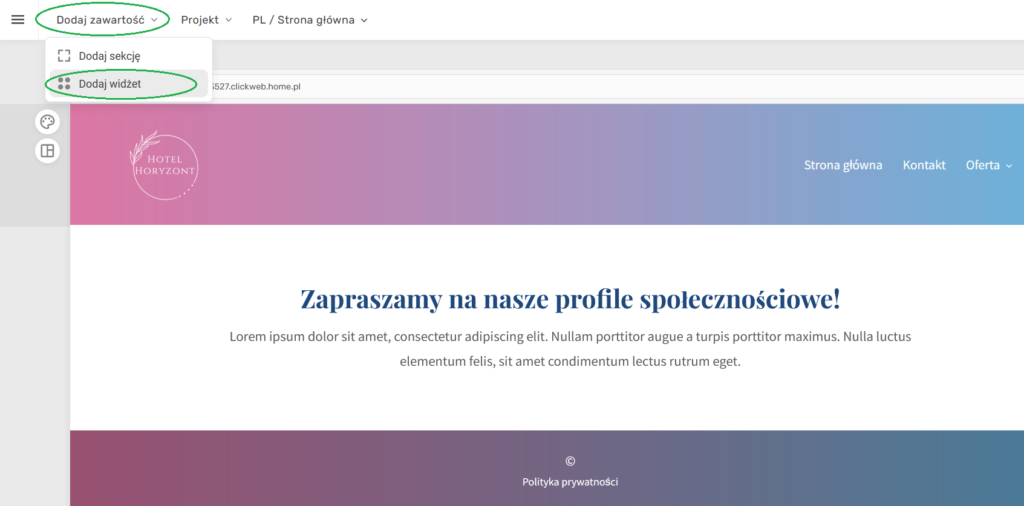
- Wybierz opcję Dodaj zawartość oraz Dodaj widget

