Kod HTML umożliwia wprowadzanie dodatkowych elementów w treści strony WordPress, publikowanych wpisów lub stron. Nie zawsze musisz korzystać z gotowych bloków WordPress, w zamian za to możesz utworzyć własne struktury treści, korzystając z tego popularnego języka. WordPress pozwala zarówno edytować kod HTML poszczególnych bloków, jak również dodawać własny kod. Wykonasz to za pomocą bloków jak również widgetów WordPress. Sprawdź jak dodać własny kod HTML na stronie WordPress.
SPIS TREŚCI
- Kod HTML – informacje podstawowe
- Jak dodać kod HTML za pomocą bloku WordPress?
- Jak edytować HTML wybranych bloków WordPress?
Kod HTML – informacje podstawowe
Nowe edytory treści jak Elementor czy edytor WordPress przyzwyczaiły nas do możliwości tworzenia zaawansowanych struktur treści poprzez mechanizmy bloków, gotowych elementów umieszczanych na stronie internetowej. Może zdarzyć się, że będziesz chciał użyć języka HTML. Możesz ręcznie edytować gotowe elementy, zmienić parametry kodowania łącza internetowego czy po prostu zmienić rozmiar nagłówka.
Język HTML to podstawowy język tworzenia stron internetowych. Pozwala on na organizowanie poszczególnych elementów za pomocą różnego rodzaju znaczników i atrybutów, czyli kodów. Za każdym razem gdy przeglądarka internetowa otwiera taki plik, wyświetla jedynie czytelny, widoczny dla użytkownika tekst. Pod nim kryje się jednak cała struktura kodu HTML, który porządkuje witrynę.
Nowy edytor WordPress oferuje bardzo intuicyjny sposób obsługi formatowania treści. Dotyczy to tak samo plików multimedialnych, obrazów, filmów czy tabel. Wszystkie te elementy możesz dodać, korzystając z gotowych bloków, które łapiesz i przeciągasz w dowolne miejsce w witrynie. Może pojawić się powód, dla którego będziesz jednak chciał wstawić samodzielnie gotowy element HTML lub edytować już istniejący, np. aby stworzyć niestandardową tabelę, której blok WordPress nie oferuje.
Jak dodać kod HTML za pomocą bloku WordPress?
Możesz dodać niestandardowy element za pomocą bloku HTML, umieszczając go w treści WordPress:
- Zaloguj się do panelu administratora WordPress.
- Przejdź do sekcji Wpisy lub Strony.
- Edytuj istniejący lub dodaj nowy wpis lub stronę.
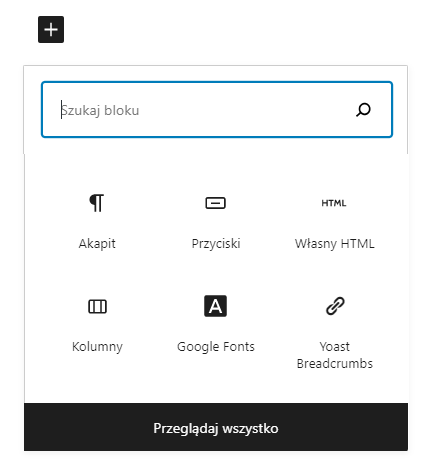
- Skorzystaj z przycisku wstawiania bloków. Wyszukaj blok Własny HTML.

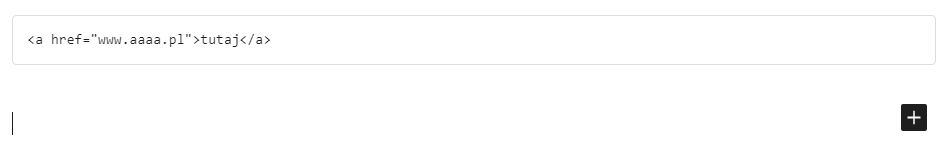
- Wprowadź kod HTML.

Blok Własny HTML charakteryzuje się tym, że domyślnie zawartość bloku wyświetlana jest jako kod HTML. Możesz, korzystając z przycisku Zobacz, szybko przejść do edytora wizualnego i sprawdzić, jak wprowadzony kod będzie prezentował się po opublikowaniu.
Jeśli dodałeś już treść lub skorzystałeś z gotowego bloku, a teraz chcesz edytować kod HTML, skorzystaj z poniższej instrukcji.
Jak edytować HTML wybranych bloków WordPress?
Każdy z dodanych do treści WordPress bloków możesz w dowolnej chwili edytować, zmieniając jego kod HTML.
- W tym samym edytorze WordPress skieruj kursor na dodany już blok.
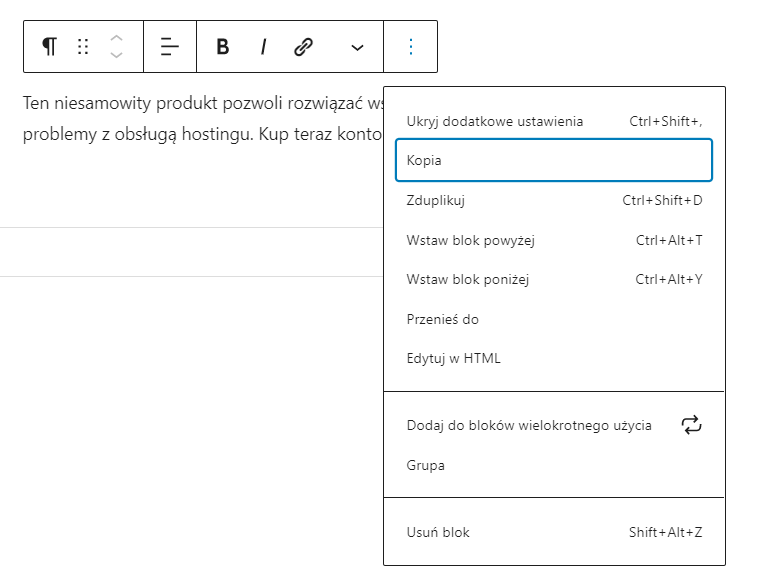
- Kliknij w Opcje (trzy kropki).

- Wybierz Edytuj w HTML.
- Zmień treść kodu.
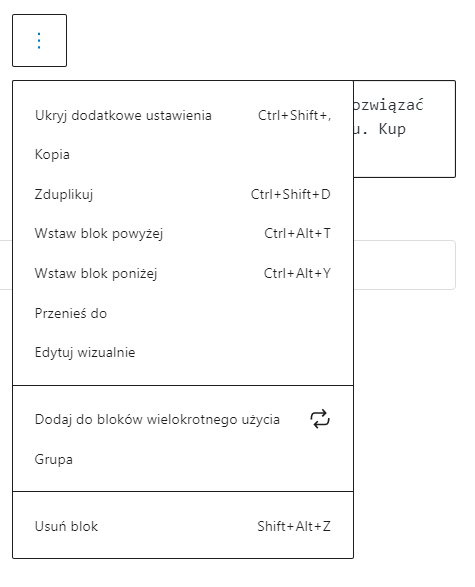
- Kliknij ponownie w Opcje bloku (trzy kropki) i wybierz Edytuj wizualnie.

Czytaj więcej:
- Jak zalogować się do panelu WordPress?
- Jak dodać film YouTube do WordPress?
- Jak dodać kolumny we wpisie WordPress?
Hosting stworzony dla WordPressa
Masz stronę WWW na WordPressie? My też uwielbiamy ten system dla stron internetowych. Dlatego stworzyliśmy hosting specjalnie dla jego użytkowników.