Załóż sklep i:
- Wygodnie sprzedawaj w wielu kanałach, m.in. Allegro i OLX,
- Łatwo zmieniaj jego wygląd, dzięki gotowym szablonom,
- Zarządzaj sprzedażą z dowolnego urządzenia,
- Docieraj z ofertą do klientów przez blog i newsletter.
Chcesz sprawdzić, jak to działa? Przetestuj sklep Shoper od home.pl przez 14 dni za darmo.
CHCĘ PRZETESTOWAĆ SKLEP ZA DARMO
Szukasz innej platformy do sprzedaży w sieci? Poznaj więcej możliwości na otwarcie sklepu internetowego.
Poniższa instrukcja opisuje włączenie widgeta ratalnego na kartach produktów w eSklepie home.pl. Poniższy kod dodajesz tylko raz, widget wyświetlany będzie w szczegółach wszystkich pozycji w sklepie.
Jak włączyć widget ratalny PayU w eSklepie home.pl?
- Utwórz kopię aktywnego w sklepie stylu graficznego. W tym celu przejdź do sekcji Wygląd i treści > Wygląd sklepu > Obecny szablon graficzny
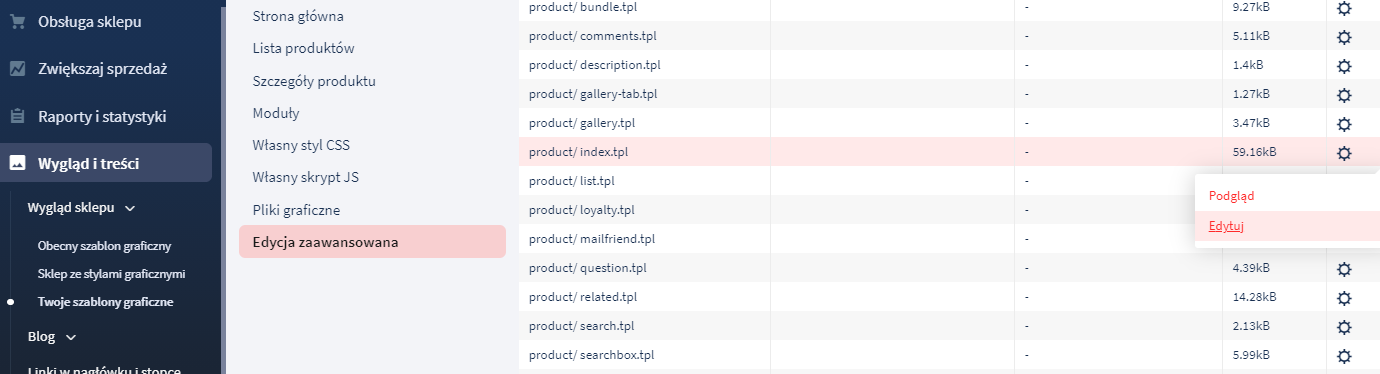
- Po utworzeniu kopii stylu przejdź do zakładki Edycja Zaawansowana (z lewej).

- Odszukaj plik product/index.tpl i przejdź do jego edycji klikając przycisk obok jego nazwy.
- Odszukaj fragment kodu:
{plugin module=shop template=product-link product=$product} </ul> </div> {/if}i dodaj za ostatnim znacznikiem {/if}:
<p><span id="installment-mini"></span></p> {literal} <script> var openpayu = openpayu || {}; openpayu.options = { creditAmount: {/literal}‘{currency value=$product->defaultStock->getPrice()}’, // wartość w PLN {literal} posId: ‘XXXXXX’, // identyfikator punktu płatności key: ‘XX’, // pierwsze dwa znaki klucza api showLongDescription: true }; OpenPayU.Installments.miniInstallment(‘#installment-mini’); </script> {/literal}W miejscu postId: ‘XXXXXX’ wpisz identyfikator punktu płatności. Adekwatnie postępuj w przypadku key: ‘XX’, wpisując pierwsze dwa znaki klucza API.
- Odszukaj fragment kodu:
{if $product->isBundle() && $original_bundle_products_price !== false} <del class="original-bundle-price"> {translate key="instead of"} {currency value=$original_bundle_products_price} </del> {/if} </div> {/if}Za ostatnim znacznikiem {/if} wklej następujący kod:
<!--payu kod--!> {literal} <script type="text/javascript"> var openpayu = openpayu || {}; openpayu.options = { {/literal} creditAmount: {if $product->specialOffer} {$product->defaultStock->getSpecialOfferPrice()} {else} {$product->defaultStock->getPrice()} {/if} , {literal} posId: 'XXXXXX', key: 'XX', showLongDescription: true }; OpenPayU.Installments.miniInstallment('#installment-mini'); </script> {/literal} <!--koniec--!>Identycznie jak w przypadku poprzedniego punktu, zmień wartości znajdujące się w pojedynczych cudzysłowach przy wartościach posId: oraz key:.
- Wyszukaj fragment kodu:
<em class="main-price"> {currency value=$product->defaultStock->getPrice()}</em>Następnie za znacznikiem </em> kliknij klawisz Enter i wklej taki oto fragment kodu:
<!--raty payu--!> <p><span id="installment-mini"></span></p> <p id="text">{translate key="rata"} <!--koniec--!> - Odszukaj fragment kodu:
<del class="price__inactive">{currency value=$product->defaultStock->getPrice()}</del>Po </del> klikamy Enter i wklejamy następujący kod:
<!—raty payu--!> <p><span id="installment-mini"></span></p> <p id="text">{translate key="rata"} <!--koniec--!> - Zapisz zmiany wprowadzone do pliku product/index.tpl
- Dodaj poniższy kod do sekcji head w Konfiguracja / Integracje / Integracje własne:
<script src="https://static.payu.com/res/v2/jquery.payu.min.js"></script> <script src="https://static.payu.com/res/v2/jquery-ui.payu.min.js"></script> <script src="https://static.payu.com/res/v2/jquery.i18n.payu.js"></script> <script src="https://static.payu.com/res/v2/jsrender.js"></script> <script src="https://static.payu.com/res/v2/openpayu-2.0.js"></script> <script src="https://static.payu.com/res/v2/widget-installments-2.1.js"></script>
- Dodaj nową frazę, która wyświetli opis wyliczenia ratalnego na karcie produktu w sekcji Konfiguracja / Ustawienia regionalne / Języki / Frazy:
klucz: rata wartość: Symulacja została wykonana dla produktu podstawowego
- Dodaj poniższy kod do sekcji Konfiguracja / Wygląd / Aktywny styl graficzny / Własny styl CSS (na samym dole pliku).
/*--Raty PayU--*/ #installment-mini a { font-size: 14px !important; } .payu-widget-installments-mini-amount { margin-left: 9% !important; font-size: 15px; font-weight: bold; color: #a6c307; } /*--ramka--*/ #installment-mini { box-shadow: 1px 2px 5px #a6c307; } #text { text-align: justify; font-size: 9px; } /*--Raty PayU--*/ - Ustaw edytowany styl graficzny jako aktywny w sklepie i, dla pewności, wyczyść pamięć cache (Konfiguracja / Administracja, system / Pamięć cache) sklepu.
Gotowe! Udało Ci się dodać widget ratalny PayU w eSklepie home.pl
Jeśli wszystko wykonałeś zgodnie z instrukcją, na karcie produktu tuż pod jego ceną pojawi się symulacja płatności ratalnych, a kliknięcie w nią wyświetli okno ze szczegółami płatności ratalnych.