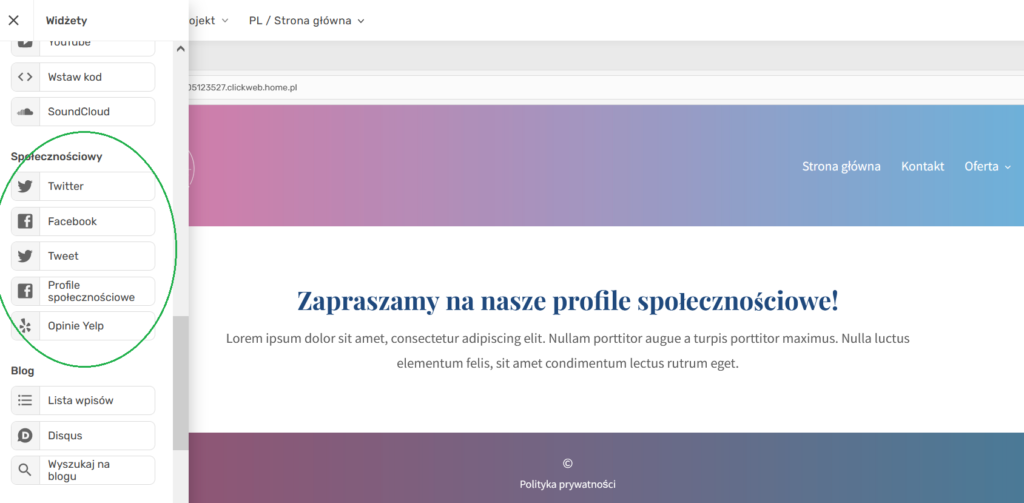
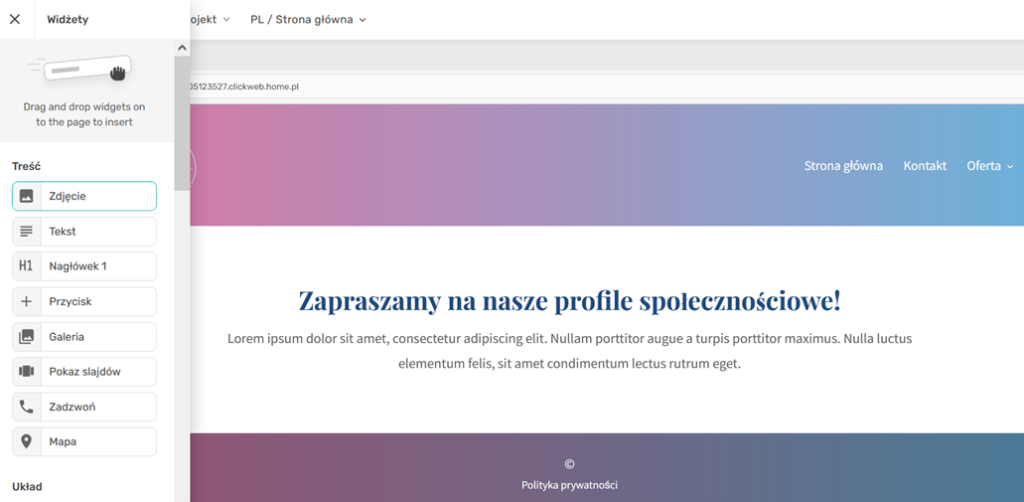
- Na liście widgetów znajdź sekcję Społecznościowe. Lewym przyciskiem myszy, „złap” wybraną ikonę i upuść ją na swoim szablonie.
 Dowiedz się więcej o tym, jak zarządzać widgetami.
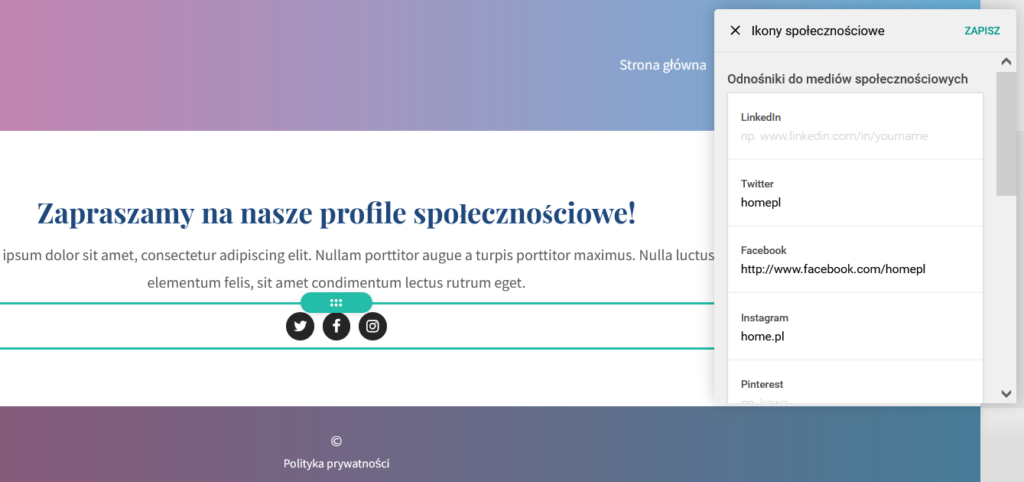
Dowiedz się więcej o tym, jak zarządzać widgetami. - Po upuszczeniu elementów warto sprawdzić, czy są do nich podłączone odpowiednie portale. W tym celu wystarczy kliknąć w ikony i uzupełnić pola w nowo otwartym oknie:

