Moduły
Kreator stron WWW umożliwia w kilku prostych krokach zaprojektowanie i opublikowanie strony internetowej. Umożliwia to prosty mechanizm zarządzania, ale także gotowe moduły/widgety, które wystarczy przeciągnąć w wybrane miejsce na stronie WWW.

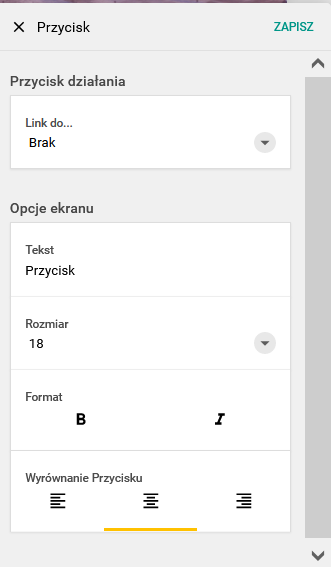
Widget „przycisk/button” w kreatorze stron WWW – wygląd i zastosowanie
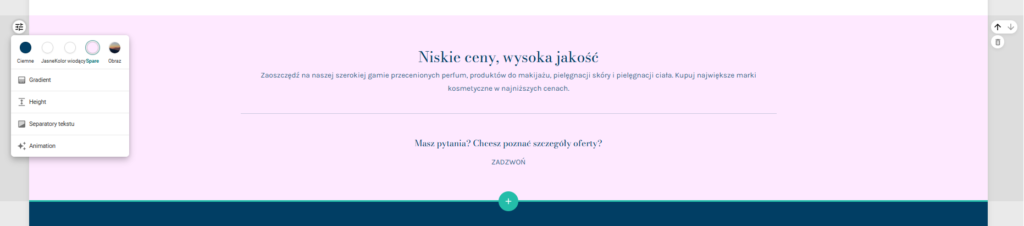
Jak zmienić wygląd sekcji w kreatorze stron WWW?
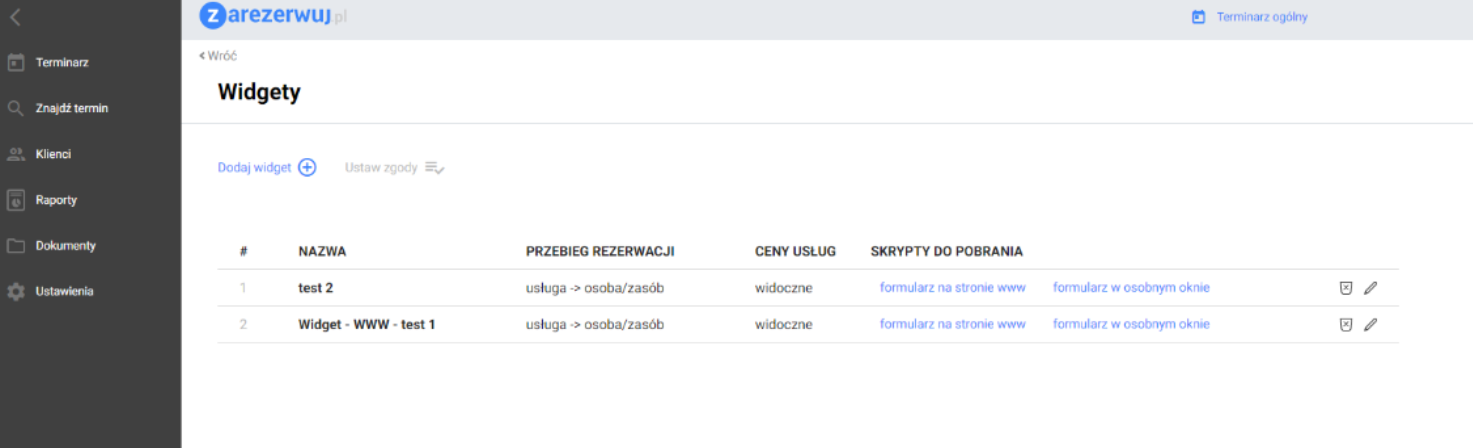
Jak dodać formularz rezerwacji zarezerwuj.pl w Kreatorze WWW?
