Tworzenie wpisów i stron WordPress nie jest trudne. Po prostu uruchom ten popularny CMS, dodaj nowy wpis lub stronę, uzupełnij treść i opublikuj. Jeśli chcesz urzmaicić wygląd, przyciągnać uwagę użytkownika do ważnych elementów, ciekawym rozwiązaniem jest wstawienie obrazu lub galerii zdjęć. Jedną z bardziej pożądanych funkcjonalności, jest łatwe umieszczenia obrazu obok tekstu. Możesz wykonać to tak samo w edytorze WordPress jak również w edytorze Elementor.
SPIS TREŚCI
Tekst obok obrazu – informacje podstawowe
Urozmaicenie publikowanego tekstu dodatkowym obrazem zawsze pozytywnie wpłynie na jego odbiór przez użytkownika Twojej witryny internetowej. Obrazy pokazują często to, czego nie można oddać samym tekstem. Ważne jest więc nie tylko samo urozmaicenie treści obrazami, ale także sposób ich umiejscowienia względem siebie.
Często poszukiwanym rozwiązaniem, jest możliwość szybkiego dodania tekstu obok obrazu. W ten sposób można ciekawie rozpocząć akapit lub dodać ważny tekst, bezpośrednio odnoszący się do obrazu.
Możesz dodawać tekst obok obrazu za pomocą edytora WordPress i w identyczny sposób wykonasz to w edytorze Elementor.
Jak dodać tekst obok obrazu w edytorze Elementor?
- Zaloguj się do panelu administratora WordPress.
- Przejdź do sekcji Wpisy lub Strony, dodaj nową lub edytuj istniejącą treść za pomocą edytora Elementor.
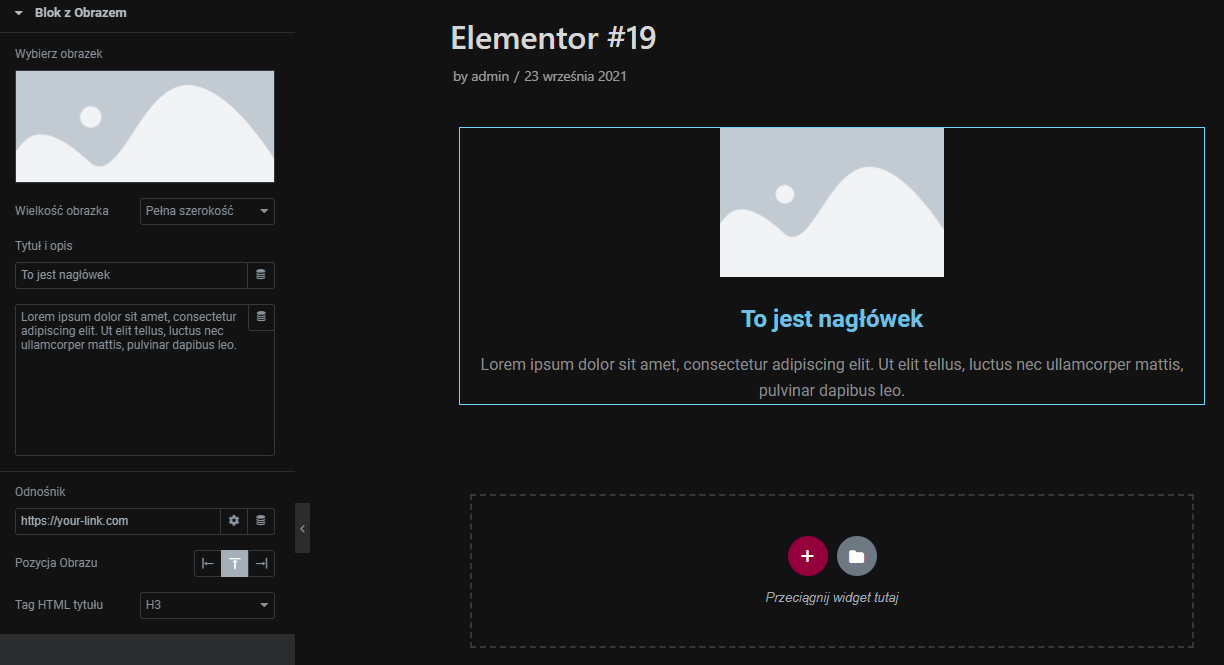
- Dodaj moduł Blok z obrazem.

W kolejnych krokach dodaj obrazek, tytuł i opis. Jeśli usuniesz tytuł, otrzymasz pojedynczy akapit tekstu. Zmień pozycję obrazu na boczną. To rozwiązanie jest bardzo przydatne, kiedy zależy Ci na dodaniu obrazu wraz z jego opisem.

Jeśli chcesz utworzyć typowy akapit obok tekstu, możesz też w polu dodawania nowych elementów kliknąć + i wybrać układ, np. 2 kolumny. Następnie w jednej z nich dodać moduł obraz, a w drugim edytor tekstu. W ten sposób również uzyskasz pożądany efekt.
Hosting stworzony dla WordPressa
Masz stronę WWW na WordPressie? My też uwielbiamy ten system dla stron internetowych. Dlatego stworzyliśmy hosting specjalnie dla jego użytkowników.