Dodawanie elementów mediów społecznościowych przez opcję „Dodaj zawartość” oraz „Dodaj sekcję”
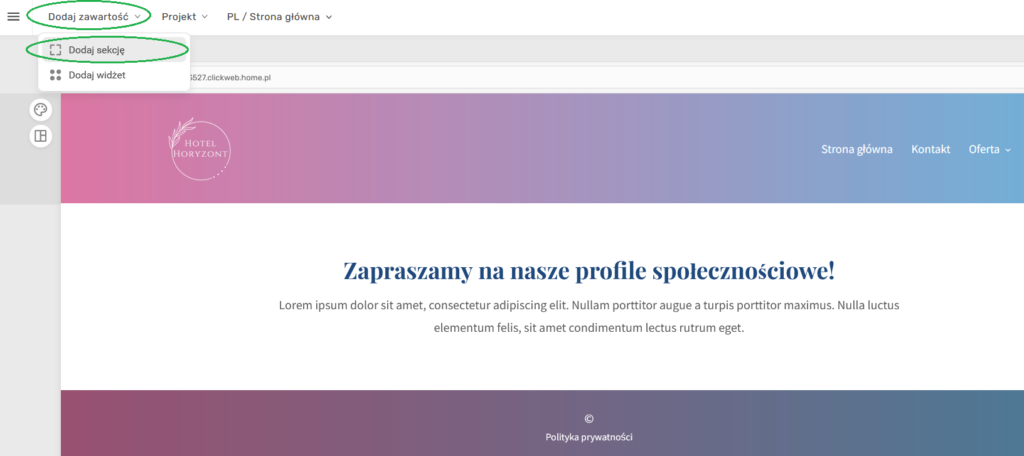
- Wybierz opcję Dodaj zawartość oraz Dodaj sekcję

- Edytor wskaże Ci miejsce, gdzie możesz dodać nową sekcję – wybierz jedno z nich klikając Dodaj treść
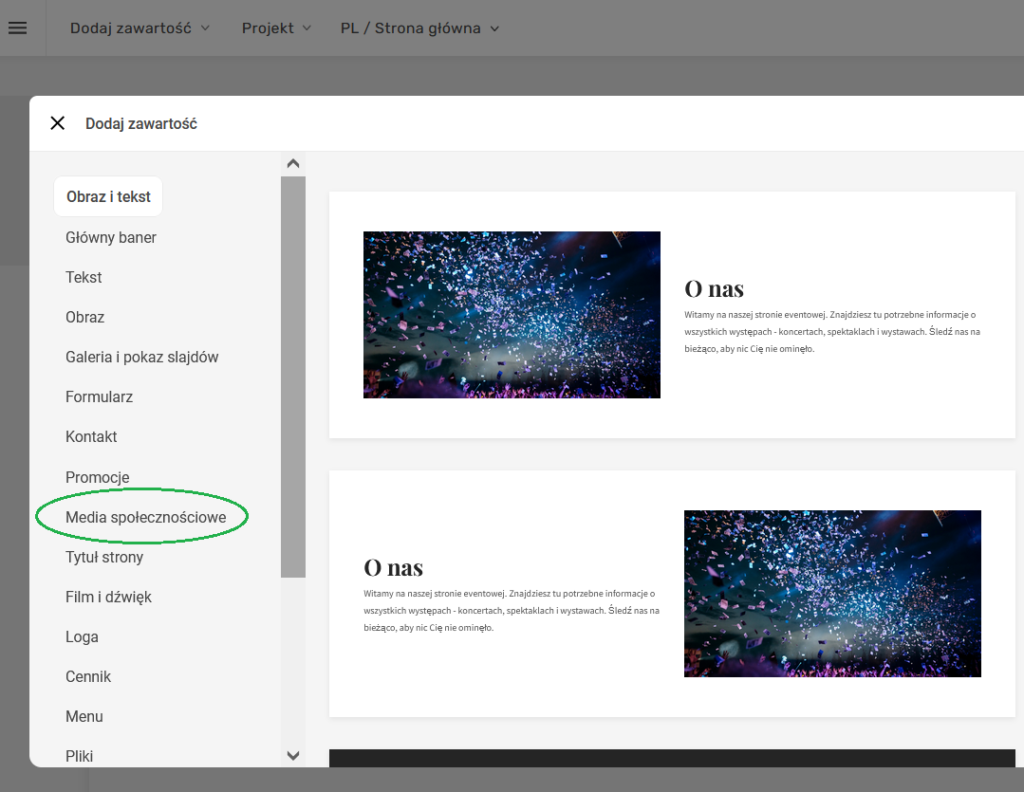
- Następnie na liście gotowych sekcji odszukaj kategorię Media społecznościowe