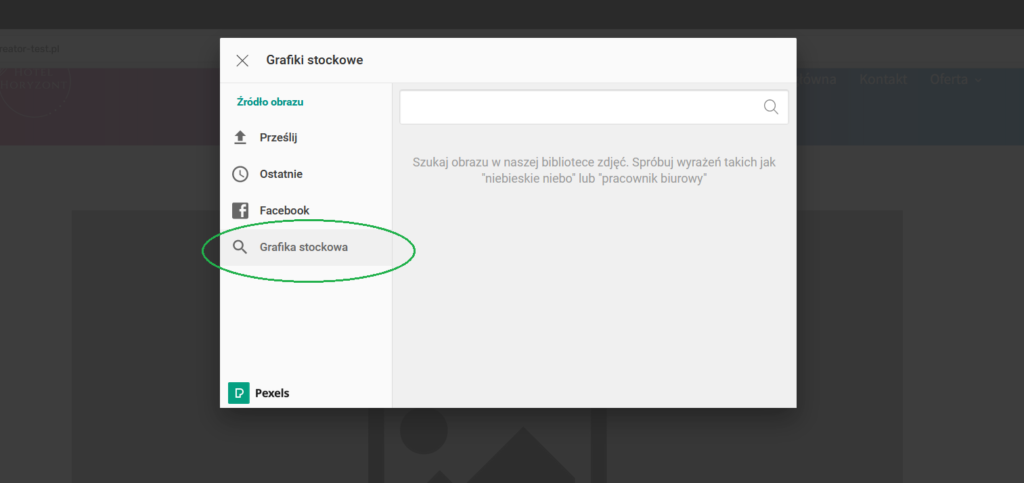
Bezpłatne grafiki do użycia w kreatorze stron WWW
Jak tworzyć kolumny i zarządzać ich zawartością?
Moduł Separator i Wolna przestrzeń – tworzenie niestandardowego wyglądu strony
Moduły – wstawianie i zmiana rozmiarów modułów
Moduł SoundCloud i YouTube – jak wstawić film lub muzykę na stronę WWW?
Moduł Facebook, Twitter, Tweet, LinkedIn – jak uruchomić social media na stronie WWW?
Moduł Formularz, Zarejestruj się i Zadzwoń – jak wstawić formularz i dane kontaktowe?
Jak dodać mapę Google do strony w Kreatorze WWW?
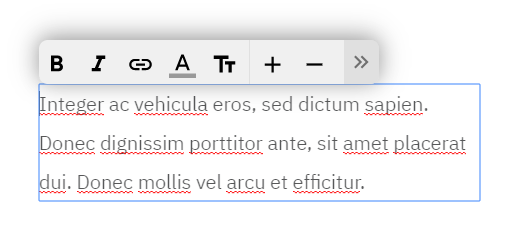
Moduł Tekst i Nagłówek- jak wstawić pole tekstowe do strony WWW?
Moduł Galeria i Pokaz slajdów – jak dodać galerię zdjęć lub ruchomy slajder na stronę WWW?
Moduł Zdjęcie – jak wstawić obraz na stronę WWW?
Budowanie strony WWW za pomocą modułów/widgetów
Moduł opisu, czyli jak uzupełnić nagłówek i stopkę w Kreatorze stron WWW
Jak edytować tekst na stronie w kreatorze stron WWW?
Płatności PayPal na stronie utworzonej w Kreatorze WWW
Łatwe tworzenie witryn – skorzystaj z kreatora stron WWW
Stwórz swoją stronę internetową w łatwy sposób dzięki metodzie „przeciągnij i upuść”.