Załóż sklep i:
- Wygodnie sprzedawaj w wielu kanałach, m.in. Allegro i OLX,
- Łatwo zmieniaj jego wygląd, dzięki gotowym szablonom,
- Zarządzaj sprzedażą z dowolnego urządzenia,
- Docieraj z ofertą do klientów przez blog i newsletter.
Chcesz sprawdzić, jak to działa? Przetestuj sklep Shoper od home.pl przez 14 dni za darmo.
CHCĘ PRZETESTOWAĆ SKLEP ZA DARMO
Szukasz innej platformy do sprzedaży w sieci? Poznaj więcej możliwości na otwarcie sklepu internetowego.
SPIS TREŚCI
Konfiguracja modułów
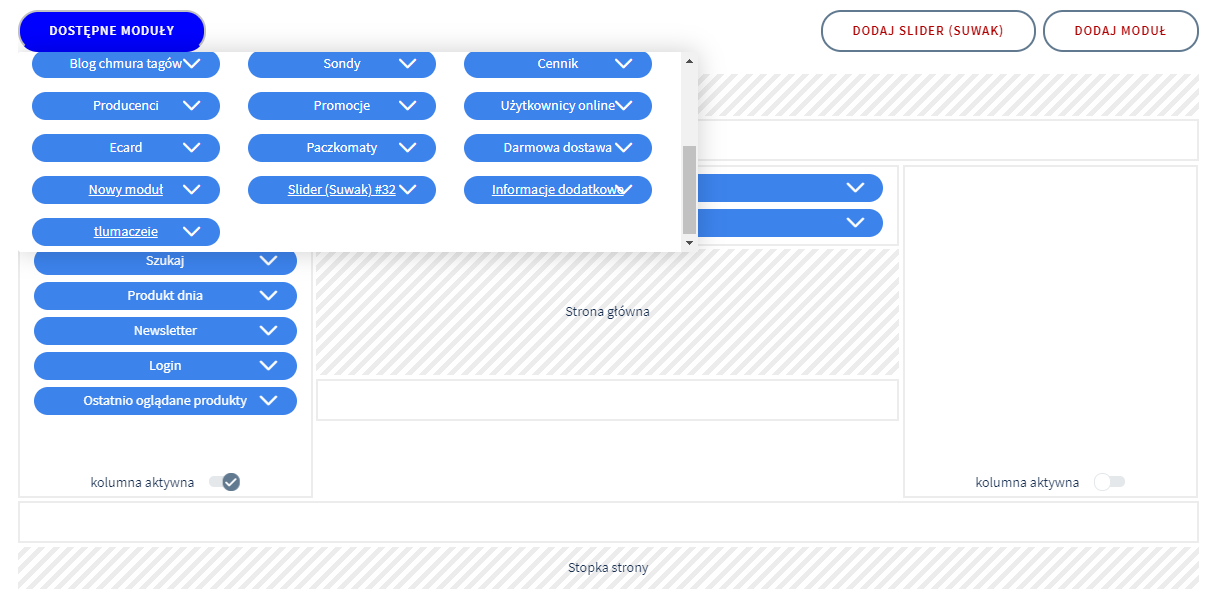
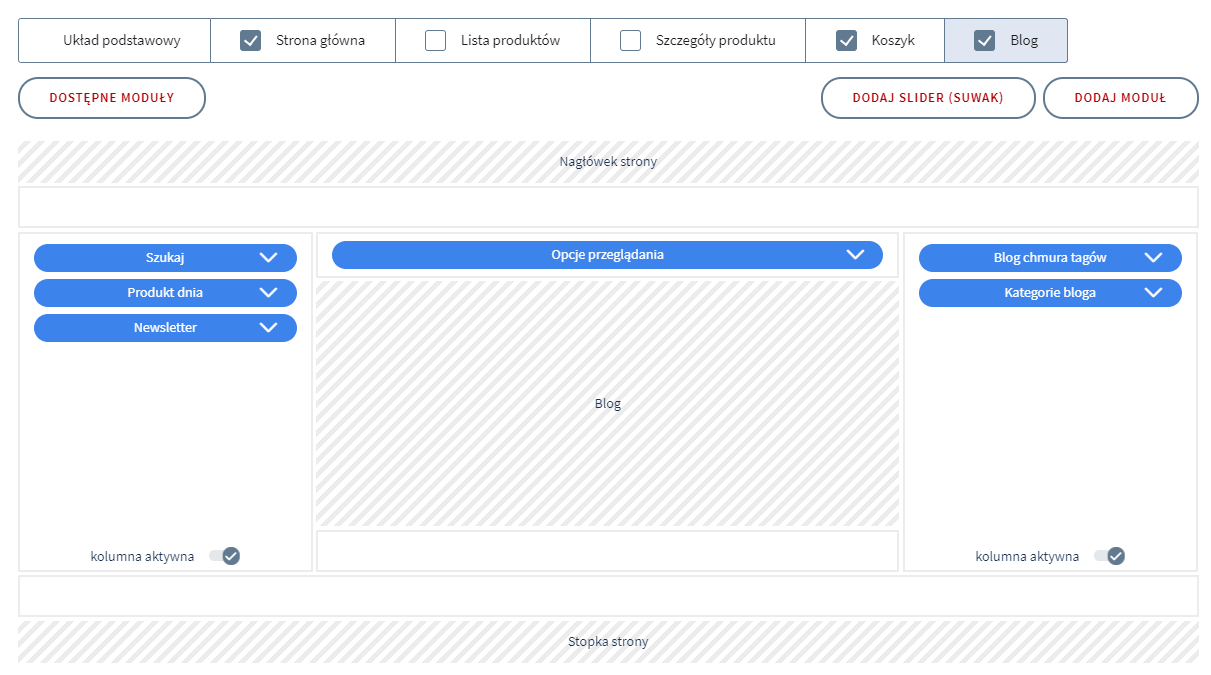
- Ustal w tym miejscu położenie modułów na Twojej stronie. Zwróć uwagę, że możesz ustalać inny układ zarówno dla strony głównej, jak i dla listy produktów, szczegółów produktu oraz koszyka, a także bloga.
- Każdy z poszczególnych modułów pozwala na zmianę jego ustawień, które mogą np. wpływać na sposób jego wyświetlania (np. animowana lista z produktami).
- Pamiętaj, że podczas dodawania nowych modułów lub zmian ich położenia, należy korzystać z funkcji Drag & Drop.
Funkcja Drag and Drop w wolnym tłumaczeniu oznacza Przeciągnij i upuść. Polega ona na kliknięciu lewym klawiszem myszy na wybranej kategorii, następnie nie puszczając lewego klawiszu myszy możesz wybraną kategorię przeciągnąć do odpowiedniego miejsca. Gdy puścisz lewy klawisz myszy w odpowiednim miejscu, wybrana kategoria zostanie „upuszczona” w danym miejscu i będzie wyświetlana według tak zdefiniowanej kolejności.
Obsługa Bloga
Podczas tworzenia, edycji i zarządzania blogiem, pomocne w wyświetlaniu wpisów na stronie sklepu będą moduły. Każdy z modułów odpowiada za obsługę innego elementu bloga:
-
- Blog wpisy – odpowiada za wyświetlenie tytułu i skróconej wersji wpisu lub tylko samego tytułu. Wpisy publikowane są wraz z datą i informacją o autorze. W edycji modułu, możesz zdecydować ile ostatnich wpisów ma być widocznych na liście,