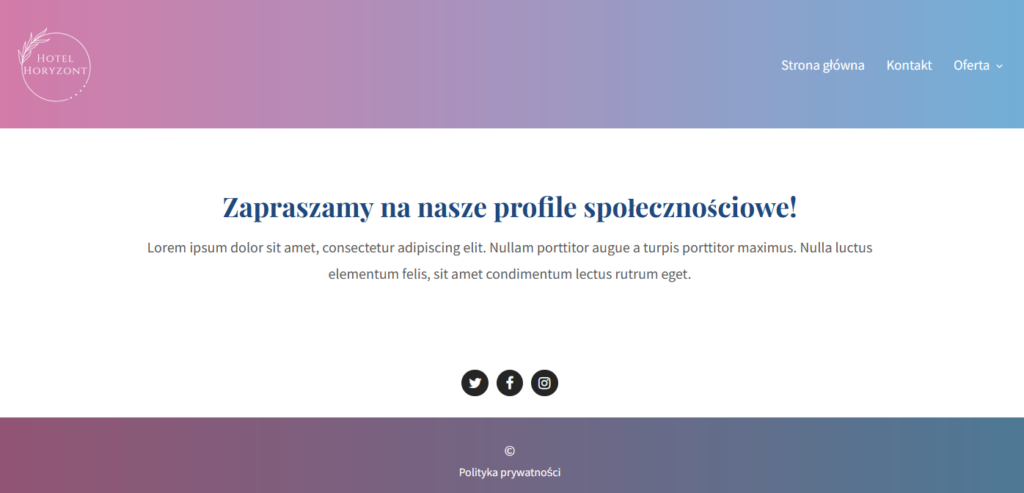
- Wybierz układ, który najbardziej Ci odpowiada. Po kliknięciu w ten element – automatycznie pojawi się on na Twojej stronie:

- Po dodaniu sekcji warto sprawdzić, czy są do niej podłączone odpowiednie portale. W tym celu wystarczy kliknąć w ikony i uzupełnić pola w nowo otwartym oknie.
Dodawanie mediów społecznościowych za pomocą widgetu zdjęcie z wykorzystaniem własnych ikon
Ta opcja pozwala na dodanie dowolnej ikony. Dzięki temu możesz dodać portal społecznościowy, którego standardowo kreator nie posiada. Ta funkcja pozwala też na wgranie ikon o innym wyglądzie. Musisz jednak samodzielnie odszukać odpowiedni plik graficzny.
- Po uzyskaniu odpowiednich grafik, wybierz opcję Dodaj zawartość oraz Dodaj widget

- Wybierz z listy Zdjęcie. Lewym przyciskiem myszy “złap” widget i upuść na swoim szablonie.

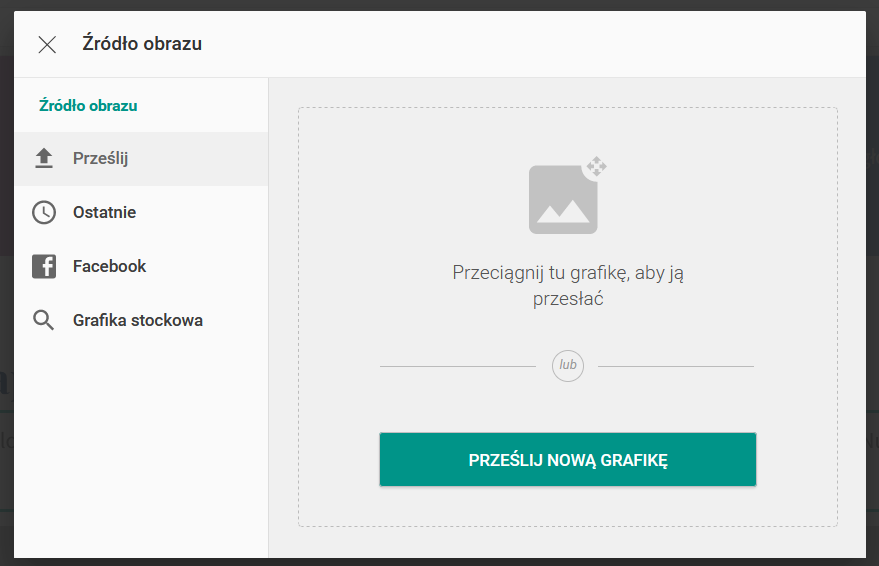
- Od razu po upuszczeniu pojawi się możliwość wgrania własnego pliku. Za pomocą opcji Prześlij nową grafikę odszukaj ikonę na swoim urządzeniu i dodaj ją:

