Edytor WordPress oparty jest na blokach, gotowych elementach strony internetowej. Możesz dodawać je metodą: przeciągnij i upuść. To wygodne rozwiązanie, szczególnie, że po dodaniu bloku możesz od razu przejść do jego konfiguracji. Nie jest wymagana znajomość języka HTML. Nadal możesz edytować kod HTML każdego modułu, wprowadzając ręczne ustawienia w języku HTML.
SPIS TREŚCI
HTML – informacje podstawowe
Język HTML stanowi podstawowy język umożliwiający tworzenie stron internetowych. Nawet jeśli Twoja witryna internetowa powstała za pomocą CMS WordPress i gotowych elementów, bloków edytora i nowoczesnych szablonów, ukrywa w sobie całą strukturę opartą właśnie o HTML. Zanim powstały edytory takie jak WordPress, kod pisano ręcznie, tworząc kolejne elementy strony internetowej.
WordPress wprowadza nowy sposób tworzenia witryny internetowej na podstawie gotowych elementów. Wybierz szablon, wprowadź treści i dodawaj bloki oraz widgety. Te pojawią się w witryny internetowej. Możesz je w dowolnej chwili edytować. Przykładem jest blok tabela, który po prostu pozwala wybrać ilość wierszy i kolumn, a następnie nadać jej unikalny wygląd i dodać zawartość.
Może zdarzyć się, że konieczna będzie edycja bloku, np. w celu wprowadzenia niestandardowych parametrów jak dodatkowe atrybuty hiperłączy, własny styl tabeli, itp.. W tej sytuacji możesz skorzystać z przycisku edytora HTML i zmienić kod gotowego bloku.
Jak edytować HTML we wpisie WordPress?
Edytor HTML możesz uruchomić bezpośrednio we wpisie lub stronie WordPress lub w każdym bloku z osobna:
- Zaloguj się do panelu administratora WordPress.
- Przejdź do sekcji Wpisy lub Strony.
- Edytuj istniejący lub utwórz nowy wpis.
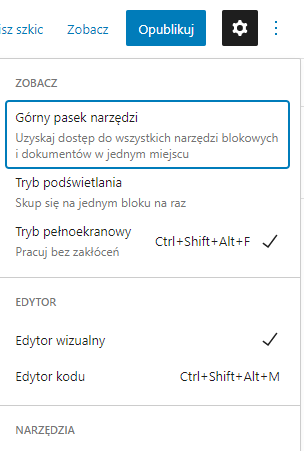
- Po prawej stronie ekranu rozwiń menu Ustawienia (trzy kropki), a następnie wybierz Edytor kodu, aby edytować kod dla całej treści.

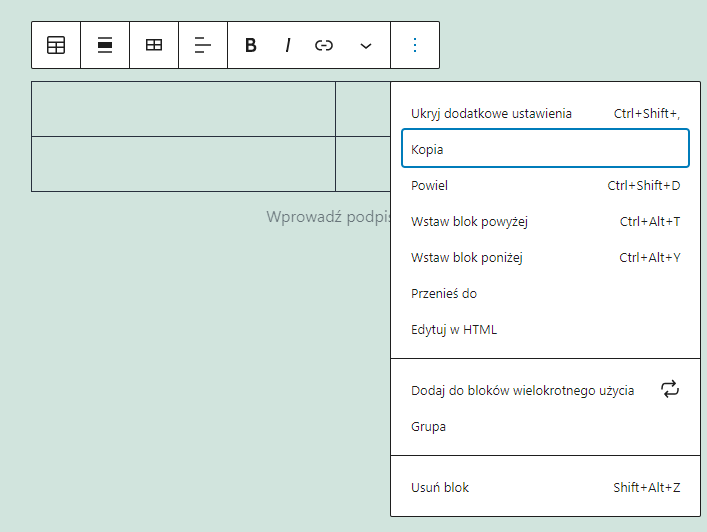
- Kliknij wybrany blok i rozwiń menu Ustawienia (trzy kropki), a następnie Edytuj w HTML, aby edytować kod HTML wybranego bloku.
- Powtórz w/w czynności, aby powrócić do edytora wizualnego.
Możesz też edytować kod HTML większości bloków wstawianych do treści WordPress. Rozwiń menu opcji bloku i wybierz Edytuj w HTML.
Hosting stworzony dla WordPressa
Masz stronę WWW na WordPressie? My też uwielbiamy ten system dla stron internetowych. Dlatego stworzyliśmy hosting specjalnie dla jego użytkowników.