- Blog kategorie – odpowiada za wyświetlanie listy kategorii, która została utworzona w blogu. Użytkownikowi strony, umożliwia szybki przeklik do wybranej kategorii, pozwalając na łatwy dostęp do wybranej tematyki wpisów. Wyświetlany jest w formie tekstowej, listując utworzone kategorie,

- Blog archiwum – moduł odpowiedzialny za wyświetlanie odnośników do archiwalnych wpisów na blogu. Wyświetlany jest w formie kalendarza, z możliwością wskazania dni, miesięcy oraz roku publikacji wpisów,

- Blog chmura tagów – pozwala na wyświetlenie listy tagów, którymi zostały oznaczone poszczególne wpisy. Taki są swojego rodzaju słowami kluczowymi, po których można zidentyfikować wpisy. Wyświetlany jest w formie tekstowej, listując utworzone tagi.

- Blog wpisy – odpowiada za wyświetlenie tytułu i skróconej wersji wpisu lub tylko samego tytułu. Wpisy publikowane są wraz z datą i informacją o autorze. W edycji modułu, możesz zdecydować ile ostatnich wpisów ma być widocznych na liście,
Jak przejść do ustawień strony Bloga?
- Przejdź do opcji Wygląd i treści, a następnie Wygląd sklepu > Obecny szablon graficzny,

- Po lewej stronie ekranu kliknij w sekcję Moduły, a następnie wybierz zakładkę Blog,
- Dodaj, usuń lub zmień ustawienia modułów, które będą wyświetlane na stronie bloga. Wprowadzone zmiany zatwierdź przyciskiem Zapisz.
Czytaj więcej:
- Do czego służy opcja menu „Blog”
- Jak wstawić moduły bloga na stronie sklepu?
- Jak zarządzać blogiem, wpisami i komentarzami?
- Do czego służy opcja „Wygląd” – „Aktywny styl graficzny”?
- Jak cię widzą, tak cię piszą, czyli zadbaj o wizerunek e-sklepu