- Jak dodać film z YouTube lub Dailymotion na mojej stronie WWW?
- Jak dodać film z YouTube na mojej stronie WWW?
- Jak dodać film z Dailymotion na mojej stronie WWW?
- Jak wkleić kod z filmem na moja stronę WWW?
- Dodatkowe informacje na temat dodawania filmów video na stronach WWW
Umieszczanie filmów z takich serwisów jak YouTube czy Dailymotion jest bardzo popularne wśród użytkowników, którzy rozpoczynają swoją przygodę z budową serwisów WWW. Serwisy z filmami wideo takie jak Dailymotion oraz YouTube pozwalają umieszczać, a następnie udostępniać filmy wideo w mediach społecznościowych, ale także na własnych stronach WWW.
Jak dodać film z YouTube lub Dailymotion na mojej stronie WWW?
Dodawanie na swoich stronach WWW filmów umieszczonych w serwisach zewnętrznych takich jak YouTube czy Dailymotion nie jest trudne. Jeśli budujesz swoją stronę WWW samodzielnie i masz dostęp do edycji kodu źródłowego, to w bardzo łatwy sposób możesz dodać film umieszczony w takim serwisie na wybranej podstronie swojego serwisu.
Aby dodać film z YouTube lub Dailymotion na swojej stronie WWW, należy znaleźć wybrany film w wybranym serwisie i go otworzyć. Na stronie, na której odtwarzany jest film, powinniśmy szukać sekcji „Udostępnij”, „Umieść” lub „Prześlij”, ponieważ właśnie w tym miejscu znajdziemy kod, który pozwoli umieścić wybrany film na naszej stronie WWW.
Jak dodać film z YouTube na mojej stronie WWW?
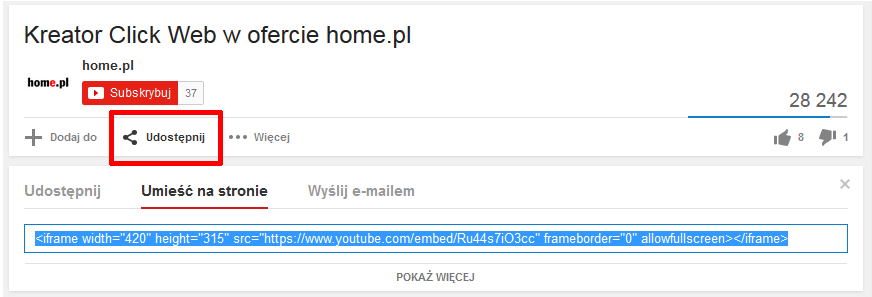
Poniżej znajdziesz przykładową sekcję: Udostępnij, która znajduje się pod każdym dodanym filmem w serwisie YouTube. To właśnie w tym miejscu znajdziesz do pobrania kod, umożliwiający umieszczanie filmów na własnych stronach WWW. Skopiuj wskazany kod i wklej go w kodzie źródłowym swojej strony WWW (każdy film w serwisie YouTube ma swój własny kod).

Rys. Przykład sekcji „Udostępnij” znajdującej się pod każdym filmem na YouTube.
Jak dodać film z Dailymotion na mojej stronie WWW?
Poniżej znajdziesz przykładową sekcję: Prześlij, która znajduje się pod każdym dodanym filmem w serwisie Dailymotion. To właśnie w tym miejscu znajdziesz do pobrania kod, umożliwiający umieszczanie filmów na własnych stronach WWW. Skopiuj wskazany kod i wklej go w kodzie źródłowym swojej strony WWW (każdy film w serwisie YouTube ma swój własny kod).
 Rys. Przykład sekcji „Prześlij” znajdującej się pod każdym dodanym filmem w serwisie Dailymotion.
Rys. Przykład sekcji „Prześlij” znajdującej się pod każdym dodanym filmem w serwisie Dailymotion.
Jak wkleić kod z filmem na moja stronę WWW?
Jeśli znalazłeś odpowiednią sekcję i skopiowałeś kod wybranego filmu, to następnie wklej kod (zaznaczony na powyższych obrazkach na niebiesko) w odpowiednim miejscu na swojej stronie WWW.
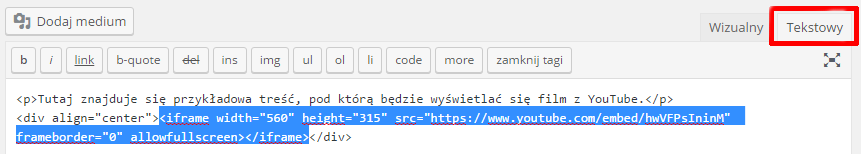
W przypadku systemu WordPress, skopiowany kod możesz wkleić w treści wpisu lub innej strony. Pamiętaj, aby przejść do edytora tekstowego przed wklejeniem kodu do edytora w systemie WordPress.
Na poniższym obrazku znajdziesz przykład wklejenia filmu z YouTube w treści artykułu w WordPressie. Przed wklejeniem kodu włączony został edytor tekstowy i następnie w odpowiednim miejscu wklejony został kod wybranego filmu z YouTube.

Po wklejeniu kodu, możesz wprowadzić w nim modyfikacje, które dostosują film do Twojej strony WWW. Przykładowo, jeśli chcesz zmienić rozmiar filmu na swojej stronie, zmień wartości iframe width=”420″ oraz height=”315″, gdzie width oznacza wysokość, a height szerokość odtwarzacza wyrażoną w pikselach.
Natomiast, aby wyśrodkować film na naszej stronie, cały kod filmu możemy umieścić pomiędzy znacznikiem <div align=”center”>, który spowoduje wyśrodkowanie filmu. Możesz korzystać również z innych znaczników HTML.
<div align="center">KOD FILMU</div>
Dodatkowe informacje na temat dodawania filmów video na stronach WWW
Na podstawie powyższego przykładu z systemem WordPress, możesz w analogiczny sposób dodać film z serwisu YouTube (lub innego) również do innych systemów zarządzania treścią (np. Joomla!).
W przypadku systemów zarządzania treścią (ang. CMS) można spotkać się również z dodatkami (zwane również: modułami, pluginami czy wtyczkami), które umożliwiają dodawanie filmów z serwisów video za pomocą krótkich znaczników (tzw. shortcode). Po zainstalowaniu takiego dodatku do naszego systemu zarządzania treścią (np. WordPress lub Joomla!), będziemy mogli korzystać z krótkich znaczników (przykład poniżej), które umożliwiają w jeszcze prostszy sposób dodawanie filmów do podstron na naszej stronie WWW.
{youtube}hwVFPsIninM{/youtube}
Powyższy przykład przedstawia krótki znacznik (tzw. shortcode), gdzie pomiędzy {youtube} oraz {/youtube} dodany został numer identyfikacyjny filmu z serwisu YouTube. Dodatek obsługujący taki znacznik, po natrafieniu na niego w artykule, automatycznie wyświetli odpowiedni film z serwisu YouTube na Twojej stronie WWW.
- publiczne – powoduje, że dostęp do Twojego wideo będą mieli wszyscy,
- niepubliczne – powoduje, że dostęp do Twojego wideo będą mieli tylko użytkownicy posiadający link do nagrania,
- prywatne – powoduje, że dostęp do Twojego wideo będą posiadali tylko wskazani przez Ciebie użytkownicy, którzy posiadają konto w serwisie YouTube.
Więcej informacji na temat ustawień prywatności filmów w YouTube znajdziesz pod tym adresem.