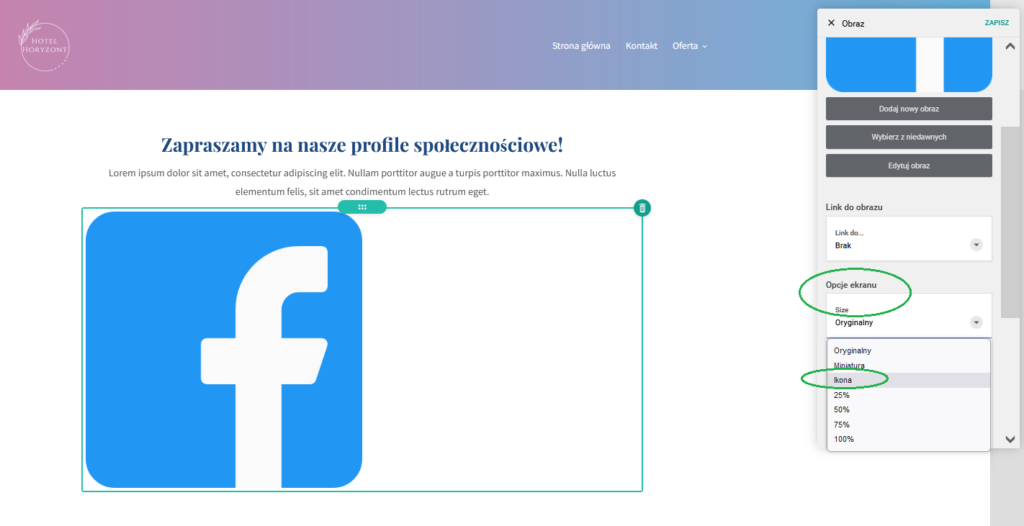
- Zdjęcie, które się pojawi będzie bardzo duże, ale od razu możesz dopasować jego rozmiar do standardowego wymiaru ikony:

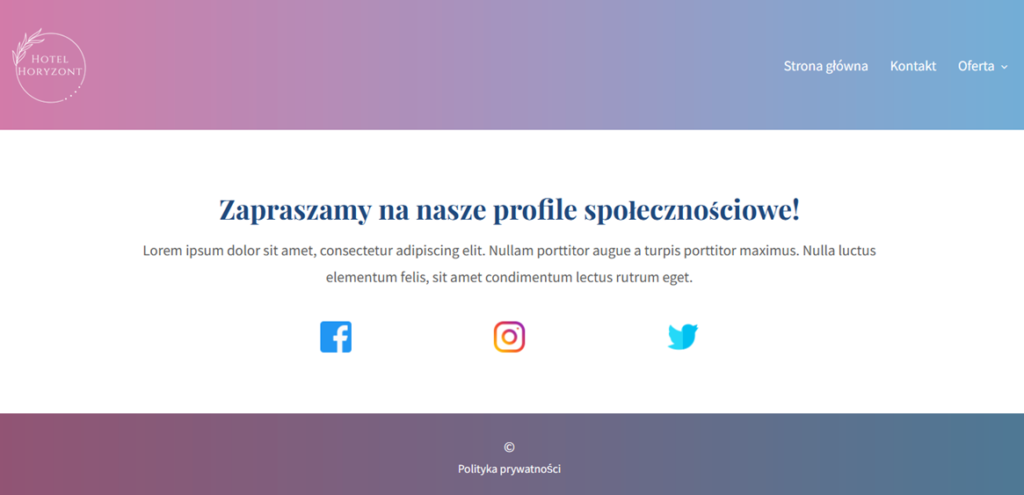
- To samo wykonaj z innymi grafikami, jeśli posiadasz również ich pliki. Tym sposobem możesz uzyskać dowolny wygląd ikon mediów społecznościowych:

Czytaj także:
Łatwe tworzenie witryn – skorzystaj z kreatora stron WWW
Stwórz swoją stronę internetową w łatwy sposób dzięki metodzie „przeciągnij i upuść”.